無料で多言語サイトにできるWordPressプラグインBogoの使い方

WordPressを利用して制作したホームページやブログを多言語化することができるプラグインBogoについて紹介します。
本記事では、Bogoを利用してできることや注意点、使い方などを説明していきます。Bogoの使い方を知ることで、英語や中国語、韓国語などに対応したホームページを制作することができるようになります。
Bogoとは
無料でサイトを多言語化できるWordPressプラグイン

Bogoとは、WordPress(ワードプレス)を多言語サイトにすることができるプラグインで、無料で利用することができます。
お問い合わせフォームを作成することができるプラグインとして有名な、Contact Form 7と同じ日本人のエンジニアによって開発されています。
WPMLも翻訳プラグインとして有名ですが、年間$39〜の利用料金が発生する有料のプラグインです。対してBogoは利用料金が発生しない無料のプラグインです。
Webサイトを多言語対応する重要性について
グローバル化やスマートフォンの普及によって、インターネットがより身近になった現代では、Webサイトの多言語対応が求められるようになってきています。
もちろん全てのWebサイトで必要ということではありませんが、提供するサービスによっては日本語以外での情報提供が求められます。
英語や中国語など、日本語以外の言語を使用するユーザーに対して、情報収集の手助けにつながる環境を整備し、ユーザーの信頼度向上を目指しましょう。
多言語化の必要性について別の記事で詳しく紹介しているのでぜひご覧ください。
Bogoでできること
Bogoを利用してできることを紹介していきます。
- 固定ページや投稿を多言語化できる
- ヘッダーやフッターのメニューを多言語化できる
- 言語スイッチャーで簡単に言語の切り替えができる
- カスタマイズして細かく言語の切り替えができる
固定ページや投稿を多言語化できる
Bogoでは、既存の固定ページや投稿を複製して新たな言語のページを作ることで、サイトを多言語対応にしていきます。
日本語で制作したページを英語や中国語、韓国語などの言語で表示させることができるようになります。
ヘッダーやフッターのメニューを多言語化できる
既存の固定ページを複製して作成された外国語ページをWordPressのメニューに含めることができるようになります。
言語に応じてメニュー内に表示するページを切り替えることで、ヘッダーのグローバルナビゲーションなどを多言語対応にすることができます。
言語スイッチャーで簡単に言語の切り替えができる
言語を切り替えるための言語スイッチャーが提供されています。専用のショートコードや管理画面上でのウィジェット追加で簡単に言語スイッチャーを設置し、サイト上でユーザーが言語を切り替えることができるようになります。
カスタマイズして細かく言語の切り替えができる
WordPressを制作する際、固定ページ内のブロックエディタやクラシックエディタを使わずに、ページテンプレートのPHPファイルでサイトに表示させるテキストなどを記述している場合、管理画面での操作で言語を切り替えることはできません。
しかし、PHPファイルに条件分岐を利用して言語に応じて表示を切り替える記述をすることで、多言語対応することができます。
Bogoの注意点
Bogoを利用する上での注意点を紹介します。
- 自動翻訳はできない
- メイン言語以外で単独のページを作ることができない
- Gutenbergでウィジェットの言語切り替えができない
- 管理画面の動作が少し重くなる
自動翻訳はできない
Bogoでは、多言語用のページを作成したり、言語切り替え用のスイッチャーを設置することはできますが、翻訳用のテキストを用意する必要があります。
ただ、自動翻訳ができないことはデメリットということではありません。自動翻訳ツールなどを利用して作成されたページは、不自然であったり、意味をなさない場合もあり、サイトへ訪問するユーザーの満足度を下げてしまう可能性があります。
また、自動生成されたコンテンツはGoogleの品質に関するガイドラインに反するものと見なされ、何かしらの措置が行われる場合があります。
メイン言語以外で単独のページを作ることができない
メイン言語で作成された固定ページや投稿を複製することで、他の言語のページを作成しているため、英語だけの単独ページを作ることはできません。
英語のトップページに対して、子ページを作成するやり方もできないようです。あくまでも既存のページ(日本語のページなど)を複製して新たに英語のページを作成する必要があります。
Gutenbergでウィジェットの言語切り替えができない
Classic Editor (クラシックエディタ)では、ウィジェット内でメニューと同じように表示させる言語を設定し、サイト上で言語の表示分けができていたようですが、Gutenberg(ブロックエディタ)では表示させる言語設定の項目がなくなっています。
管理画面の動作が少し重くなる
BogoをWordPressにインストールすると管理画面の動作が重くなります。具体的には、固定ページや投稿の編集画面にアクセスする際に、表示されるまでに時間がかかります。
他の多言語化プラグインのWPMLでも同様に管理画面の動作が重くなってしまいます。
また、多言語サイトでは基本的に設定した言語分のページを作成していくため、サイトの容量も大きくなり、ページの表示速度にも影響が出るリスクがあります。
画像を軽量化するソフトやサーバーの高速化設定などを利用して対策を行いましょう。
Bogoの使い方・多言語化の方法について
それでは、Bogoの使い方について説明していきます。
Bogoのインストール方法
Bogoを使用するためにまずはプラグインのインストールを行います。
上記リンク先のWordPressプラグイン紹介ページからBogoをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、Bogoのインストールと有効化を行うことが可能です。

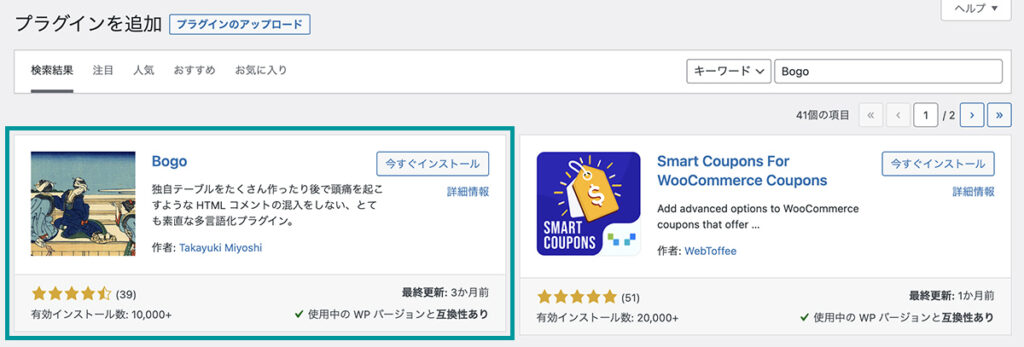
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Bogo」をプラグイン検索し、インストールと有効化を行います。
インストールと有効化が完了すると、WordPress管理画面のメニューに「Bogo」が追加されます。
言語の設定
まずは言語パックのメニューにて、サイトに設定したい言語を選択します。

使用したい言語にカーソルを合わせると、「有効化」というリンクが表示されるので、クリックをして設定を行いましょう。
固定ページの多言語化
Bogoでは、既存の固定ページを複製して多言語用のページを新たに作成します。

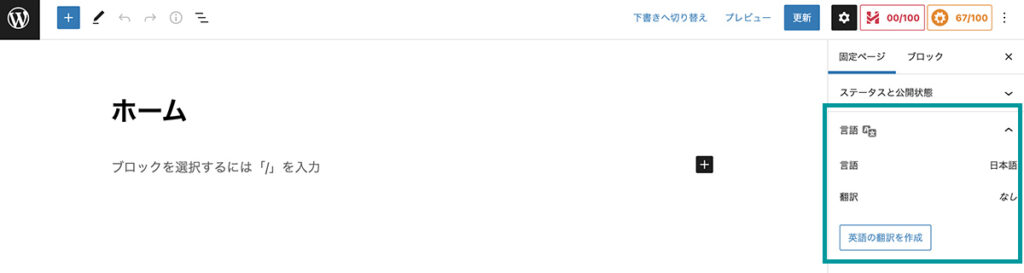
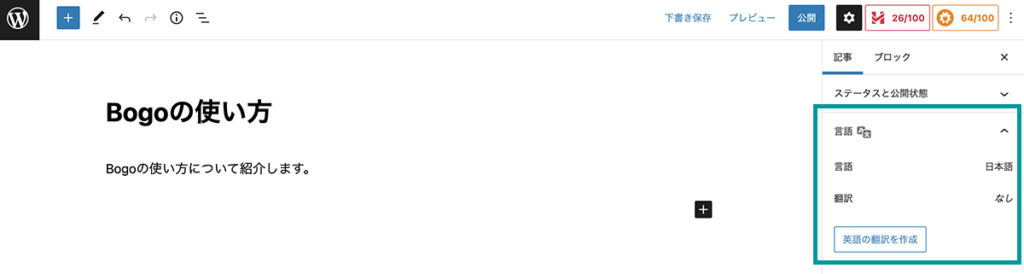
Bogoをインストールすると、固定ページ編集画面の設定メニューに「言語」が追加されているので、翻訳ページを作成したい場合は「英語の翻訳を作成」をクリックしましょう。

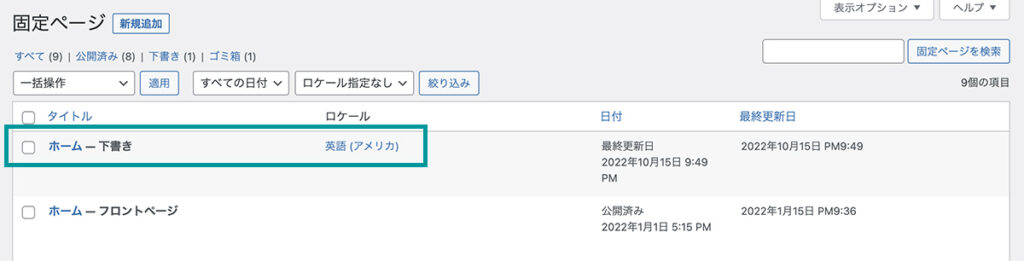
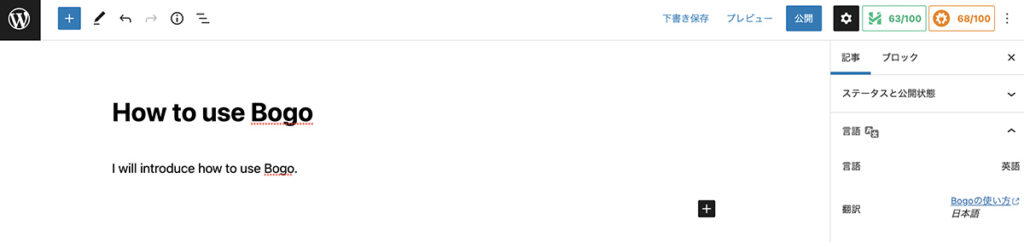
固定ページに英語のページが新たに追加されます。下書きになっているので、タイトルや本文を英語に翻訳し、公開しましょう。※パーマリンクは引き継がれます。
投稿の多言語化
次に投稿ページの多言語化を行なっていきます。

投稿ページも固定ページ同様に、編集画面右側の設定メニューに「言語」が追加されているので、「英語の翻訳を作成」をクリックして翻訳用のページを作成しましょう。

作成された翻訳用のページは下書き状態になっているので、内容を編集して問題なければ公開しましょう。※パーマリンクやカテゴリーは引き継がれます。
テキストの翻訳
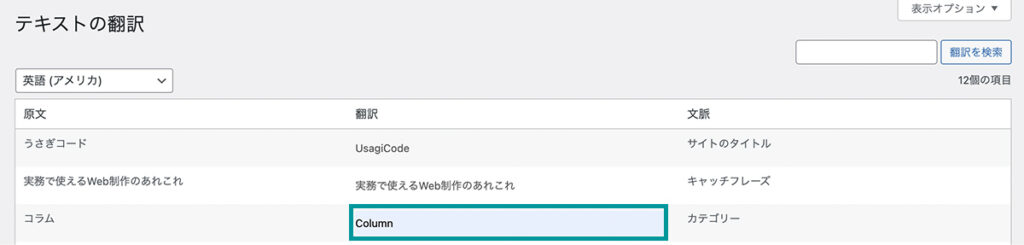
Bogoでは、管理画面で登録してある特定の文字を個別に翻訳できる「テキストの翻訳」という機能が提供されています。

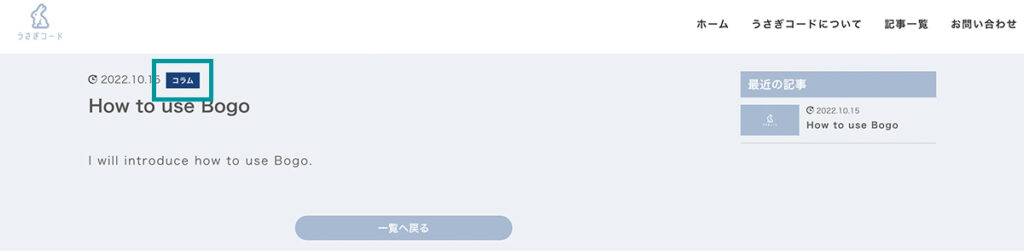
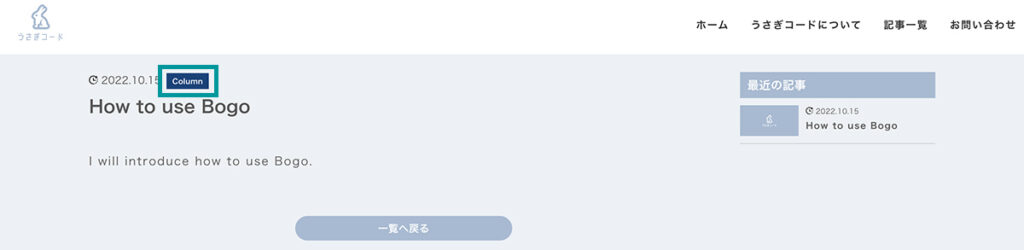
翻訳用のページを作成した場合でも、上記のようにカテゴリーの文字は日本語のままになっています。※メニューの多言語化は後ほど説明します。

カテゴリーの文字を翻訳したい場合は、WordPressのダッシュボード(管理画面)右側の「言語」メニュー内、「テキストの翻訳」をクリックします。
テキストの翻訳ページに移動したら、上記のように変更したいテキストを選択して翻訳を行います。

「変更を保存」をクリックしてページが更新されると、上記のように「コラム」から「Column」に変更されています。
メニューの多言語化
メニューの多言語化を行い、ヘッダーやフッターのナビゲーションの翻訳を行うことができます。

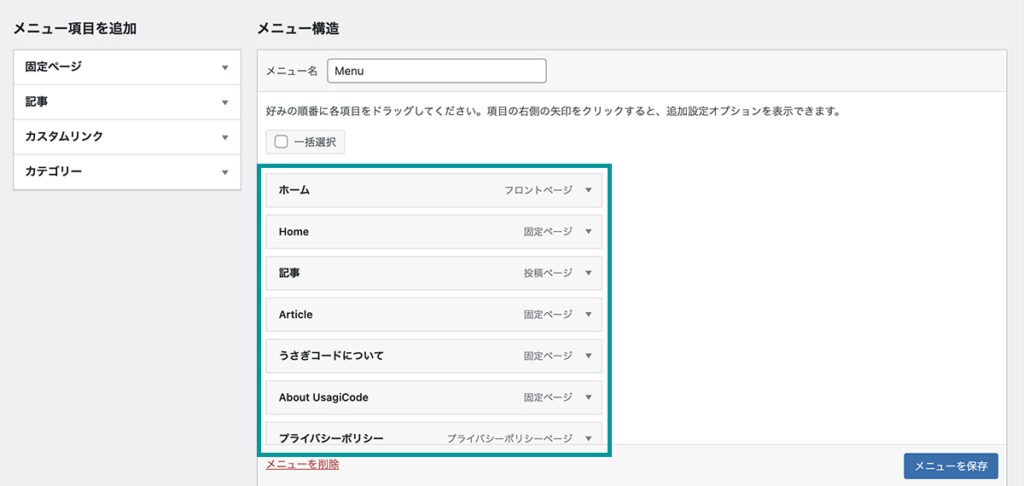
WordPressのダッシュボード内、外観のメニューへ移動します。
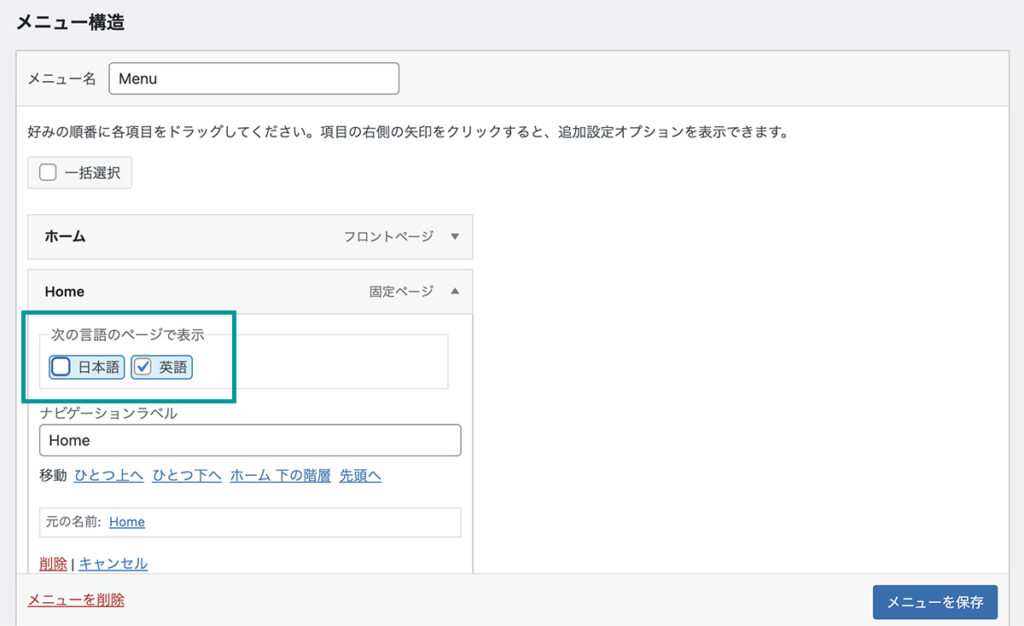
メニュー構造の中に、既存の固定ページ加えて翻訳用に新規作成したページが追加されています。

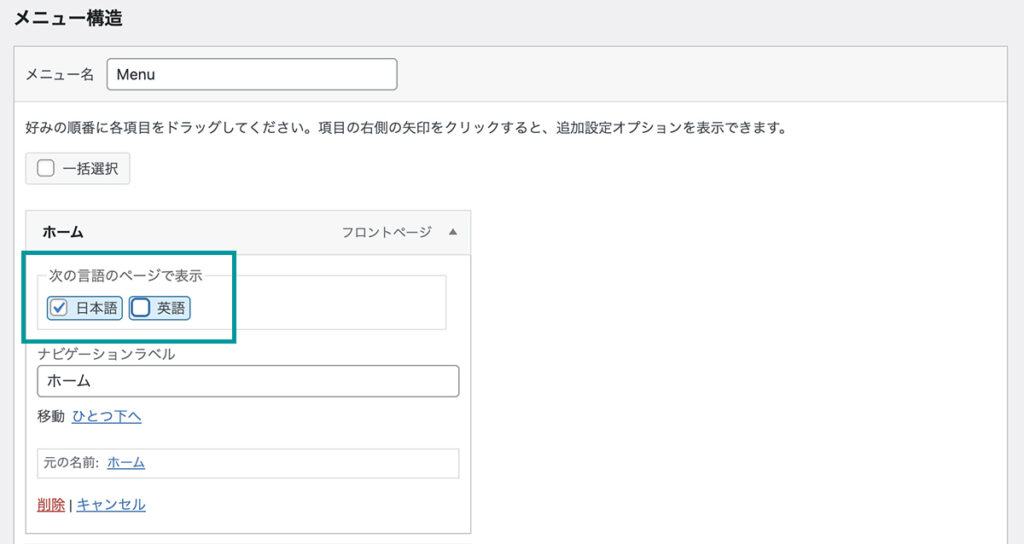
「次の言語のページで表示」で表示させたい言語を選択することで、日本語用のナビゲーションや英語用のナビゲーションを設定することができます。

英語ページで表示させたいメニューは、英語にチェックを入れます。
実際は各ページに対してロケール(言語の設定)が設定されているため、どちらの言語にチェックが入っていても、言語の表示分けはできていました。※一応メニューでの言語設定も行いましょう。
言語スイッチャーの実装
訪問したユーザーがサイト上で言語を切り替えられるように言語スイッチャーを実装する必要があります。Bogoでは、簡単に言語スイッチャーを実装する方法が提供されています。
ウィジェットで言語スイッチャーを追加する方法

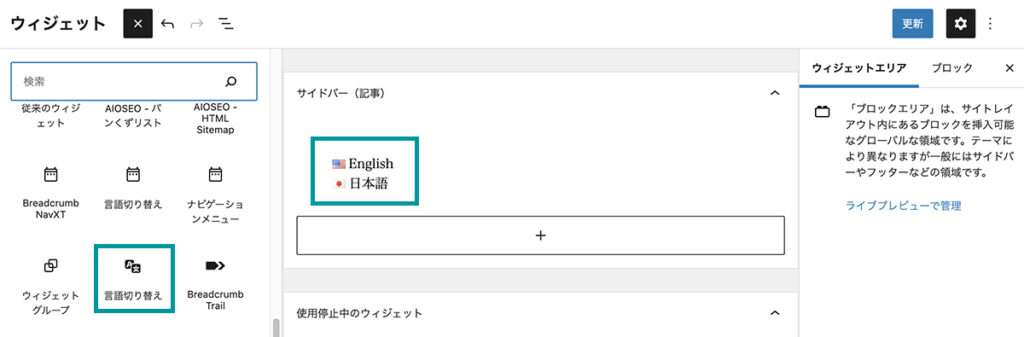
WordPressのダッシュボード内、外観のウィジェットへ移動します。
ブロック挿入ツールに「言語切り替え」が用意されているので、選択してサイドバーなどに設置します。

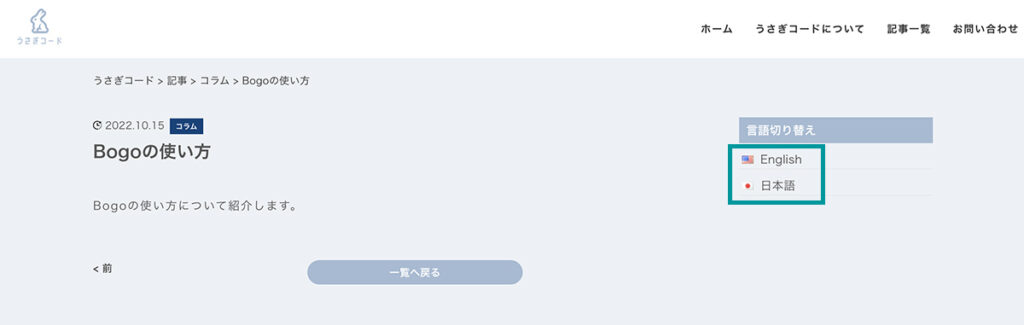
ウィジェットを更新してページを確認すると、サイトバーに言語切り替え用のスイッチャーが表示されています。
ショートコードで言語スイッチャーを追加する方法
Bogoではウィジェットだけではなく、任意の場所に言語スイッチャーを実装できるようにショートコードが提供されています。

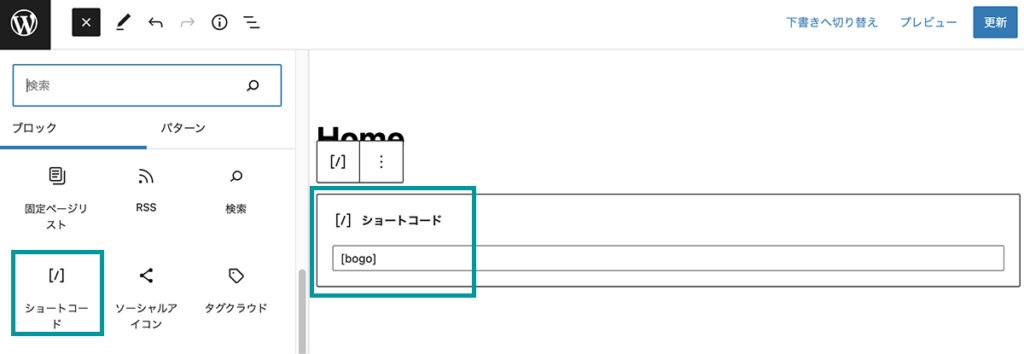
固定ページや投稿に言語スイッチャーを設置したい場合は、ブロック挿入ツールのショートコードを利用します。
[bogo]上記のショートコードを入力することで、固定ページや投稿に言語スイッチャーを表示させることができます。
PHPファイルに記述する場合
管理画面で編集できる箇所以外の任意の場所に設置したい場合は、各テンプレートファイルにショートコードを記述することで言語スイッチャーを表示させることができます。
<?php echo do_shortcode('[bogo]'); ?>header.phpやfooter.php、その他page.phpなどに記述して、任意の場所に言語スイッチャーを表示させましょう。
その他の使い方、気付いた点など
ここまでBogoに関する基本的なことや使い方、多言語化の方法について紹介してきました。このパートでは、他のプラグインとの併用といったその他の使い方や気付いた点などを紹介していきます。
お問い合わせフォームの多言語化
Contact Form 7やMW WP Formを利用してお問い合わせフォームを作成している場合は、新たに英語用(他の言語)のフォームを作成し、英語用に作成したお問い合わせページのショートコードを書き換えます。
カスタムフィールドについて
Bogoでは既存のページを複製して他の言語のページを作成するので、フィールドグループの表示ルールで「固定ページテンプレート」や「投稿テンプレート」を指定している場合、カスタムフィールドの設定も引き継がれます。
特定の固定ページにフィールドグループを指定している場合は、新たに特定の英語ページ用にフィールドグループの表示ルールを指定する必要があります。

上記では、Advanced Custom Fieldsの関連フィールドをおすすめの記事として設定しています。
関連フィールドについては、WordPress上に登録してあるページを選択できますが、表示されるページは言語によって切り分けられます。※英語の記事に対する「その他のおすすめの記事」で日本語の記事を選択しても、言語の設定が異なるため表示されません。
また上記では「おすすめの記事」というタイトルはsingle.phpのテンプレートファイルに記述しているため、条件分岐で表示を切り分ける必要があります。
URL構成、パーマリンクの設定について
URL構成についてはパーマリンクの設定に基づいて構成されます。
WordPressのデフォルトである「基本」に設定している場合
https://usagicode.com/?lang=enパーマリンク設定が基本のままになっていると、上記のようにパラメータ表示となり、ユニークなURLにはなりません。
カスタム構造でURLを設定している場合
https://usagicode.com/en/パーマリンク設定でカスタム構造を選択し、URLをサブディレクトリ構成にしている場合は上記のようにユニークなURLが表示されます。
※サイト制作中や公開済みの状態でパーマリンク設定の変更を行う場合は、リンク切れや思わぬトラブルの原因になるため注意しましょう。
Gutenbergのウィジェットについて
Bogoの注意点でも説明しましたが、Gutenbergではウィジェット内でサイト上で言語の表示分けを行う言語設定の項目がなくなっています。
独自にテンプレートファイルでサイドバーを設置し、条件分岐などで切り分ける必要があるかと思います。
まとめ
宿泊施設や観光系のサイトでは海外の利用者も一定数いることが予想されるため、ホームページを多言語対応することでユーザーからの信頼度が向上します。
また、グローバル化が進む現代では、国内だけではなく国外に目を向け、無料で利用できるBogoを活用してユーザーにとって親切なサイト設計を目指していきましょう。