WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介

今回はWordPress(ワードプレス)の固定ページや投稿、カスタム投稿などに独自の入力項目を追加することができるカスタムフィールドについて説明します。
カスタムフィールドの使い方を知ることで、WordPressでできることの幅が広がり、より一層オリジナルのWebサイトやブログを制作することができます。本記事がそのお役に立てれば幸いです。
WordPress(ワードプレス)のカスタムフィールドとは
WordPressの管理画面に独自の入力項目を追加できる機能
WordPress(ワードプレス)のカスタムフィールドとは、WordPressの管理画面に独自の入力項目を追加できる機能のことです。
WordPressの固定ページや投稿の管理画面ではタイトルと本文が用意されていますが、カスタムフィールドを利用することで、独自の入力項目を用意してサイト上に表示させたりすることができます。
カスタムフィールドの利用シーン
どんなシーン、どんなサイトなどでWordPressにカスタムフィールドを追加するかいくつか紹介します。
レストランなどの飲食店
メニュー、店舗情報、場所、アクセス情報、支払い方法、レビューなど。具体的には、カスタム投稿で店舗情報などを作成し、カスタムフィールドで各情報を入力できるようにします。
ホテルや旅館、ゲストハウスなどの宿泊施設
客室情報(宿泊料金や広さ、アメニティなど)、所在地、アクセス情報、ギャラリーなど。具体的には、カスタム投稿で客室情報を作成し、カスタムフィールドで各情報を入力できるようにします。
また、宿泊施設ではよくある質問ページなどを、繰り返しカスタムフィールドを利用して作成することもあります。
カスタムフィールドを利用したよくある質問ページの作成方法についてはこちらの記事で紹介しています。※後述するAdvanced Custom Fieldsの有料版を利用しています。
不動産売買・賃貸・住宅情報サイト
物件の賃料や築年数、所在地、交通情報、敷金礼金など。具体的には、カスタム投稿で物件情報を作成し、カスタムフィールドで物件の情報を入力できるようにします。
WordPressにカスタムフィールドを追加する方法
実際にWordPress(ワードプレス)の管理画面にカスタムフィールドを追加し、サイト上に表示させる方法と手順を紹介します。
※ご使用のテーマによっては対応していない場合もあります。
Gutenberg(グーテンベルグ)でカスタムフィールドを利用する場合
WordPressの新しいエディターであるGutenbergにカスタムフィールドを追加する手順を紹介します。

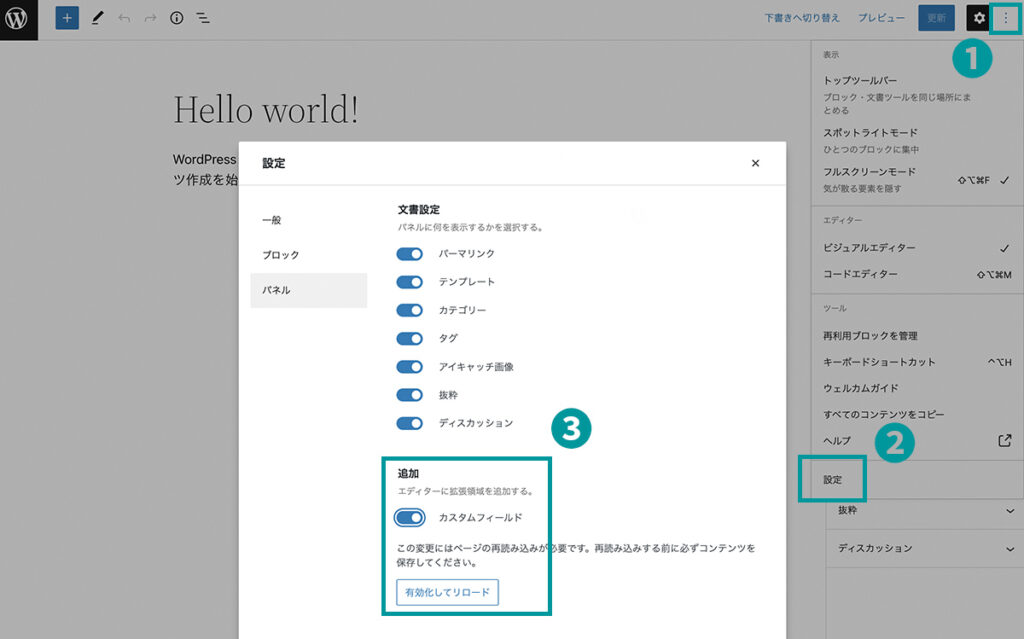
①の縦3点リーダーをクリックしてパネルを表示させ、②の設定をクリックします。
設定画面がポップアップ表示されたら、パネルタブをクリックします。③の追加グループにカスタムフィールドの項目があるので、オンにして「有効化してリロード」をクリックします。※デフォルトではオフになっています。

Gutenbergのブロックエディター下部にカスタムフィールドが追加され、入力項目が新たに追加されます。。上記スクショのように、カスタムフィールドの名前と値で利用することができるようになります。
Classic Editor(クラシックエディター)でカスタムフィールドを利用する場合
次に、WordPressの旧データであるClassic Editorにカスタムフィールドを追加する手順を紹介します。

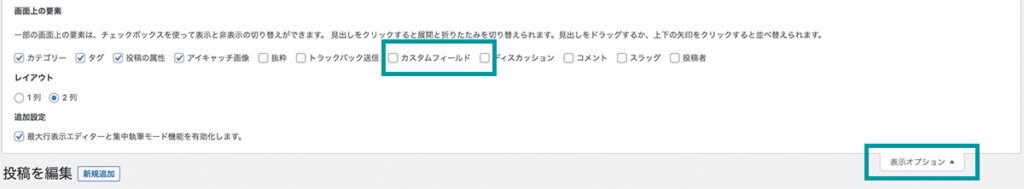
管理画面内ページ右上の表示オプションをクリックしてパネルを表示させます。画面上の要素に「カスタムフィールド」があるので、チェックを入れます。

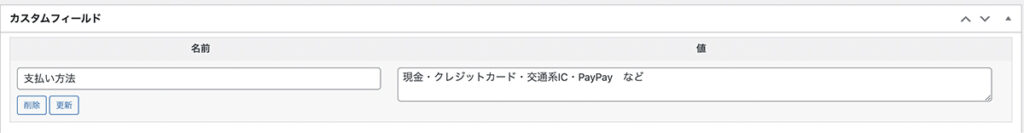
チェックを入れると、エディター下部にカスタムフィールドが追加され、独自の項目を入力できるようになります。
WordPressに追加したカスタムフィールドをサイト上に表示させる方法
これまでGutenbergとClassic Editorそれぞれにカスタムフィールドを追加する手順を紹介しました。それでは実際にWordPressに追加したカスタムフィールドをサイト上に表示させる方法を紹介します。
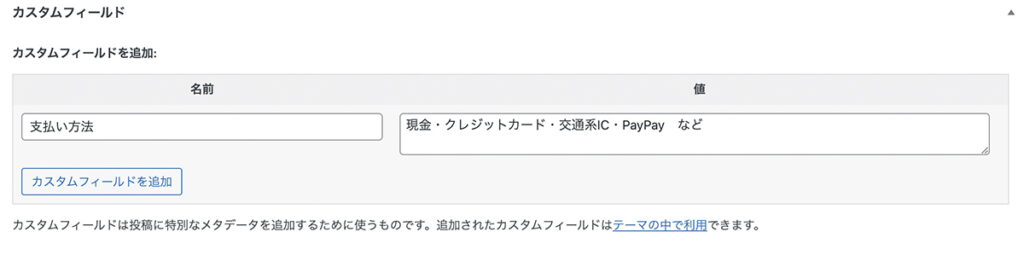
<?php echo post_custom('支払い方法'); ?>上記のコード「post_custom(‘カスタムフィールド名’)」を表示させたい任意のページテンプレートに追加することで、管理画面で入力したカスタムフィールドを表示させることができます。
もう少し具体的なコードにすると下記のようになります。
<dl>
<dt>支払い方法</dt>
<dd><?php echo post_custom('支払い方法'); ?></dd>
</dl>例えば、カスタム投稿「客室情報」にカスタムフィールドを表示させたい場合は、single-room.phpなど。固定ページ「店舗情報」にカスタムフィールドを表示させたい場合は、page-shop.phpなど。
カスタムフィールドを追加することができるおすすめのプラグイン
WordPressにカスタムフィールドを追加する方法を紹介しましたが、デフォルトの機能ではできることが限られてしまいます。
カスタムフィールド専用のWordPressを使用することで、より自由で大幅なカスタマイズを行うことができます。
Advanced Custom Fields

Advanced Custom Fieldsは、200万以上のWebサイトで利用されている実績のあるプラグインです。無料版と有料版がありますが、無料版でも十分な機能が提供されています。
専用のサイトも用意されており、サポートも受け付けています。ユーザーによるFAQなどもあるので、困った時でも解決がしやすくなっています。※英語対応
Advanced Custom Fieldsについては、基本的な使い方を記事にしていますので、ぜひご覧ください。
また、有料版のACF PROについても、使い方や機能紹介をまとめて記事にしています。
Smart Custom Fields

Smart Custom Fieldsは、日本のエンジニア・デベロッパーが制作したカスタムフィールド用のプラグインです。WordPressにお問い合わせフォームを手軽に追加できるプラグインのMW WP Formも開発しているという信頼と実績があります。
Advanced Custom Fieldsでは有料版でしか提供されていない繰り返しカスタムフィールドですが、Smart Custom Fieldsでは標準機能として利用することができます。
日本人が開発しているということもあり、比較的導入しやすいプラグインかと思います。
Custom Field Suite
Custom Field Suiteは、Smart Custom Fields同様に無料で利用できる機能が多いカスタムフィールド専用のプラグインです。
Custom Field Suiteでも、カスタムフィールドを繰り返して使用することができる「ループ(複製フィールド)」が無料で提供されています。
Smart Custom Fieldsとの違い
Custom Field SuiteとSmart Custom Fieldsの主な違いは、タームに関する扱いです。
Custom Field Suiteでのタームの扱い
Custom Field Suiteではタームそのものに対してはカスタムフィールドを設定することはできません。タームに応じて、カスタムフィールドの表示を変更することができるようになります。
具体的には、管理画面で投稿を編集する時に、国(カテゴリー)の日本というタームにチェックを入れた場合は、テキストフィールドや画像フィールドを表示させることができます。

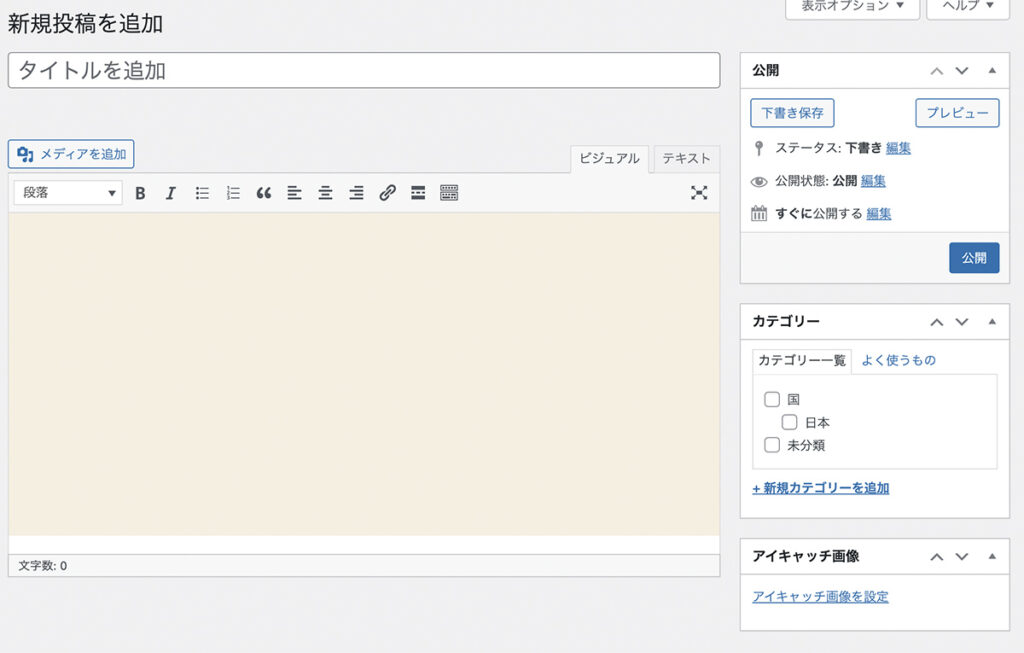
デフォルトでは、上記のようにタイトルと本文だけになっています。

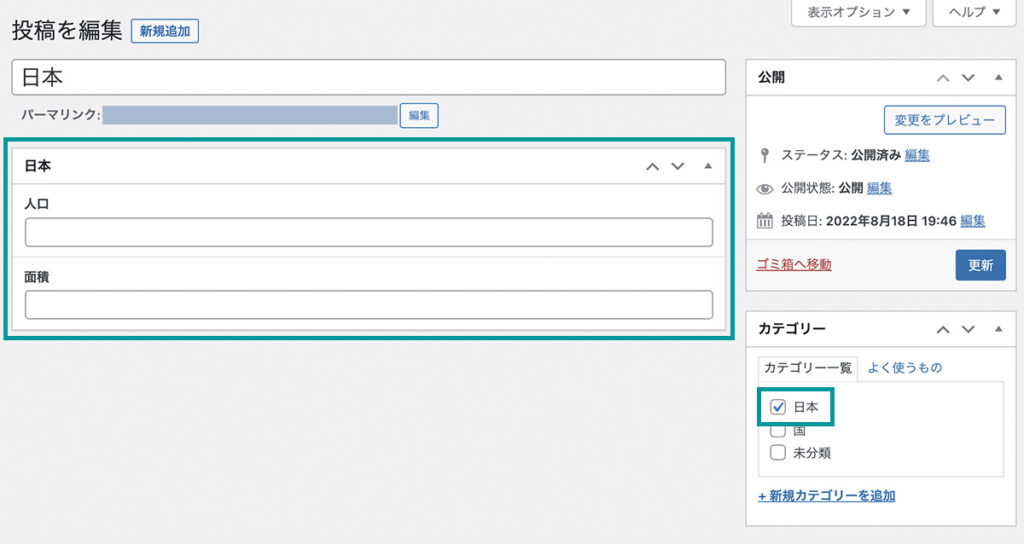
カテゴリーの日本にチェックをつけると、上記のように本文を入力するコンテンツエディタが非表示になり、Custom Field Suiteで作成したカスタムフィールドが表示されます。
Smart Custom Fieldsでのタームの扱い
一方のSmart Custom Fieldsではタームそのものに対してカスタムフィールドを設定することができます。

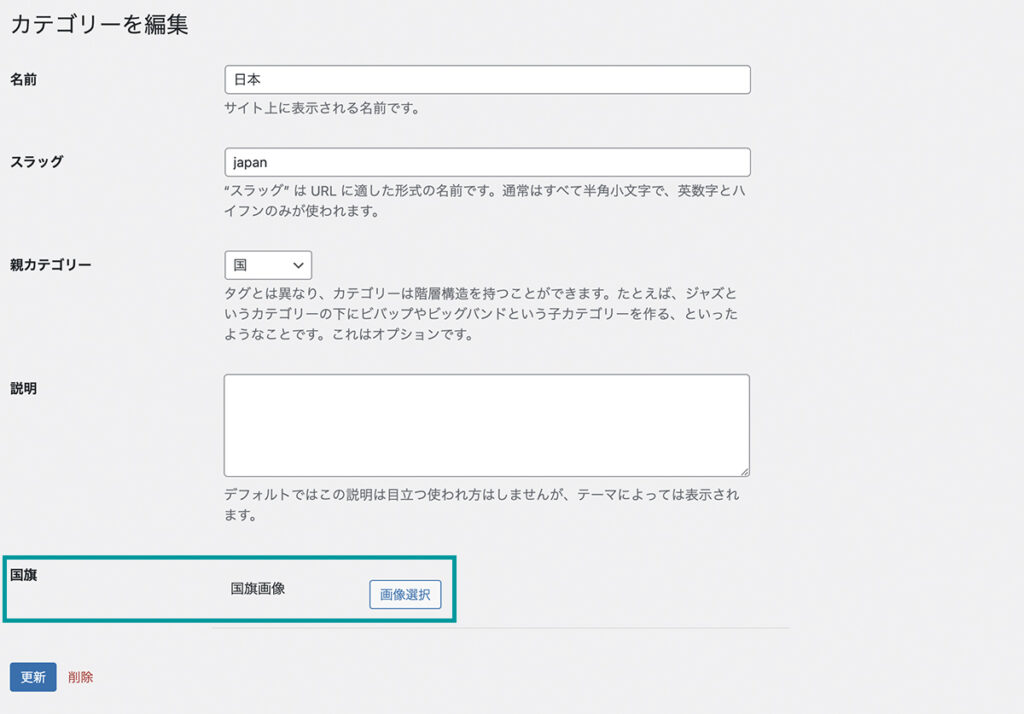
具体的には、国(カテゴリー)の日本というタームに国旗の画像(画像フィールド)を設定することができます。
WordPressでできることの幅が広がる
WordPress(ワードプレス)に独自の入力項目を追加することができるカスタムフィールドについて、追加方法や便利なプラグインの紹介などをさせていただきました。
カスタムフィールドの使い方を覚えると、WordPressでのWebサイト制作の幅が大きく広がります。応用を重ねることで、物件検索機能を備えた不動産情報サイトや全国展開する宿泊施設のサイトなど、規模の大きいWebサイトを構築できるようになります。
ぜひカスタムフィールドの使い方をマスターしてWebサイト制作に活かしていきましょう!