Advanced Custom Fieldsの投稿オブジェクトの使い方

WordPressの投稿やカスタム投稿、固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fieldsでは投稿オブジェクトというフィールドタイプが提供されています。
本記事では、Advanced Custom Fieldsの投稿オブジェクトの設定方法や出力方法といった基本的な使い方から、応用方法などを紹介していきます。※ACF 6.0に対応しています。
Advanced Custom Fieldsの投稿オブジェクトについて
Advanced Custom Fields(ACF)とは
WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズすることができるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
投稿オブジェクトとは
Advanced Custom Fieldsの投稿オブジェクトとは、WordPressに登録された投稿や固定ページの情報を取得し、特定のページに関連付けて表示させることができるフィールドタイプです。
例えば、トップページのファーストビューに「重要なお知らせ」として特定の投稿を表示させたい場合や、投稿詳細ページに関連する投稿を表示させたりすることができます。
似たようなフィールドタイプに関連フィールドやページフィールドなどがありますが、投稿オブジェクトは単純に投稿オブジェクトを取得します。関連フィールドは編集画面で関連する投稿や固定ページを選択する際にアイキャッチを表示させたり選択数の上限下限を設定できたりと、検索フィルターを細かく設定することができます。
関連フィールドについては別記事で紹介しているので、ぜひご覧ください。
投稿オブジェクトの使い方と実装手順
Advanced Custom Fieldsのインストール方法
それでは、投稿オブジェクトの使い方と実装手順を紹介します。まずはWordPressにAdvanced Custom Fieldsをインストールします。
WordPressプラグイン紹介ページからAdvanced Custom Fieldsをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、インストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
プラグインのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
投稿オブジェクトの設定方法
Advanced Custom Fieldsのインストールが完了したら、続いては投稿オブジェクトの設定を行います。
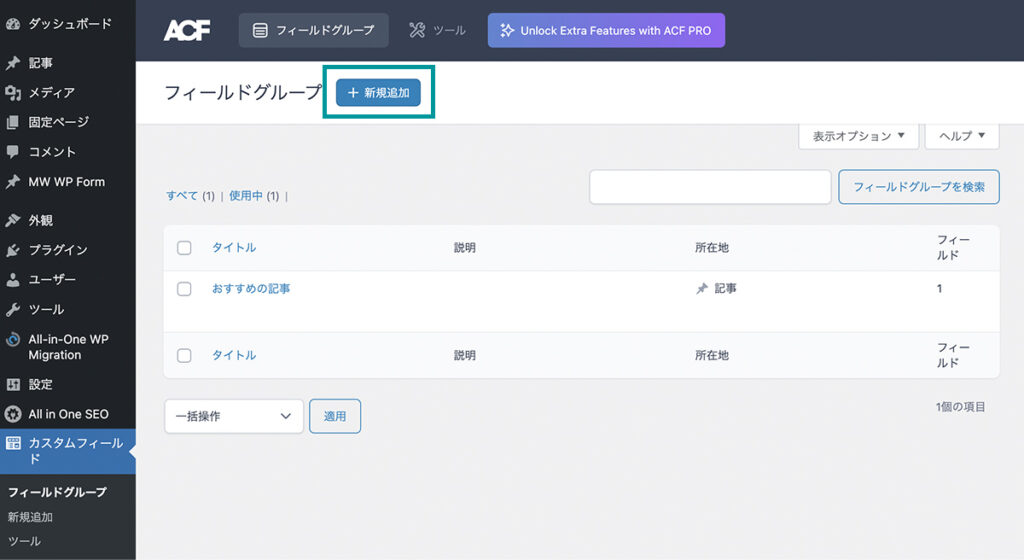
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。※スクショや設定内容は2022年9月21日にリリースされたACF 6.0となっています。

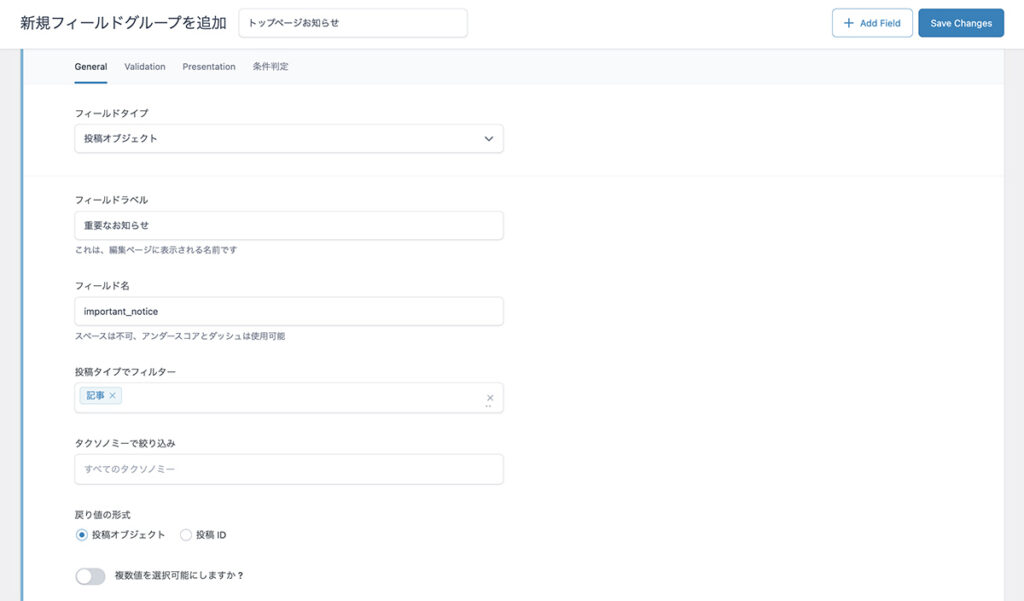
フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
General

| フィールドタイプ | 投稿オブジェクト |
| フィールドラベル | 重要なお知らせ ※任意 |
| フィールド名 | important_notice ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| 投稿タイプでフィルター | 記事(投稿) ※投稿やカスタム投稿、固定ページなど |
| タクソノミーで絞り込み | カテゴリーやタグなど ※任意、本記事では未選択 |
| 戻り値の形式 | 投稿オブジェクト |
| 複数値を選択可能にしますか ? | オフ ※複数選択したい場合はオン |
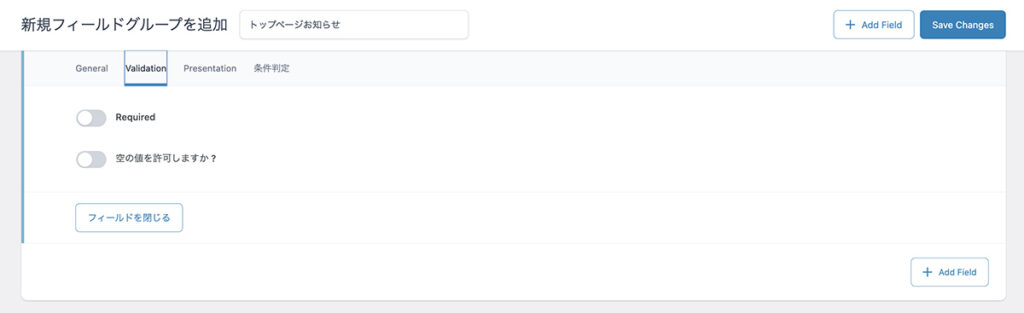
Validation

| Required | オフ ※必須にしたい場合はオン |
| 空の値を許可しますか ? | オフ |
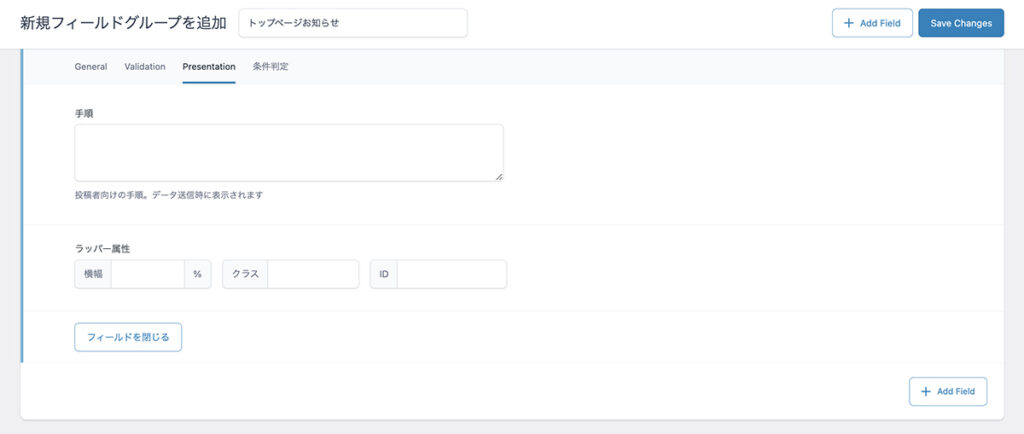
Presentation

| 手順 | フィールドの説明を入力します ※AFC 5系では「説明」 ※「トップページに表示させたい投稿を選択してください」など |
| ラッパー属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
条件判定

| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
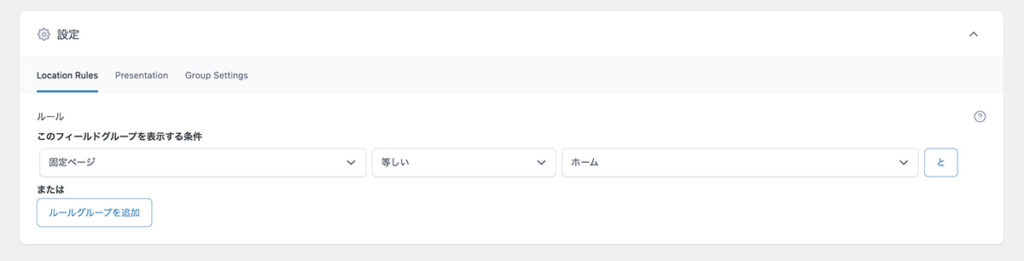
Location Rules

このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使い、カスタムフィールドを表示させたい編集画面を選択します。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
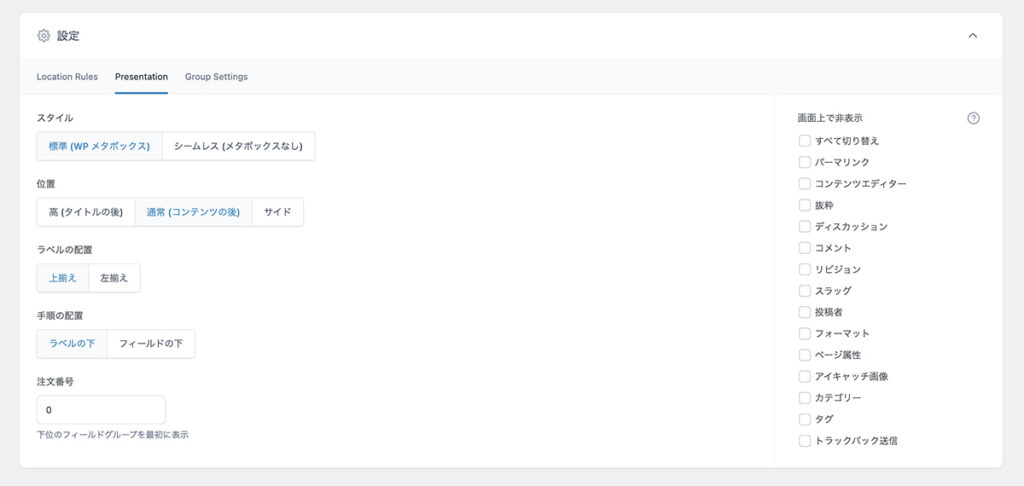
Presentation

カスタムフィールドの表示位置(レイアウト)などに関する設定項目ですが、基本的にデフォルトで大丈夫です。
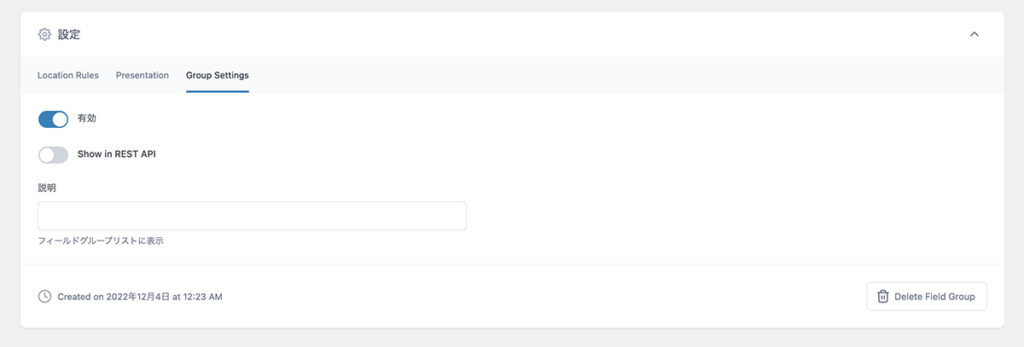
Group Settings

有効をオフにしてしまうとカスタムフィールドが編集画面に表示されなくなってしまうので注意しましょう。意図的に非表示にしたい場合はオフにします。
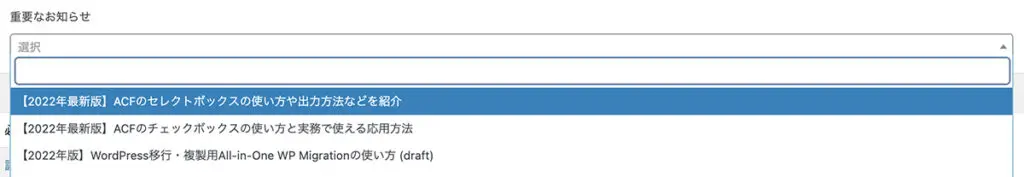
編集画面での投稿オブジェクトの使い方
投稿オブジェクトの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たに投稿を選択するためのセレクトボックスが設置されます。

セレクトボックスをクリックするとWordPressで作成した記事や固定ページを選択できるようになります。検索窓から取得したい記事や固定ページを検索することもできます。
投稿オブジェクトの出力方法と返り値について
それでは、実際に編集画面で選択した投稿オブジェクトをサイトに表示させる方法を紹介します。
投稿オブジェクトを選択した場合
<?php
$importantNotice = get_field('important_notice');
$permalink = get_permalink( $importantNotice->ID );
if( $importantNotice ): ?>
<a href="<?php echo esc_html( $permalink ); ?>">
<?php echo esc_html( $importantNotice->post_title ); ?>
</a>
<?php endif; ?>投稿オブジェクトでは、選択した投稿や固定ページのIDだけではなく、タイトルなどの投稿に関連する情報も返り値として取得することができます。
※$importantNotice は任意の変数。
<?php
// 投稿オブジェクトを取得
$importantNotice = get_field('important_notice');
// ID
$importantNotice->ID;
// タイトル
$importantNotice->post_title;
// スラッグ
$importantNotice->post_name;
// 投稿日時
$importantNotice->post_date;
// コンテンツ本文
$importantNotice->post_content;
?>上記のように、投稿オブジェクトを元にメンバー変数を指定して、投稿の情報を返り値として取得することができます。上記以外にも作成者IDや公開ステータスなども取得することができます。
投稿オブジェクトの応用方法など
ここまで、Advanced Custom Fieldsの投稿オブジェクトについて基本的な使い方を紹介してきましたが、応用方法についても紹介していきます。
投稿オブジェクトの条件分岐
投稿オブジェクトが登録されている場合と登録されていない場合で表示を切り替える条件分岐を紹介します。
<?php
$importantNotice = get_field('important_notice');
$permalink = get_permalink( $importantNotice->ID );
if( $importantNotice ): ?>
<a href="<?php echo esc_html( $permalink ); ?>">
<?php echo esc_html( $importantNotice->post_title ); ?>
</a>
<?php else: ?>
<p>現在重要なお知らせはありません。</p>
<?php endif; ?>上記は、投稿オブジェクトとしてトップページに設定した重要なお知らせが編集画面で選択されていない場合、代わりのテキストを表示させる条件分岐です。