Advanced Custom Fieldsの基本的な使い方を紹介します

WordPress(ワードプレス)の投稿や固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fields(ACF)の基本的な使い方を実例を元に紹介します。
記事の後半では、Advanced Custom Fieldsの全フィールドタイプの紹介をしているので、ぜひご覧ください。※最新版のACF 6に対応しています。
Advanced Custom Fields(ACF)とは
Advanced Custom Fieldsについて
冒頭の繰り返しになりますが、WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグインです。(WordPressにカスタムフィールドを追加することができます。)
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
プラグインの更新頻度も高く、常に最新のWordPressで利用することができます。
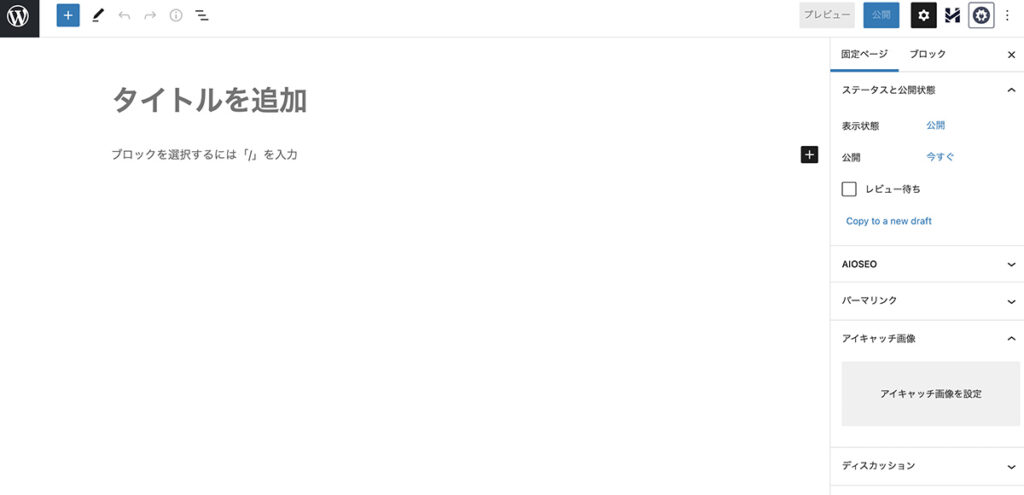
ACFをインストールしていない状態、デフォルトの投稿や固定ページの管理画面は、下記スクショのようにエディタには基本的にタイトルやコンテンツを入力する箇所があるだけです。

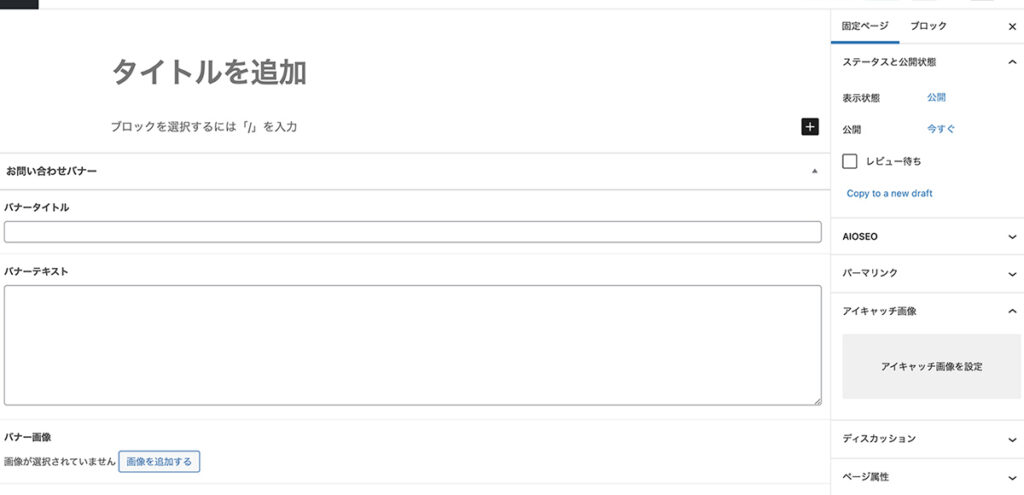
ACFをインストールすると、下記スクショのようにタイトルやコンテンツの他に、カスタムフィールドとして新たな入力箇所を追加することができます。

ここでは例として「お問い合わせバナー」のフィールドグループを用意し、各タイトルやテキスト、画像、URLを設定できるカスタムフィールドを追加してみました。
Advanced Custom Fieldsの料金について
本記事で紹介するACFについては料金が発生しない無料版ですが、有料版のACF PROも提供されています。繰り返しフィールドやオプションページへのフィールドタイプの追加をすることができます。

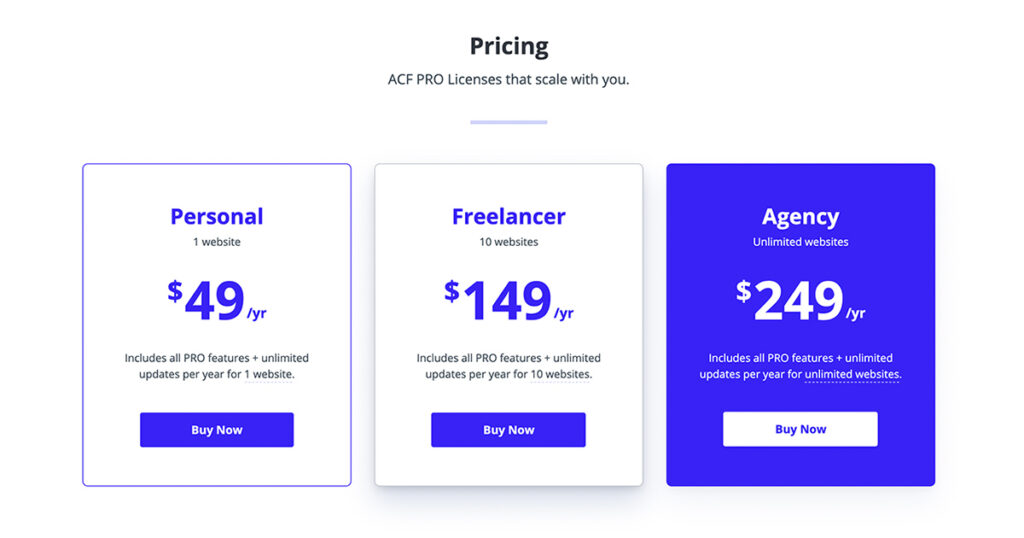
有料版はサブスクリプションモデルとなっていて、年間49ドルのパーソナルプラン、年間149ドルのフリーランサープラン、年間249ドルのエージェンシープランがあります。※以前は売り切りの料金プランでした。
主な違いとしてはACF PROをインストールできるサイトの数です。
パーソナルプランは1サイト、フリーランサープランは10サイト、エージェンシープランは無制限となっています。
Advanced Custom Fieldsの使い方について
プラグインの使い方に関する流れとしては下記になります。こちらを踏まえて、本記事を参考にしてください。
- Advanced Custom FieldsをWordPressにインストールする
- フィールドグループを追加する
- フィールドタイプを追加する
- カスタムフィールドを表示させるページ(投稿や固定ページ)を選択する
- 投稿や固定ページの編集画面でカスタムフィールドに値を入力する
- ページテンプレートにカスタムフィールドを出力するための記述をする
Advanced Custom Fields version 6.0について
2022年9月21日にAdvanced Custom Fields version 6.0がリリースされました。UIの大幅な変更、繰り返しフィールドにページネーション機能の追加などが主なアップデート内容です。
Advanced Custom Fields version 6.0の主な変更点について
2023年4月3日にリリースされたACF 6.1の新機能であるカスタム投稿タイプやタクソノミーの追加方法も紹介しています。
Advanced Custom Fieldsのインストール方法と基本設定
インストール方法
Advanced Custom Fields(ACF)を使用するためにまずはインストールを行います。
上記のリンク先、WordPressのプラグイン紹介ページからプラグインをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、インストールと有効化することが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
ここでは、フィールドグループの追加方法、基本的な機能紹介を行います。
フィールドグループの追加方法・機能紹介
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
ここでは、フィールドグループの追加方法、基本的な機能紹介を行います。
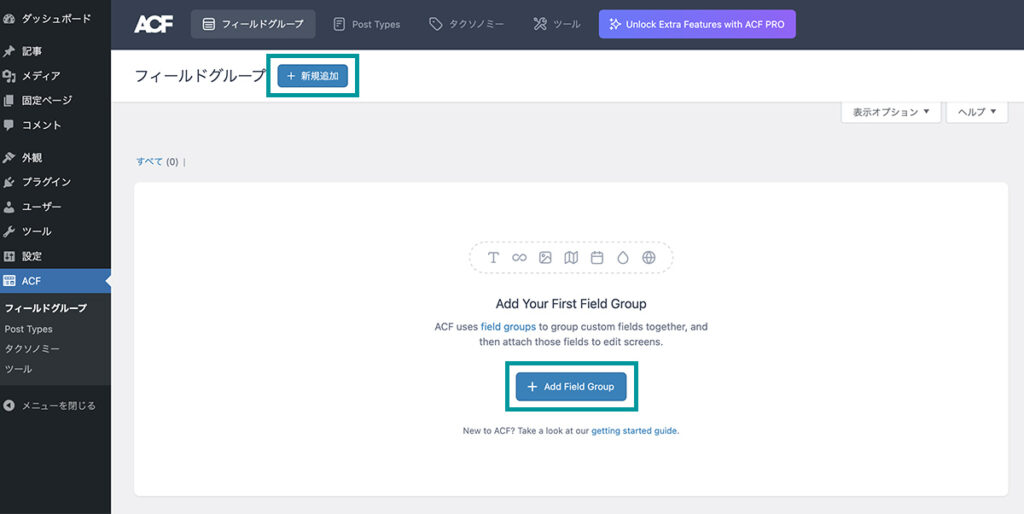
WordPress管理画面のメニュー→カスタムフィールド→フィールドグループ→「新規追加」もしくは「Add Field Group」を押します。

フィールドグループを追加する際、主に「フィールド」と設定の「Location Rules」を設定する必要があります。※必要に応じて「Presentation」や「Group Settings」も設定します。
| フィールド | テキストや画像、その他カスタムフィールドを追加する項目 ※詳細は「3. 全フィールドの紹介と使い方」にて紹介します |
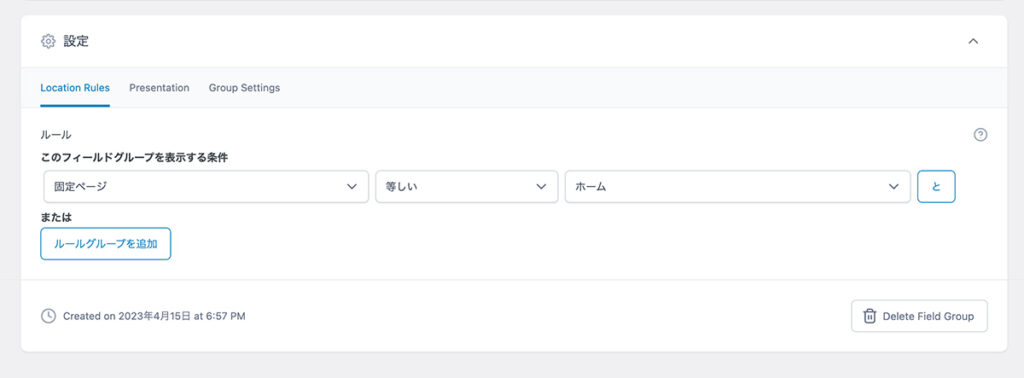
| Location Rules | 固定ページや投稿など、フィールドグループを表示させる条件を設定する項目 ※ACF 5系では「位置」 |
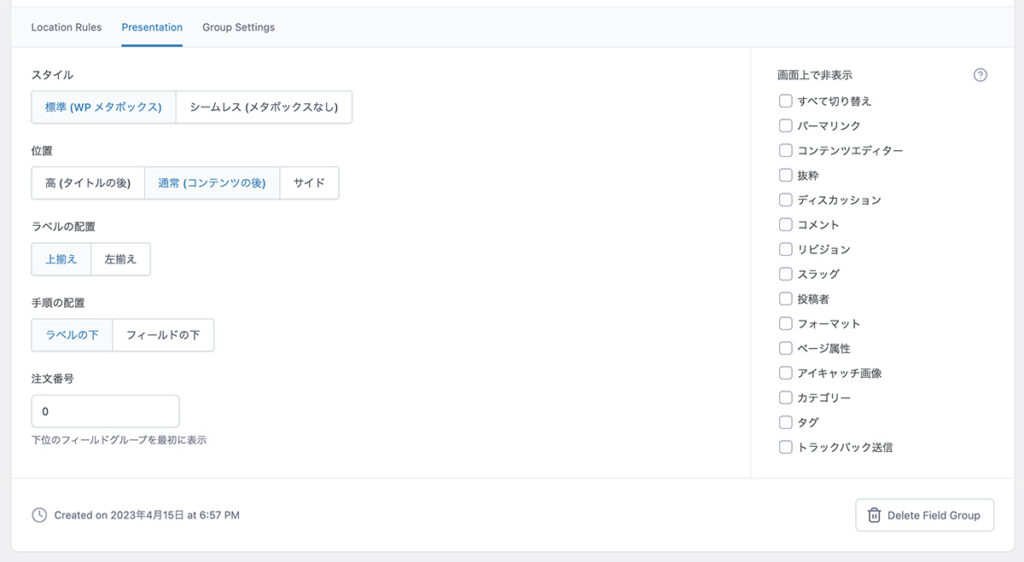
| Presentation | カスタムフィールドのレイアウト(配置や順序など)に関する設定や、カスタムフィールド以外(アイキャッチやエディター)を非表示に設定する項目です。 ※ACF 5系では「スタイル」や「画面に表示」など |
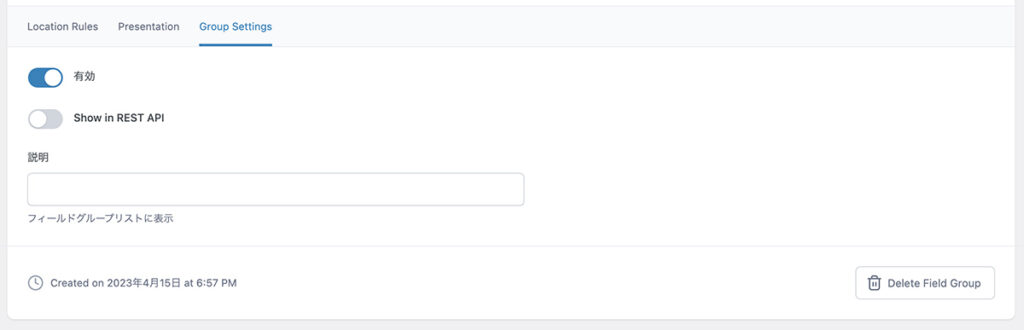
| Group Settings | フィールドグループを有効化させるか(投稿や固定ページに表示させるか)、REST APIを有効化させるかどうかを設定する項目 ※ACF 5系では「設定」 |
フィールドの追加
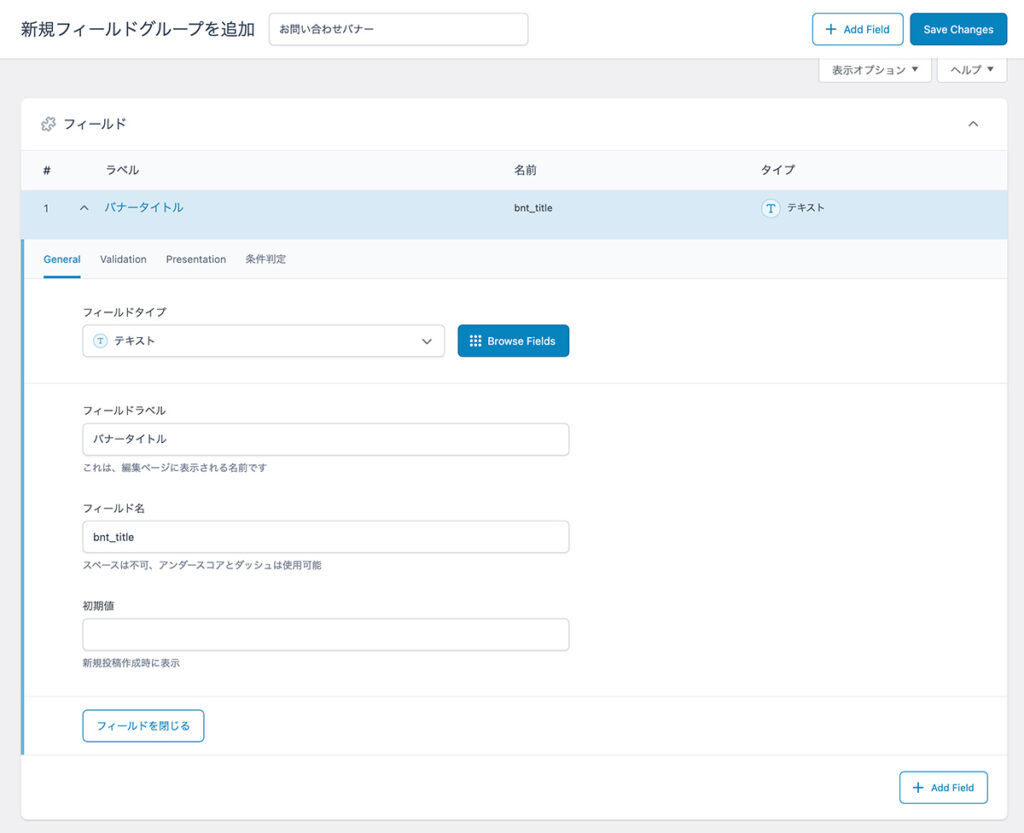
ACFの実装例として紹介したフィールドグループ「お問い合わせバナー」を元に進めます。ここでは最低限必要な項目設定を紹介します。
※詳細は「3. 全フィールドの紹介と使い方」にて紹介します

| フィールドタイプ | テキストや画像など、フィールドの形式を設定します。 ※詳細は「3. 全フィールドの紹介と使い方」にて紹介します |
| フィールドラベル | 管理画面で表示される入力項目の名称です。日本語でも大丈夫です。 ※ここでは実装例の通り「バナータイトル」としています |
| フィールド名 | 入力内容を表示させるために必要です。 半角英数字・アンダーコア・ダッシュが使用可能※日本語不可 ※カスタムフィールドを複数使用する場合に備えて、他と違うフィールド名にした方が良いです。 |
Location Rules
追加したフィールドグループをどの投稿やページに表示させるかを設定します。※ACF 5系では「位置」

ここではフィールドグループ「お問い合わせバナー」を固定ページのホーム(トップページ)に表示させるルールを設定してみました。
スクショでは「等しい」を選んでいますが、「等しくない」を選ぶと、ホーム以外に表示させる設定に変わります。
また、ページや投稿(カスタム投稿含む)だけではなく、ユーザーのプロフィールページなどにもフィールドグループを追加することができます。
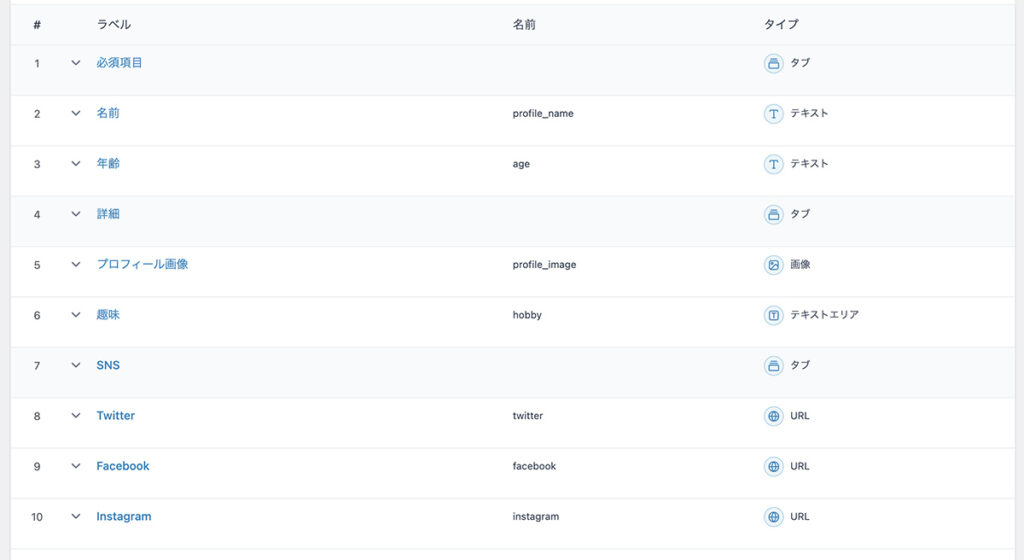
例えば、ユーザーの年齢や出身地(テキストやテキストエリアフィールド)、TwitterやInstagramのSNSリンク(URLフィールド)を追加してプロフィールページをカスタマイズ可能です。
Presentation
ACFで追加したカスタムフィールドのレイアウト(配置や順序など)に関する設定や、カスタムフィールド以外(アイキャッチやエディター)を非表示に設定する項目です。※ACF 5系では「スタイル」や「画面に表示」など

| スタイル | 「標準」の場合はフィールドグループの開閉ができ、「シームレス」の場合はフィールドグループが表示されているだけで開閉ができません。 フィールドグループが多い場合は標準の方が入力画面を整理しやすくなります。 |
| 位置 | 「高」はタイトルの後、「通常」はコンテンツエディタ(デフォルトで設置されているWordPressのエディタ)、「サイド」はアイキャッチやページ属性などと同様にサイドに表示されます。 |
| ラベルの配置 | フィールドラベルの位置を設定 「上揃え」は入力エリアの上、「左揃え」は入力エリアの左にフィールドラベルが配置されます。 フィールド数が多い場合、左揃えにすることでスペースが省略されスクロール量も節約できます。 |
| 手順の配置 | フィールド説明の位置を設定 「ラベルの下」はフィールドラベルの下、「フィールドの下」は入力エリアの下に配置されます。 ※ACF 5系では「説明の配置」 |
| 注文番号 | フィールドグループの順番を設定 フィールドグループが複数ある場合、管理画面での順番を決めることができます。 ※ACF 5系では「順序 No.」 |
| 画面上で非表示 | 投稿や固定ページを編集する際に不要な項目を非表示にすることができます。 ACFで作成したフィールドグループだけでページ編集を行いたい場合などに、デフォルトで設置されているコンテンツエディタを非表示にすることができます。 ※ACF 5系では「画面に非表示」 |
Group Settings
フィールドグループを有効化させるか(投稿や固定ページに表示させるか)、REST APIを有効化させるかどうかを設定する項目※ACF 5系では「設定」

| 有効 | フィールドグループを表示させるかどうか選択 作成中や修正中に編集画面に表示させたくない場合は、「いいえ」にすることで非表示の状態でフィールドグループの編集を行うことができます。 ※ACF 5系では「アクティブ」 |
| Show in REST API | ここでは省略しますが、外部システムからWordPressのデータを取り出す際にカスタムフィールドを含めるための設定です。 ※2021年11月のプラグインアップデートで導入 |
| 説明 | ACFのフィールドグループ一覧ページにて、フィールドグループに対する説明を入力することができます。 フィールドグループが複数ある場合、似たような名称がある場合に説明があることで識別しやすくなります。 |
カスタム投稿とタクソノミーについて
ACF6.1で新たな機能としてカスタム投稿とタクソノミーが追加されました。今まではWordPressの固定ページや投稿にカスタムフィールドを追加してカスタマイズすることが主な機能でしたが、他のプラグインを使用することなく、カスタム投稿を作成することができるようになります。
WordPressにインストールするプラグインの数も減り、ACFで一元管理できるようになることは大きなメリットではないでしょうか。
新たに追加されたACFのカスタム投稿とタクソノミーの使い方については、こちらの記事で詳しく解説しています。
全フィールドタイプの紹介と使い方
ここでは、Advanced Custom Fieldsで作成可能な全フィールドタイプを使い方と共に紹介します。
基本
基本のフィールドタイプでは、テキストや数値、URLなどのフィールドを作成することができます。使用頻度は一番多いのではないでしょうか?
プロフィールページの名前や経歴など、ちょっとした項目追加を比較的簡単に設置することができます。
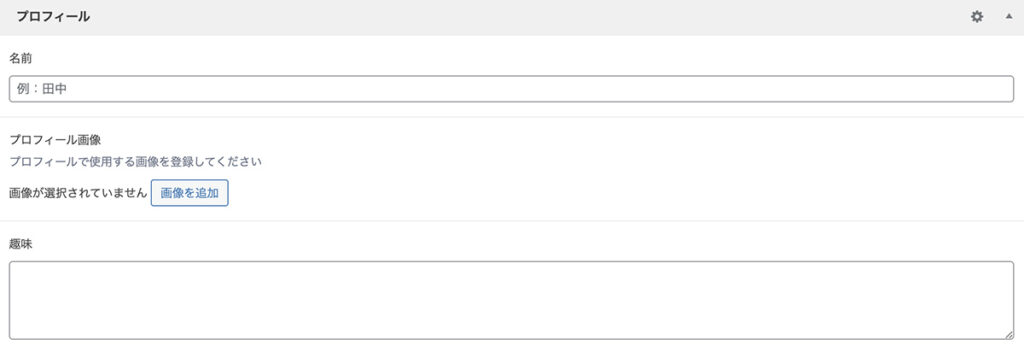
テキスト
WordPressでデフォルトで設置されているコンテンツエディタを編集するまでもない、ちょっとした編集箇所を追加したい時などによく使います。
例えば、プロフィールページなどに自由に変更できる名前や年齢の入力項目を追加することができます。
基本的にフィールド名とフィールドタイプを設定するだけで使用することができます。
テキストフィールド出力方法
// プロフィールページの名前を表示させる例
<h3><?php the_field('profile_name'); ?></h3>テキストエリア
テキストフィールド同様に、よく使うフィールドタイプです。数文字のテキストだけでは足りない場合、説明文やプロフィールを作成する時の挨拶文などで作成します。
基本的にフィールド名とフィールドタイプを設定するだけで使用することができますが、長文を想定して改行時の設定を行うことができます。
テキストエリア出力方法
// プロフィールページの名前を表示させる例※テキストフィールド
<h3><?php the_field('profile_name'); ?></h3>
// プロフィールページの挨拶文を表示させる例※テキストエリア
<p><?php the_field('profile_greeting'); ?></p>数値
数値のみが入力できるフィールドです。
カスタム投稿で商品ページを作成した時の金額などで使用します。
数値フィールド出力方法
<?php if (have_posts()): ?>
<?php the_post(); ?>
<div class="single-post">
<time><?php the_time('Y.m.d'); ?></time>
<h1><?php the_title(); ?></h1>
// カスタム投稿商品情報の詳細ページで金額を表示させる例※数値フィールド
<span><?php the_field('price'); ?>円</span>
</div>
<?php else: ?>
<?php endif; ?>上記のように金額を表示させたい場合、このままでも問題ないですが、カンマ区切りにしたい場合は下記のように記述します。
<?php if (have_posts()): ?>
<?php the_post(); ?>
<div class="single-post">
<time><?php the_time('Y.m.d'); ?></time>
<h1><?php the_title(); ?></h1>
// カスタム投稿商品情報の詳細ページで金額を表示させる例※数値フィールド
<?php
$price = get_field('price'); //金額
?>
<span><?php echo number_format($price); ?>円</span>
</div>
<?php else: ?>
<?php endif; ?>「number_format」を使うことで、カンマ区切りにすることができます。
Range
Range(レンジ)フィールドとは、数値フィールドと同様、数値を入力するフィールドタイプですが、入力形式がスピンボタンや直接の入力ではなく、スライダーでの入力になります。

例としては、商品ページの金額や不動産サイトでの賃料を入力する場合などに活用できます。
実装コード
テキストフィールドや数値フィールドと同様に、基本的には同じ記述で表示させることができます。
// メニューという固定ページで金額を表示させる例※Rangeフィールド
<dl>
<dt>ハンバーグ定食</dt>
<dd><?php the_field('price'); ?>円</dd>
</dl>メール
メールアドレスを入力するためのフィールドです。
お問い合わせフォームを用意していない場合など、メールアドレスを設置する場合に使用します。
メールフィールド出力方法
お問い合わせは<a href="mailto:<?php the_field('contact_mail'); ?>">こちら</a>上記の例では、お問い合わせはこちらというテキストの「こちら」をクリックした時にメーラーを立ち上げるように「mailto」を設置しています。
テキストフィールドでも応用可能ですが、クラシックエディターの場合はメールフィールドを使用することで、「@」がない場合など、メールアドレスの形式以外が入力された場合にエラーとなっていました。
ブロックエディターでは警告無しで更新されてしまいます。
URL
URLを入力するためのフィールドです。

外部や内部のリンク先に誘導する場合など、URLを設置する場合に使用します。他にはプロフィールページなどで、SNSのリンクを設置する場合などです。
URLフィールド出力方法
<dl>
<dt>名前</dt>
<!-- テキストフィールド:名前 -->
<dd><?php the_field('profile_name'); ?></dd>
<dt>一言</dt>
<!-- テキストエリアフィールド:一言 -->
<dd><?php the_field('profile_greeting'); ?></dd>
<dt>Twitter</dt>
<!-- URLフィールド:Twitter -->
<dd><?php the_field('twitter_url'); ?></dd>
</dl> メールフィールド同様にテキストフィールドでも応用可能で、入力時のURL形式判定についてもクラシックエディターでは「警告有り」、ブロックエディターでは「警告無し」となっています。
パスワード
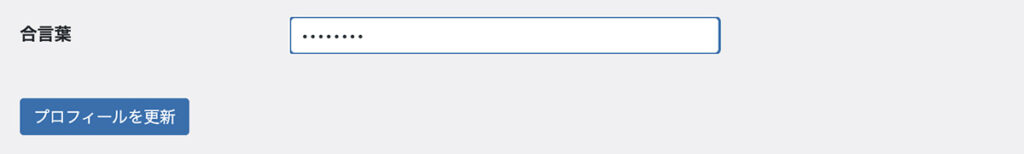
よくあるパスワード入力時に黒丸表示にできるフィールドです。
サイト上に合言葉などを入力させるフォームを用意し、一致した場合にコンテンツを表示させたりすることができます。

コンテンツ
コンテンツでは画像の追加や、WordPressのデフォルトのエディタと同様のエディタをカスタムフィールドとして追加することができます。
画像
画像を設置するためのフィールドです。
WordPressのコンテンツエディタやアイキャッチとは別に画像を設置したい場合などに使います。
テキストフィールドなどと違い「返り値のフォーマット」を選択する必要があります。単純に画像を表示させたいだけの場合は「URL」を選択し、下記コードを記述すると画像が表示されます。
画像フィールド出力方法
// プロフィールページで設定した画像を表示させる例
<img src="<?php the_field('profile_image'); ?>" >返り値で「オブジェクト」や「ID」を選択した場合は、その返り値を元に、altや画像サイズを表示させることも可能です。
<?php
// プロフィールページで設定した画像を取得
$profileImage = get_field('profile_image');
if( !empty( $profileImage ) ): ?>
// 画像のURLとaltを取得
<img src="<?php echo esc_url($profileImage['url']); ?>" alt="<?php echo esc_attr($profileImage['alt']); ?>" />
<?php endif; ?>Advanced Custom Fieldsの画像フィールドの使い方と応用方法
ファイル
ファイルを設置するためのフィールドです。
画像フィールドと基本的に使い方は同じですが、PDFファイルなどを設置したい場合などに使います。
最大と最小のファイルサイズを設定することができます。
ファイルフィールド出力方法
// 資料ダウンロードページでPDFファイルを設置した例※返り値はURL
資料のダウンロードは<a href="<?php the_field('document_file'); ?>">こちら</a>Wysiwyg エディタ
WordPressにデフォルトで備わっているエディタとは別にエディタを使用したい場合、カスタムフィールドとしてWysiwyg(ウィジウィグ) エディタ追加することができます。※WysiwygはWhat You See Is What You Getの略
テキストフィールドや画像フィールドのように、テキストだけの入力や画像だけの設置ではなく、テキストも画像もまとめて編集してサイトに表示させたい場合などに使用します。
例えばプロフィールページを例にした場合、自分でテキストや画像、テーブルなどを編集して経歴を作成していくことも可能です。
Wysiwyg出力方法
<h2>プロフィール</h2>
<div><?php the_field('profile_detail'); ?></div>画像などのメディア挿入ももちろんですが、YouTubeなども埋め込みすることができます。
基本的にはWordPressのエディタに慣れている人向けのカスタムフィールドです。
oEmbed
YouTubeなどの動画コンテンツやTwitterなどのツイートを埋め込んで表示させることが可能です。※コンテンツ提供元によって取得・表示できない場合あり
oEmbedとは、サイトのコンテンツを別サイトに埋め込みができるように設計されたプロトコルです。ちなみにoEmbedの読み方は「オーエンブド」。
oEmbed出力方法
<h3>実績紹介動画</h3>
// プロフィールページにてYouTubeに公開した動画を実績として紹介する例
<div><?php the_field('works_movie'); ?></div>選択肢
セレクトボックスやチェックボックスなど、選択肢を入力項目に追加できるフィールドタイプです。
Select
任意の選択肢を用意し、セレクトボックスを入力項目として追加することができます。

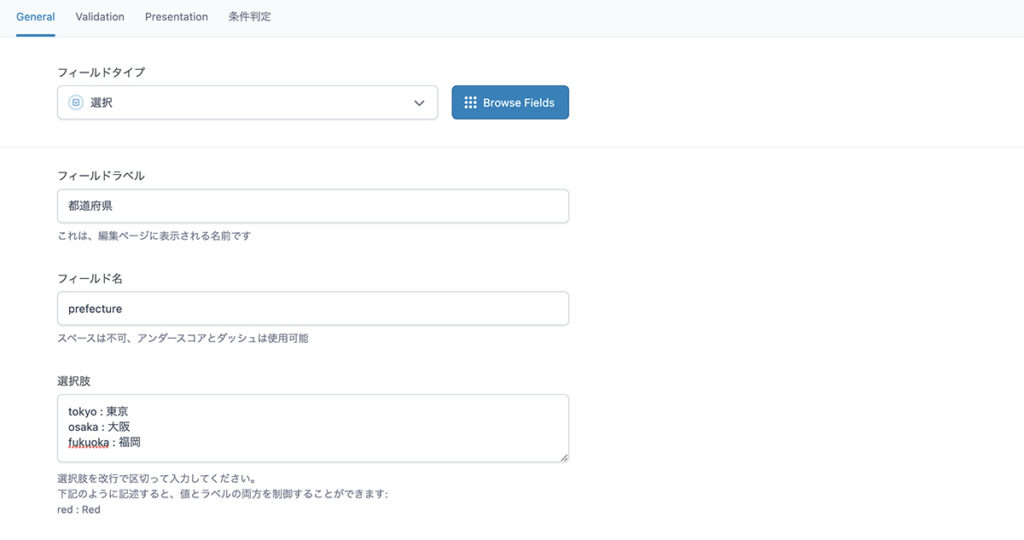
選択肢のフィールドタイプでは、名称の通り選択肢を設定する必要があります。
スクショのように、tokyo(値)と東京(ラベル)の両方を入力することで、値を用いて表示方法を変更させたりすることができます。
※コロンの前後は必ず半角スペースを空けます。
他には「空の値を許可するか?」「複数の値を選択できるか?」など設定することができます。
Selectフィールド出力方法
<dl>
<dt>出身地</dt>
<?php
// 選択したセレクトボックスの情報を取得
$prefecture = get_field('prefecture');
// 選択したセレクトボックスの情報を元にラベルを取得
$prefectureLabel = $prefecture['label'];
// 選択したセレクトボックスの情報を元に値を取得
$prefectureValue = $prefecture['value'];
?>
<dd class="prefecture-<?php echo $prefectureValue ?>">
<?php echo $prefectureLabel ?>
</dd>
</dl>上記では出身地というコンテンツに、管理画面で選択した都道府県を表示させています。
ddタグには、セレクトボックスで選択した項目の値を取得し、「prefecture-tokyo」といったクラスが付与されるようになっています。
チェックボックス
Selectと同様に任意の選択肢を用意し、チェックボックスを入力項目として設置することができます。
チェックボックスでも値とラベルの両方を入力可能です。
※コロンの前後は必ず半角スペースを空けましょう。
他の設定項目としては、「レイアウト」があり、入力時にチェックボックスを縦に並べるか、横に並べるかの選ぶことができます。
「Allow Custom」では、チェックするユーザーが任意で項目を追加することが可能になりますが、日本語を設定した場合、値もラベルも日本語になるため、phpファイル上で値を使用する場合に問題が起こる可能性があるのであまりおすすめできません。
チェックボックスフィールド出力方法
<?php
// 選択したチェックボックスの情報を取得
$hobbies = get_field('hobby');
if($hobbies): ?>
<ul>
<?php foreach( $hobbies as $hobby ): ?>
<li>
<?php
// チェックボックスのラベルを出力
echo $hobby['label'];
?>
</li>
<?php endforeach; ?>
<ul>
<?php endif; ?>上記は、チェックボックスで選択した項目がリスト形式で表示される出力方法です。
ラジオボタン
Selectやチェックボックスと同様に任意の選択肢を用意し、ラジオボタンを入力項目として設置することができます。
ラジオボタンもSelectやチェックボックスと同様に、値とラベルの両方を入力可能です。
※コロンの前後は必ず半角スペースを空けましょう。
「レイアウト」や「Allow Custom」の設定もチェックボックスと同様です。
ラジオボタンフィールド出力方法
<?php
// 選択したラジオボタンの情報を取得
$prefecture = get_field('prefecture');
// 選択したラジオボタンの情報を元に値を取得
$prefectureValue = $prefecture['value'];
?>
<?php if($prefectureValue === 'tokyo'): ?>
<p>東京を選択しています。</p>
<?php else: ?>
<p>東京以外を選択しています。</p>
<?php endif;?>上記ではラジオボタンで東京を選択した場合と東京以外を選択した場合で表示が変わる方法を紹介しています。選択した値と一致するかどうかの条件分岐です。
Button Group
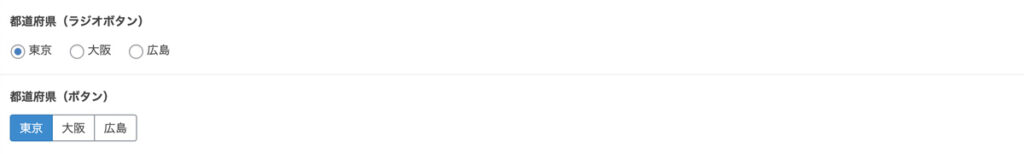
ラジオボタンとほぼ同じ仕様と設定方法です。ラジオボタンには「その他」の選択肢を追加する項目がありますが、「Button Group」にはありません。

表示としてはスクショの通りで、見た目の好みで使い分けて良いかと思います。
Button Groupフィールド出力方法
ラジオボタンフィールドを参照してください。
真 / 偽
シンプルにチェックボックスを一つだけ管理画面に追加するフィールドタイプです。
使い方としては、チェックに入っていた場合にコンテンツを表示させたり非表示にさせたりすることができます。
真 / 偽フィールド出力方法
<?php
if( get_field('true') ) {
echo '真を選んでいます';
}
?>関連
関連フィールドを使用することで、WordPress上で投稿した記事や作成した固定ページなどの情報を取得し、入力項目として設定することができるようになります。
使用シーンとしては、投稿した記事の「関連する記事」や「その他のおすすめ記事」などを追加したい場合です。
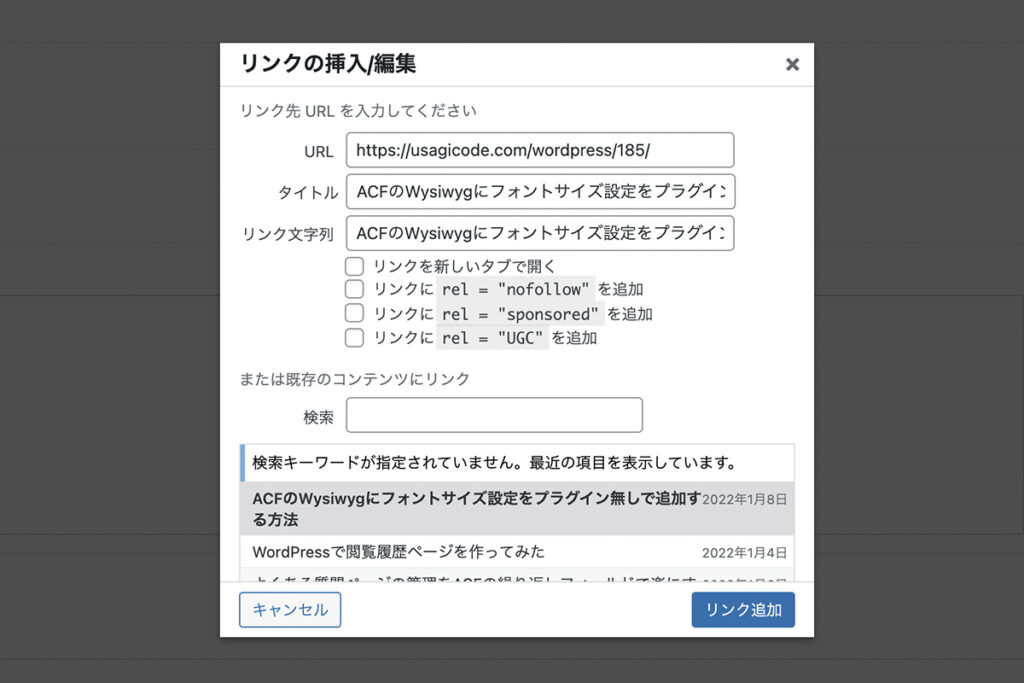
Link
リンクを追加することができるフィールドタイプです。直接リンクを入力することも可能ですが、WordPressで作成した投稿や固定ページを取得することも可能です。

Linkフィールド出力方法
<?php
$link = get_field('link');
if( $link ):
// URLを取得
$linkUrl = $link['url'];
// タイトルを取得
$linkTitle = $link['title'];
// 新しいタブで開く
$linkTarget = $link['target'];
?>
<a class="button" href="<?php echo esc_url( $linkUrl ); ?>" target="<?php echo esc_attr( $linkTarget ); ?>"><?php echo esc_html( $linkTitle ); ?></a>
<?php endif; ?>投稿オブジェクト
投稿オブジェクトでは、投稿(カスタム投稿を含む)や固定ページを選択できる項目を追加し、「おすすめの記事」などのコンテンツを設置することができます。
全ての投稿や固定ページを選択することも可能ですが、「投稿タイプ」や「タクソノミー」をあらかじめ設定し、選択肢を絞ることも可能です。
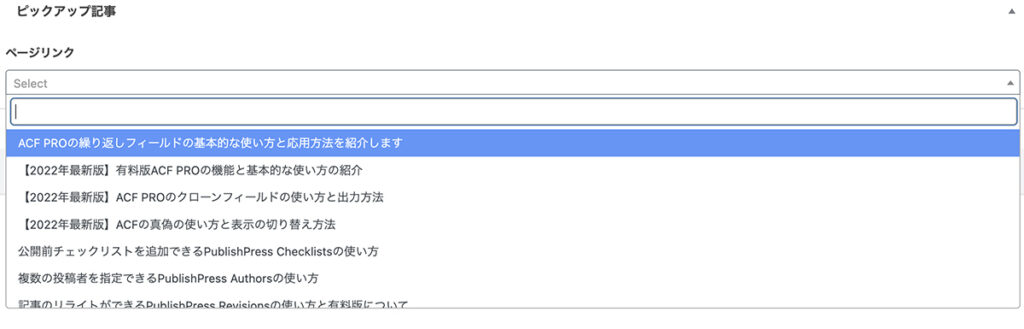
ページリンク
投稿や投稿一覧、固定ページなどへのURLを取得することができます。

使用シーンとしては、トップページなどにピックアップ記事コンテンツを設けて、特定の記事を表示させたい場合に活用できます。
ページリンクフィールド出力方法
詳細は<a href="<?php the_field('page_link'); ?>">こちら</a>関連
投稿オブジェクトフィールドと同様に、投稿(カスタム投稿を含む)や固定ページを選択できる項目を追加し、「おすすめの記事」や「関連する記事」などのコンテンツを設置することができます。
関連フィールドでは、投稿や固定ページを管理画面で選択する際に、アイキャッチを表示させて認識しやすい仕様になっています。デフォルトで複数選択も可能なので、単に「関連する記事」ということではなく、「関連する記事一覧」として一覧を設置させることも可能です。
関連フィールド出力方法
<?php
// おすすめの記事一覧を取得
$posts = get_field('recommend');
if( $posts ):
?>
<div class="post-wrapper">
<?php foreach( $posts as $post ): ?>
<div class="post-list">
<a href="<?php echo get_permalink( $post->ID ); ?>">
<img src="<?php echo wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) ); ?>">
<?php echo get_the_title( $post->ID ); ?>
</a>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>タクソノミー
投稿や固定ページにタクソノミーをカスタムフィールドとして設置することができます。編集画面でタームを新規追加する設定も可能です。
ユーザー
ユーザーを選択するフィールドを設置することができます。
使用シーンとしては、記事を複数のユーザーで作成した場合や監修依頼を行った場合に、「共同執筆」や「監修」、「情報提供」といった形式でユーザーを追加します。※記事の作成者になるというわけではありません。
全権限のユーザーを選択することはもちろん、権限のレベルに応じて絞り込んだ上でフィールドを設定することも可能です。「管理者」のみ、「編集者」のみといった絞り込みが可能です。
ユーザーフィールド出力方法
<?php
$articleUser = get_field("article_user");
if( $articleUser ): ?>
<div>
<h3>監修:<?php echo $articleUser['display_name']; ?></h3>
</div>
<?php endif; ?>Advanced
Advanced(旧jQuery)のフィールドタイプを使用すると、Googleマップやデイトピッカー(日付選択)、カラーピッカー(色選択)を入力項目に追加することができます。※ACF6.1でjQueryからAdvancedに変更されました。
Googleマップ
投稿や固定ページの入力項目にGoogleマップをカスタムフィールドとして設置することが可能です。
Googleマップからiframeを取得する必要がなく、住所検索を行い、指定位置にピンを設置し表示させることができます。※Googleマップの仕様変更により、APIキーを取得し、適用させる必要があります。
日付選択ツール
入力フォームにカレンダーを表示させ、日付を選択するデイトピッカーを追加することができるフィールドタイプです。※ACF6.1でデイトピッカーから日付選択ツールに変更されました。
不動産サイトなどで、築年月を選択させたい場合などで活用することができます。
Advanced Custom Fieldsのデイトピッカーの使い方
日付選択ツールのフィールド出力方法
<?php
$date = get_field('date');
?>
<dl>
<dt>築年月</dt>
<dd><?php echo date('Y年m月', strtotime($date)); ?></dd>
</dl> 日時選択ツール
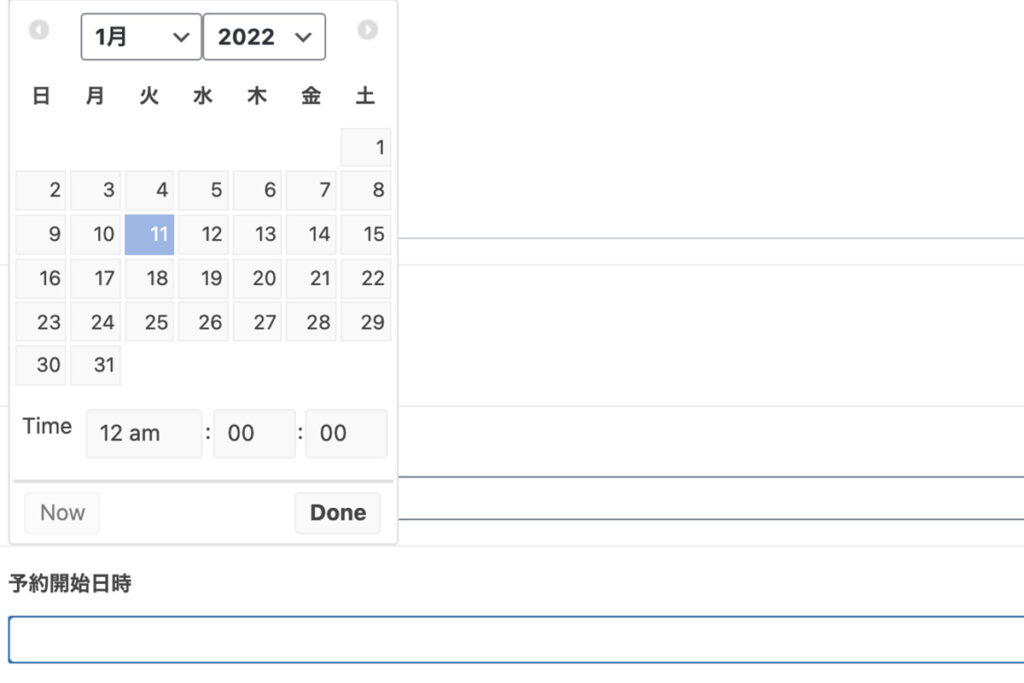
日付選択ツール同様、入力フォームに日付を選択するデイトピッカーに加えて、時間を選択することも可能なフィールドタイプです。※ACF6.1でDate Time Pickerから日時選択ツールに変更されました。
使用シーンとしては、予約開始日時などを設定する商品ページなどです。

時間選択ツール
日時選択ツールの時間だけが選択できるフィールドタイプです。※ACF6.1でTime Pickerから時間選択ツールに変更されました。
営業時間を設定する際に活用することができます。
時間選択ツールのフィールド出力方法
<h3>営業時間</h3>
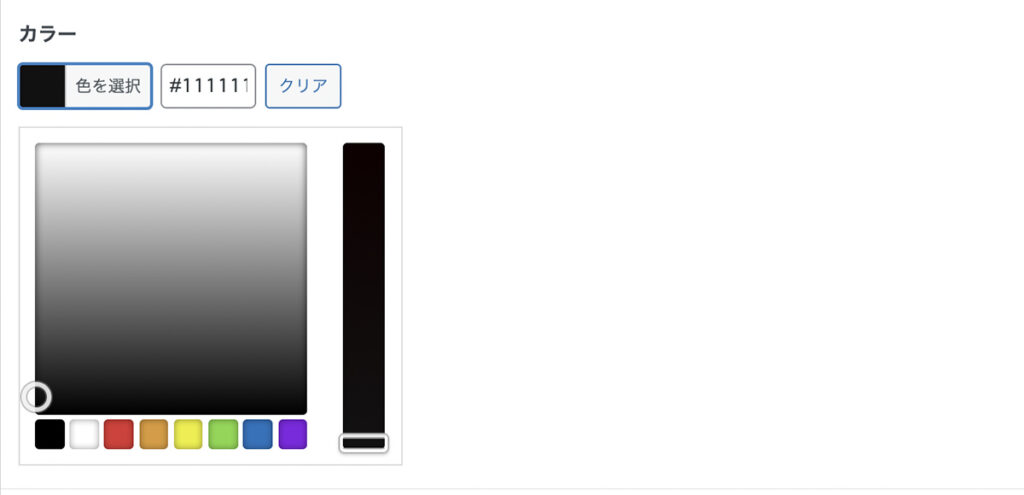
<p>平日: <?php the_field('weekday_open_time'); ?> - <?php the_field('weekday_close_time'); ?></p>カラーピッカー
色を選択するためのフィールドを追加することができます。

使用シーンとしては、一部のコンテンツの背景色を変えたい場合、クライアントに特定の箇所だけ色の変更をさせたい場合に活用できます。
カラーピッカーフィールド出力方法
<div style="background-color:<?php the_field('background_color'); ?>">
<p>コンテンツの背景を変えたい場合</p>
</div>レイアウト
これまで紹介したテキストフィールドや画像フィールドと違って、ここで紹介するレイアウトフィールドタイプは、追加したフィールドタイプのレイアウトを変更し、ユーザビリティを向上させるために設定するものです。
フィールドを追加しすぎて使い勝手が悪くなってしまったり、各フィールドの視認性が悪くなってしまった場合に活用できます。
メッセージ
入力項目などは特に設けることなく、その名の通りメッセージを投稿や固定ページの編集画面に表示させるフィールドタイプです。
使用シーンとしては、入力時に必須項目がある場合、一つ目のフィールドタイプを「ここからが必須項目です」と作成し、二つ目のフィールドタイプを「ここまでが必須項目です」と作成し、活用することができます。
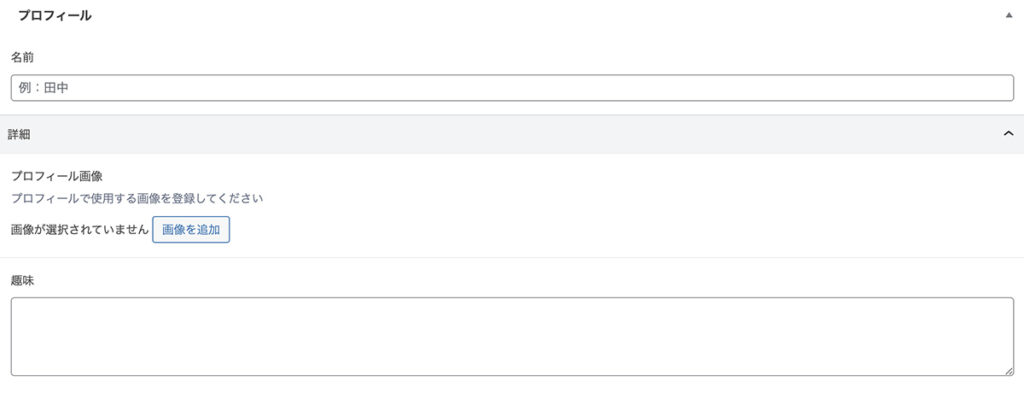
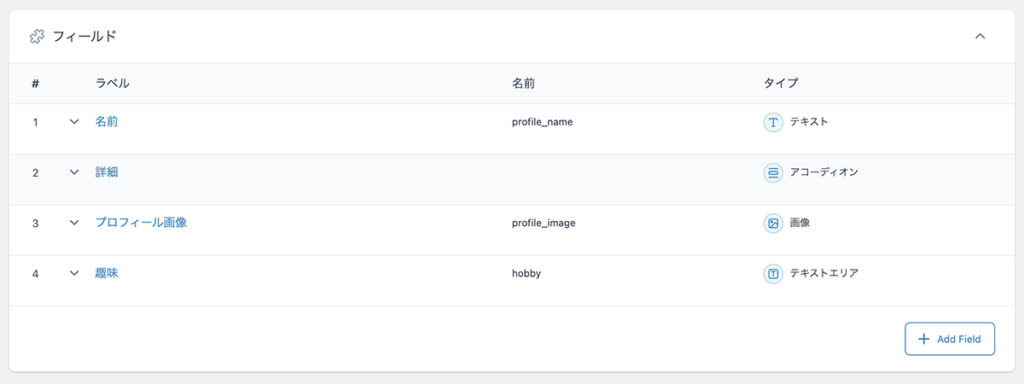
Accordion
入力項目が増えすぎてしまった場合に、特定のコンテンツを開閉させ、整理するためのフィールドタイプです。

通常、フィールドグループを作成し、編集画面にカスタムフィールドを追加した場合は上記のように表示されます。

Accordionフィールドを利用することで、フィールドグループの中にアコーディオンメニューを追加することができるようになります。
入力項目が増えてしまい、編集画面が長くなりすぎてしまってもアコーディオンを閉じることで画面が整理されます。

アコーディオンメニューに格納したいカスタムフィールドを、Accordionフィールドより下に並び替えるだけで、簡単に編集画面上でアコーディオンメニューが適用されます。
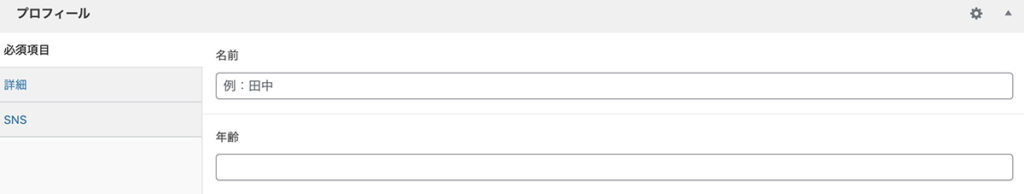
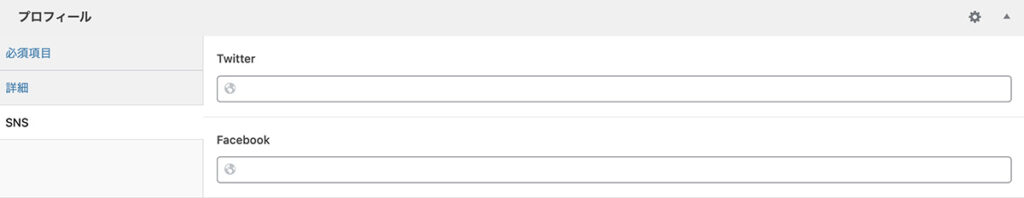
タブ
Accordionフィールドと同様に、入力項目が増えすぎてしまった場合に活用できるフィールドタイプです。
例えば編集画面上でグループ別に表示させて、必要に応じてタブを切り替えて各グループを編集したい場合に効果的です。

常時表示させる必要がないカスタムフィールドや、入力項目が多いカスタムフィールドをまとめて整理することができます。

項目別にカスタムフィールドを編集することができるので、ユーザーにとっても親切な仕様になります。

タブフィールドの設定方法もAccordionフィールドと同様にまとめたいカスタムフィールドを、タブフィールドより下に並び替えるだけで設定することができます。
Group
上記のレイアウト関連のフィールドと、フィールドを整理するという意味での役割は同じですが、Groupフィールドについては、入力項目を持つことが違いになります。
例えば、会社概要ページを作成する時に、会社名や設立年月日、所在地などのテキストフィールドをまとめて一つのコンテンツとして扱う場合です。
Groupフィールド出力方法
<?php
// グループフィールドを取得
$companyInfo = get_field('company_info');
// グループフィールド内のテキストフィールド「会社名」を取得
$companyName = $companyInfo['company_name'];
// グループフィールド内のテキストフィールド「所在地」を取得
$companyLocation = $companyInfo['company_location'];
?>
<dl>
<dt>会社名</dt>
<dd><?php echo $companyName; ?></dd>
<dt>所在地</dt>
<dd><?php echo $companyLocation; ?></dd>
</dl>その他の使い方と応用方法、よくあるトラブル、まとめ
その他の使い方と応用方法
ここまでAdvanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介をしてきましたが、ここではその他の使い方と応用方法を紹介します。
ページIDを取得して他のページでACFを出力する方法
カスタムフィールドを設定したページや投稿以外で出力させる方法を紹介します。
例えばaboutというページで、profileページで入力したカスタムフィールドを出力させたいケースです。
<dl>
<dt>名前</dt>
<!-- テキストフィールド:名前 -->
<dd><?php the_field('profile_name', 123); ?></dd>
<dt>一言</dt>
<!-- テキストエリアフィールド:一言 -->
<dd><?php the_field('profile_greeting', 123); ?></dd>
</dl> 「the_field」の後に、profileページのページIDを設定することで、aboutページでもprofileページ(別ページ)のカスタムフィールドを出力することができます。
スラッグを取得して他のページでACFを出力する方法
ページIDよりも認識しやすいスラッグを元に、他のページで設定したカスタムフィールドを出力する方法を紹介します。
<?php
// 指定したスラッグの情報を取得し、$page_slug に代入
$page_slug = get_page_by_path('profile');
// スラッグを元にページIDを取得し、$page_idに代入
$page_id = $page_slug->ID;
?>
<dl>
<dt>名前</dt>
<!-- テキストフィールド:名前 -->
<dd><?php the_field('profile_name', $page_id); ?></dd>
<dt>一言</dt>
<!-- テキストエリアフィールド:一言 -->
<dd><?php the_field('profile_greeting', $page_id); ?></dd>
</dl> 「get_page_by_path」で指定したスラッグの情報を取得し、さらに取得した情報を元にIDを取得することで、スラッグを元に別ページでもカスタムフィールドで登録した内容を表示することができます。
Advanced Custom Fieldsのよくあるトラブルについて
Advanced Custom Fieldsを利用する上で起こりうるトラブルについて記事をまとめましたので、ぜひご覧ください。
Advanced Custom Fieldsのよくあるトラブルまとめと解決方法
まとめ
Advanced Custom Fieldsの基本的な使い方を知り、WordPressで実際に活用することでサイト制作・運用の可能性が広がります。
本記事で紹介した内容は基本的な使い方と機能紹介が中心です。本サイトでは実例を元にAdvanced Custom Fieldsの活用方法を紹介している記事がたくさんあるので、記事一覧ページからぜひご覧ください。
今後も、フィールドタイプ別の使い方や応用方法の紹介など、Advanced Custom Fields関連の記事を随時発信していきますので、どうぞよろしくお願いします。