ACFの関連フィールドの使い方とおすすめの記事の実装方法

WordPress(ワードプレス)で記事を投稿するときに、「関連する記事」や「おすすめの記事」を設置したい場合があるかと思います。専用のプラグインを使って実装することも可能ですが、投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)で簡単に実装することができます。
さらにタイトルやアイキャッチだけではなく、ACFで実装した入力項目(カスタムフィールド)を出力させ、オリジナルの表示をすることで、他のプラグインと差別化することができます。
本記事では、ACF関連フィールドの基本的な使い方と「おすすめの記事」の実装方法をご紹介します。ページ下部の「おすすめの記事」にて実際に出力しているので、関連フィールドの表示を確認することができます。
ACF関連フィールドについて
ACF(Advanced Custom Fields)とは
ACFとは、WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグインです。
テキストや画像、チェックボックスなどの選択肢、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
ACF関連フィールドとは
ACF関連フィールドを使用することで、WordPress上で投稿した記事や作成した固定ページなどの情報を取得し、入力項目として設定することができるようになります。
編集画面内に投稿や固定ページを選択できる項目を追加し、「おすすめの記事」や「関連する記事」などのコンテンツを設置することができます。
ACF関連フィールドの使い方と実装手順
ACFのインストール方法
それでは、ACF関連フィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
WordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、ACFのインストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACF関連フィールドの設定方法
ACFのインストールが完了したら、続いては関連フィールドの設定を行います。
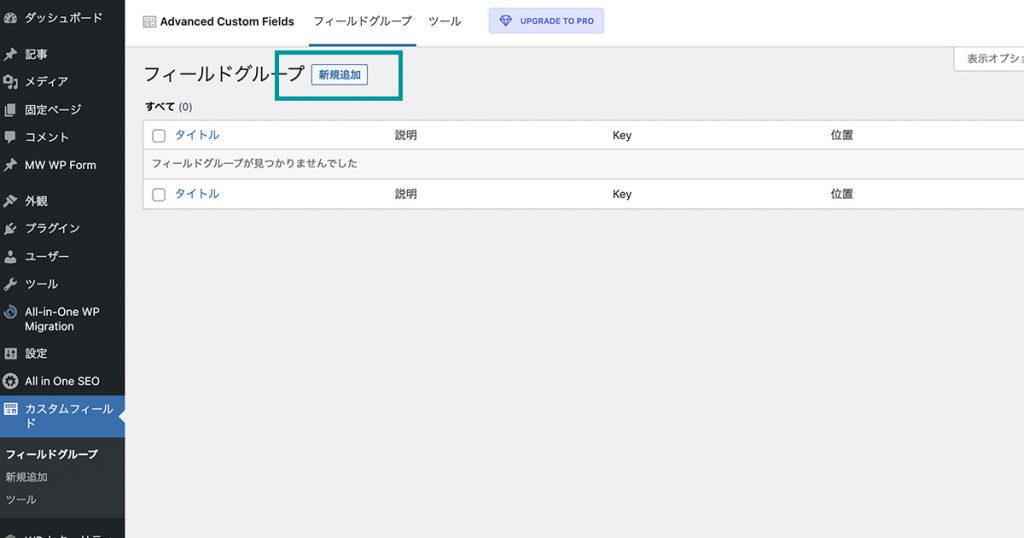
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | おすすめの記事 ※任意 |
| フィールド名 | recommend ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | 関連 |
| 投稿タイプで絞り込み | 使用する投稿タイプを選択します(「投稿」や「店舗情報※カスタム投稿」など) |
| フィルター | 「検索」を使用します※投稿数が増えたときにタイトルやキーワードで記事を絞り込んで選択できるようになります |
| 要素 | 視認性を高めるために「アイキャッチ」にチェックを入れます |
| 最小投稿数・最大投稿数 | 2カラムや2行など、レイアウトを固定している時などに投稿数を設定したりします |
| 返り値のフォーマット | 「投稿オブジェクト」を使用します※選択する記事にカスタムフィールドなど様々な情報が登録されているときに情報をまとめて配列形式で取得できます |
ACFのバージョンによって項目が変わる場合があるので、基本的に変わらない項目のスクショを参考程度に掲載します。

このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
フィルターについて

上述したフィルター設定の例では、記事を絞り込んで選択することができる「検索」を設定していますが、記事数が増えた時や、別のカスタム投稿などを選択したい場合に、「投稿タイプ」や「タクソノミー(カテゴリー)」をフィルター設定することで、スムーズに絞り込むことができます。

ACF関連フィールドのフィルター設定で、「検索」「投稿タイプ」「タクソノミー」にチェックを入れた場合、スクショのようにフリー検索に加え、投稿タイプとタクソノミーのプルダウンでの絞り込み検索が追加されます。
編集画面でのACF関連フィールドの使い方
ACF関連フィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

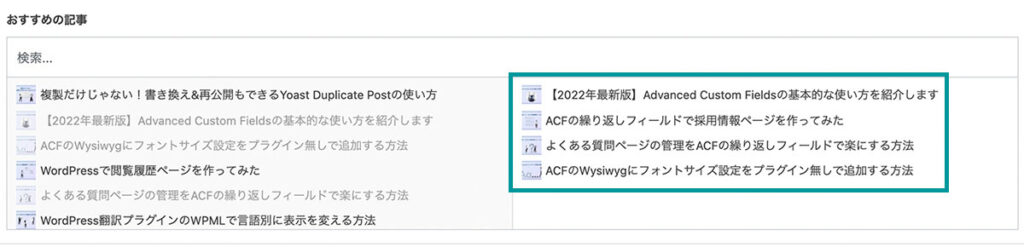
投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たに入力項目が設置されます。ACF関連フィールドの設定方法で紹介した設定が反映されていることが分かります。
検索窓で投稿を検索することができ、左側の投稿タイトル一覧から投稿を選択することもできます。選択された投稿は右側の緑枠で囲ったようにアイキャッチとタイトルが表示されます。
ACF関連フィールドの出力方法
ACFのインストール、フィールドグループの作成と設定、編集画面での関連フィールドの入力が完了したら、関連フィールドを出力するためのコードを実装する必要があります。
<?php
$posts = get_field('recommend');
if( $posts ):
?>
<div class="post-wrapper">
<?php foreach( $posts as $post ): ?>
<div class="post-list">
<a href="<?php echo get_permalink( $post->ID ); ?>">
<img src="<?php echo wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) ); ?>">
<?php echo get_the_title( $post->ID ); ?>
</a>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>こちらの記述を詳細ページに貼り付けると、「関連する記事」や「おすすめの記事」など関連フィールドで設定した記事の画像(アイキャッチ)とタイトルがリンク付きで出力されます。
必要に応じてスタイルを設定したり、出力をカスタマイズしてみてください。
その他応用方法
本記事ではこれまで、ACF関連フィールドの基本的な使い方と設定方法、出力方法を紹介してきましたが、応用方法についても紹介させていただきます。
関連フィールド内でのその他のフィールドの出力方法
関連フィールドの出力内で、タイトルやアイキャッチだけではなく、ACFで設定したテキストフィールドや画像フィールド、その他のフィールドタイプを出力する方法を紹介します。
例えば、おすすめの店舗情報(カスタム投稿)を出力させたい場合は「住所」や「電話番号」などを設定したカスタムフィールド、おすすめの物件情報(カスタム投稿)を出力させたい場合は「賃料」や「設備情報」などを設定したカスタムフィールドを出力することができます。
<?php
$posts = get_field('recommend');
if( $posts ):
?>
<div class="post-wrapper">
<?php foreach( $posts as $post ): ?>
<div class="post-list">
<a href="<?php echo get_permalink( $post->ID ); ?>">
<img src="<?php echo wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) ); ?>">
<?php echo get_the_title( $post->ID ); ?>
<!-- ACF 出力 -->
<div class="recommend-acf">
<?php
$Address = get_field('address',$post->ID);
echo $Address;
?>
</div>
</a>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>実装コードで紹介した記述に、カスタムフィールドを出力する記述を加えています。
get_field内の「address」をお使いのカスタムフィールド名に変更し、出力してみてください。