ACFのWysiwygにフォントサイズ設定をプラグイン無しで追加する方法

WordPress(ワードプレス)の投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)でWysiwygエディタを使用している場合のちょっとした機能追加を紹介します。
Wysiwygは、WordPressの投稿や固定ページにデフォルトで備わっているエディターと同じ機能を、カスタムフィールドとして使用することができます。使用シーンとしては、クライアントに固定ページの全てを編集させたくないけれど、一部だけ自由にカスタマイズさせたい場合などに実装します。
実装することで、「テキストだけ」「画像だけ」意外にも、「テキストと画像」「テキストと動画」などを自由にサイトに表示させることができます。
今回はWysiwygにフォントサイズを変更できるセレクトボックスの実装を紹介するのですが、Advanced Editor Tools (旧名 TinyMCE Advanced)というエディタをカスタマイズできるプラグインを追加しても実装することが可能です。さらに言えば、このプラグインの実装だけで他に多くの機能をエディタに追加できます。
ただ、「プラグインを増やしたくない」「フォントサイズだけ調整できれば良い」「他に機能があってもよく分からない」という声も少なからずあるので、今回はプラグインを新たに追加せず一部の機能だけ実装します。
Wysiwygカスタマイズ実装コード
毎度同じですが、ACFの設定方法は知っている、WordPressの編集に慣れているという方に向けて、まずはコードを先に紹介します。
// フォントサイズのセレクトボックスを追加
function customize_acf_wysiwyg_toolbar( $toolbars ) {
if (($key = array_search('fontsizeselect' , $toolbars['Full'][2])) !== true) {
array_push($toolbars['Full'][2], 'fontsizeselect');
}
return $toolbars;
}
add_filter('acf/fields/wysiwyg/toolbars' , 'customize_acf_wysiwyg_toolbar');
// フォントサイズの単位をpxに変更
if ( ! function_exists( 'wpex_mce_font_sizes' ) ) {
function wpex_mce_font_sizes( $initArray ){
$initArray['fontsize_formats'] = "10px 12px 13px 14px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px 38px 40px 42px 44px 46px 48px 50px";
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'wpex_mce_font_sizes' );こちらの記述をfunctions.phpに追加することで、お使いのWysiwygエディタに「フォントサイズ」のセレクトボックスが追加されます。
必要に応じてスタイルを設定したり、出力をカスタマイズしてみてください。
Wysiwygエディタの設定方法とカスタマイズ方法
ACFプラグインのインストール
Wysiwygを使用するためのACF(Advanced Custom Fields)のインストールを行います。
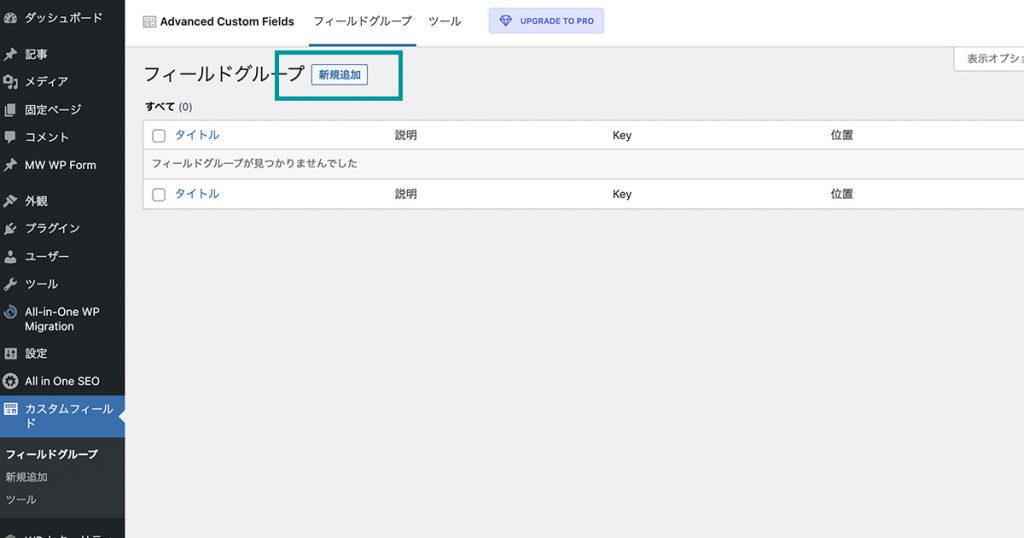
インストール後、メニュー→カスタムフィールド→フィールドグループ→「新規追加」を押します。

Wysiwygエディタの設定方法
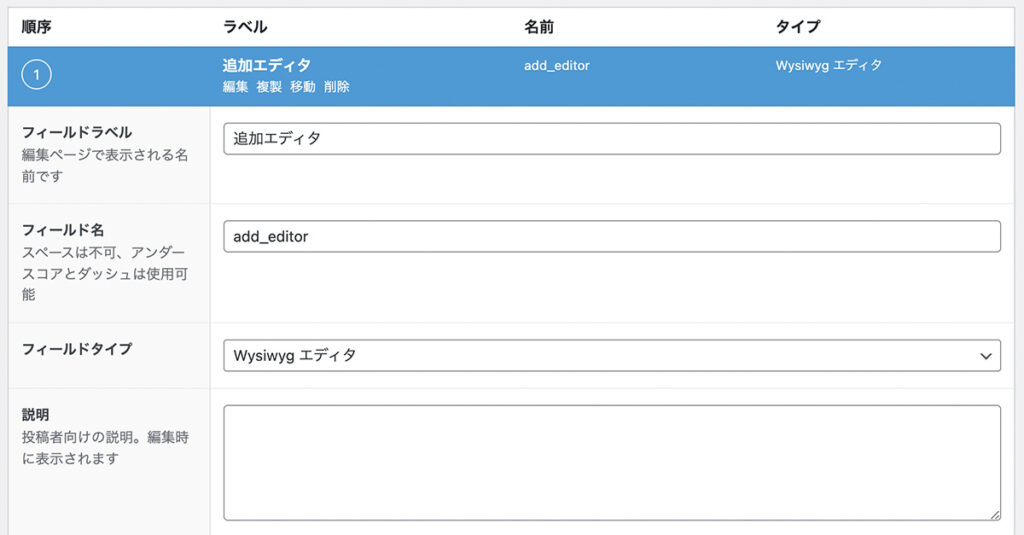
フィールドを追加し、以下の通りに各項目を設定します。※基本的にデフォルトの設定で問題ありません。
| フィールドラベル | 追加エディタ※任意 |
| フィールド名 | add_editor※任意 |
| フィールドタイプ | Wysiwyg エディタ |
| タブ | ビジュアル&テキスト |
| ツールバー | Full |
| メディアアップロードボタンを表示するか? | はい |
ACF、プラグインのバージョンによって設定項目が変わる場合があるので、基本的に変わらない項目のスクショを参考程度に掲載します。

このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「トップページ」といった組み合わせです。
Wysiwygエディタのカスタマイズ方法
ACFをインストールしてプラグイン設定をしただけでは、Wysiwygエディタはデフォルトのままなので、カスタマイズするためのコードを追加します。
※注意点
functions.phpはサイトの表示や管理画面内に影響を及ぼすファイルなので、編集する際に不安がある方は事前にバックアップを取ることを推奨します。基本的にfunctions.phpの編集に慣れている前提で本内容を紹介しています。
// フォントサイズのセレクトボックスを追加
function customize_acf_wysiwyg_toolbar( $toolbars ) {
if (($key = array_search('fontsizeselect' , $toolbars['Full'][2])) !== true) {
array_push($toolbars['Full'][2], 'fontsizeselect');
}
return $toolbars;
}
add_filter('acf/fields/wysiwyg/toolbars' , 'customize_acf_wysiwyg_toolbar');まず、Wysiwygエディタにフォントサイズのセレクトボックスを表示させるためのコードをfunctions.phpに追加します。
// フォントサイズの単位をpxに変更
if ( ! function_exists( 'wpex_mce_font_sizes' ) ) {
function wpex_mce_font_sizes( $initArray ){
$initArray['fontsize_formats'] = "10px 12px 13px 14px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px 38px 40px 42px 44px 46px 48px 50px";
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'wpex_mce_font_sizes' );次に、フォントサイズの単位をptからpxに変更するためのコードを追加します。
先に紹介した「Wysiwygエディタにフォントサイズのセレクトボックスを表示させるためのコード」はフォントサイズの単位がデフォルトのpt(ポイント)なので、pxを使用したい場合はこちらの設定が必要です。
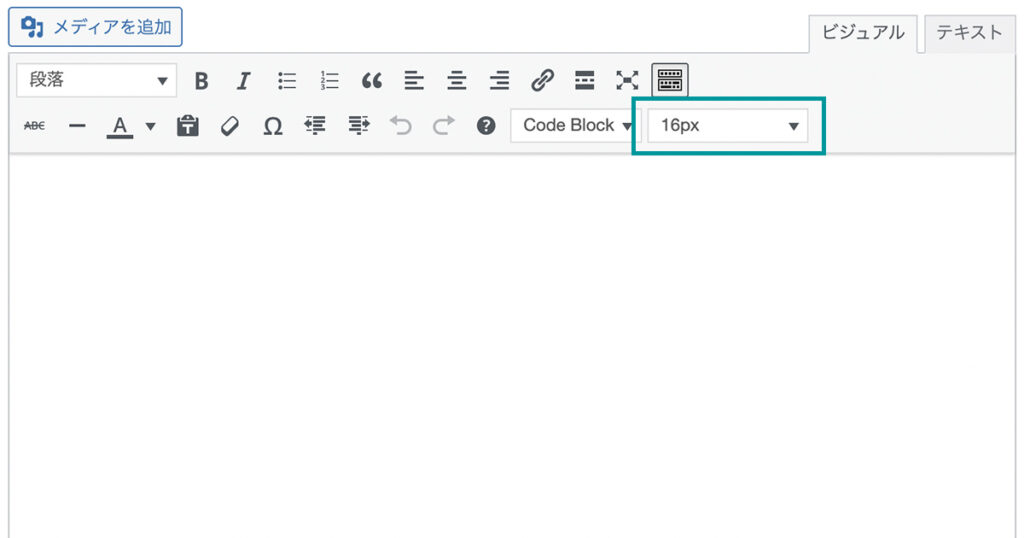
Wysiwygエディタの設定確認

ACFのインストール、プラグインの設定、カスタマイズ用コードの追加後、Wysiwygエディタを設置した固定ページや投稿を確認します。
添付のようにエディタが設置され、フォントサイズ用のセレクトボックスが追加され、フォントサイズの単位がpxに変更されていれば完了です。
その他余談
本記事で紹介したカスタマイズ方法は、冒頭で記載した通り、Advanced Editor Tools (旧名 TinyMCE Advanced)でカバーできる内容です。ただ、今回のようなちょっとしたカスタマイズ方法を知っておくことで、細かい要望にも対応することができます。
今後も実際にあった対応方法としての役割も兼ねて情報を発信できればと思うので、本サイトをどうぞよろしくお願いします。
ちょっとした余談ですが、Wysiwygはウィジウィグと読み、What You See Is What You Getの略ということです。見たものを得ることができる、つまり「視覚的、直感的に操作できるエディタ」という感じでしょうか?