Advanced Custom Fieldsの画像フィールドの使い方と応用方法

WordPressの投稿やカスタム投稿、固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fieldsで提供されている機能の一つである画像フィールド。
本記事では、Advanced Custom Fieldsの画像フィールドの設定方法や出力方法といった基本的な使い方から、応用方法などを紹介していきます。
Advanced Custom Fieldsの画像フィールドについて
Advanced Custom Fields(ACF)とは
WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズすることができるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
画像フィールドとは
Advanced Custom Fieldsの画像フィールドとは、その名の通り画像を登録するカスタムフィールドを編集画面に設置し、サイト上に出力させることができるフィールドタイプです。
実際の活用シーンとしては、固定ページでプロフィールページなどを作成してプロフィール画像を登録できるようにしたり、店舗ページで店舗の外観・内観写真を登録できるようにしたい場合に活用します。
カスタムフィールドを使用せずにブロックエディタのままでもメディアを挿入してサイト上に画像を表示させることは可能ですが、ある程度自由度の高いレイアウトにし、CSSでスタイルを効かせたい場合などでは、カスタムフィールドを活用する方が柔軟に対応することができます。
画像フィールドの使い方と実装手順
Advanced Custom Fieldsのインストール方法
それでは、画像フィールドの使い方と実装手順を紹介します。まずはWordPressにAdvanced Custom Fieldsをインストールします。
WordPressプラグイン紹介ページからAdvanced Custom Fieldsをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、インストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
プラグインのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
画像フィールドの設定方法
Advanced Custom Fieldsのインストールが完了したら、続いては画像フィールドの設定を行います。
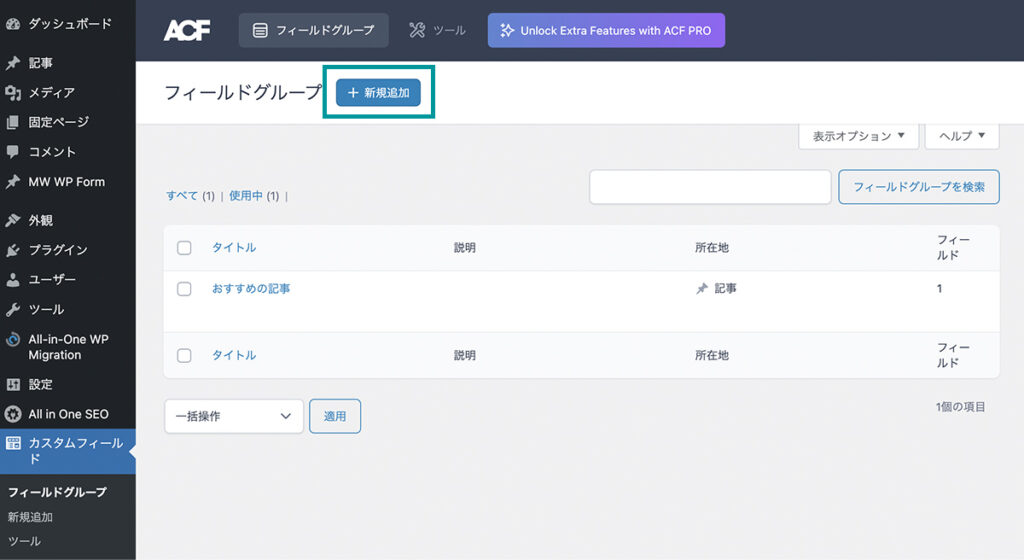
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。※スクショや設定内容は2022年9月21日にリリースされたACF 6.0となっています。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | プロフィール画像 ※任意 |
| フィールド名 | profile_image ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | 画像 |
| 戻り値の形式 | 画像URL |
| ライブラリ | すべて |
| Required | 必ず入力させたい場合、必須項目にしたい場合はオンにします |
| 最小 | 空白 ※制限をしたい場合はサイズを入力 |
| 最大 | 空白 ※制限をしたい場合はサイズを入力 |
| 許可されたファイルの種類 | 空白 ファイル形式を制限したい場合、カンマ区切りで入力します。 ※例:jpg,png |
| 手順 | フィールドの説明を入力します ※AFC 5系では「説明」 ※「プロフィールで使用する画像を登録してください」など |
| プレビューサイズ | 画像フィールドを登録した時に編集画面で表示される画像サイズ |
| ラッパー属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使い、カスタムフィールドを表示させたい編集画面を選択します。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
※戻り値の形式について、上記では「画像URL」を選択した場合での内容になります。単純にimgタグでサイト上に表示させたい場合はこちらで問題ありません。画像配列や画像IDを選択した場合の出力方法も後ほど紹介します。
編集画面での画像フィールドの使い方
画像フィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

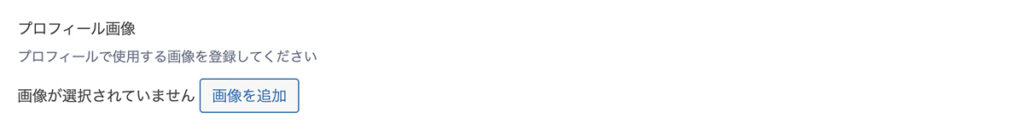
投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たに画像を追加するためのボタンが設置されます。
「画像を追加」をクリックするとメディアライブラリが立ち上がり画像を選択して登録したり、画像ファイルを新たにアップロードして登録することができます。
画像フィールドの出力方法
それでは、実際に編集画面で選択した画像フィールドをサイトに表示させる方法を紹介します。
画像URLを選択した場合
まずは戻り値の形式で「画像URL」を選択した場合の方法を紹介します。一番シンプルで手軽な方法です。
// プロフィールページで設定した画像を表示させる例
<img src="<?php the_field('profile_image'); ?>" >画像URLでは、WordPressのメディアライブラリに格納されているファイルのURLが出力されるので、imgタグのsrc属性にカスタムフィールドが出力される記述をすることで、編集画面で登録した画像が出力されます。
画像配列を選択した場合
続いて、戻り値の形式で「画像配列」を選択した場合です。
<?php
// プロフィールページで設定した画像を取得
$profileImage = get_field('profile_image');
if( !empty( $profileImage ) ): ?>
// 画像のURLとalt属性を取得
<img src="<?php echo esc_url($profileImage['url']); ?>" alt="<?php echo esc_attr($profileImage['alt']); ?>" />
<?php endif; ?>画像配列では、画像URLだけではなく、alt属性やタイトルなども表示させることができます。get_field で取得した画像フィールドを $profileImage に格納し、$profileImage[‘url’] でURLを取得、$profileImage[‘alt’] でaltを取得しています。
※$profileImage は任意の変数。$imageなどでも大丈夫です。
<?php
// プロフィールページで設定した画像を取得
$profileImage = get_field('profile_image');
// URL
$profileImage['url'];
// タイトル
$profileImage['title'];
// alt属性
$profileImage['alt'];
// 画像サイズ
$size = 'thumbnail';
// medium, large, fullなども指定可能
$profileImage['sizes'][ $size ];
// 幅や高さ
$profileImage['width'];
$profileImage['height'];
?>上記のように、URL以外にもサイズやタイトルなども指定して取得することができます。
画像IDを選択した場合
最後に、画像IDを選択した場合の出力方法です。
<?php
// プロフィールページで設定した画像を取得
$profileImage = get_field('profile_image');
$size = 'thumbnail';
// medium, large, fullなども指定可能
if( $profileImage ) {
echo wp_get_attachment_image( $profileImage, $size );
}画像IDの場合は、画像URLや画像配列と違ってimgタグではなく、WordPressテンプレートタグの「wp_get_attachment_image()」を使用して画像を出力させます。
画像フィールドの応用方法など
ここまで、Advanced Custom Fieldsの画像フィールドについて基本的な使い方を紹介してきましたが、画像フィールドの応用方法についても紹介していきます。
画像フィールドの条件分岐
画像フィールドが登録されている場合と登録されていない場合で表示を切り替える条件分岐を紹介します。
<?php if(get_field('profile_image')): ?>
<img src="<?php the_field('profile_image'); ?>" >
<?php else: ?>
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/no-image.jpg">
<?php endif; ?>上記は、画像フィールドとして設定したプロフィール画像が登録されていない場合、No Image(ノーイメージ)画像を代わりに表示させる条件分岐です。
サイト上に画像が何も出力されないとレイアウトが崩れてしまう場合などに活用することができます。
bxSliderとACF PROの繰り返しフィールドでスライダーを実装
jQueryの高性能スライダーとして有名なbxSliderと、ACF PROの繰り返しフィールドを使ってスライダーを実装する方法をこちらの記事で紹介しています。
bxSliderとACF PROの繰り返しフィールドでスライダーを実装してみた
有料版のACF PROが必須になりますが、繰り返しフィールドのサブフィールドで画像フィールドを使い、スライド画像の登録を行なっています。
LityとAdvanced Custom Fieldsでポップアップ表示
jQueryのシンプルで軽量なポップアップ系プラグインのLityと、Advanced Custom Fieldsを使って、画像などをポップアップ表示させる方法を紹介しています