エックスサーバーのWebフォントをWordPressで使ってみた

国内シェアNo.1レンタルサーバーのエックスサーバー(Xserver)では、誰でも簡単に高品質なWebフォントを利用するための機能が提供されています。
本記事では、WordPressでエックスサーバーのWebフォントを利用するための手順を紹介します。※WordPress以外のHTMLなどで制作されたホームページでもWebフォントを利用できる方法も紹介しています。
エックスサーバーのWebフォントとは
モリサワが提供するWebフォントサービスのTypeSquare
エックスサーバー(Xserver)のWebフォントとは、1924年(大正13年)7月創業、90年以上の歴史を持つ書体メーカーであるモリサワが提供するWebフォントサービスの「TypeSquare」を利用できるサービスのことです。
Webフォントとは
インターネット上にあるフォントサービスから提供されたフォントを読み込み、ホームページ上に表示させるシステムのことです。
ホームページを閲覧しているユーザーのパソコンに、指定されたフォントがインストールされていない場合でも、ホームページ側で設定したWebフォントを表示させることができます。
もちろん、パソコンだけではなくスマートフォンやタブレットのWebブラウザを利用している場合でも、ユーザーはWebフォントが表示されたホームページを閲覧することができます。
33書体の高品質なWebフォント
エックスサーバーで利用できるWebフォントサービスのTypeSquareでは、33書体の高品質なWebフォントを利用することができます。
| 明朝体 | リュウミン R-KL / リュウミン B-KL / 黎ミン M / A1明朝 / しまなみ |
| ゴシック体 | 新ゴ R / 新ゴ B / ゴシックMB101 B / 見出ゴMB31 / 中ゴシックBBB |
| 丸ゴシック体 | じゅん 201 / じゅん 501 / 新丸ゴ R / 秀英にじみ丸ゴ B |
| デザイン書体 | 丸フォーク M / フォーク M / シネマレター / はるひ学園 / G2サンセリフ-B / 那欽 / 竹 B / ぶらっしゅ / トーキング / すずむし |
| 装飾書体 | 新ゴ シャドウ |
| 筆書体 | 教科書ICA M / 陸隷 / TB古印体 / さくらぎ蛍雪 |
| UD書体 | TBUDゴシック R / TBUDゴシック E / UD新ゴ コンデンス90 L / UD新ゴ コンデンス90 M |
WordPress専用プラグイン「TypeSquare Webfonts for エックスサーバー」
WordPressに特化した機能を提供しているレンタルサーバーということもあり、エックスサーバーでは簡単にWebフォントを設定することができる専用のプラグイン「TypeSquare Webfonts for エックスサーバー」が提供されています。
WordPressにWebフォント専用のプラグインをインストールするだけで、高品質なWebフォントを使用することができます。
エックスサーバー上でインストールしたWordPressでは、デフォルトで「TypeSquare Webfonts for エックスサーバー」がインストールされています。
エックスサーバーのWebフォントのメリット・デメリット
エックスサーバーのWebフォントを利用する上でのメリットとデメリットを紹介します。
エックスサーバーのWebフォントのメリット
まずはメリットから見ていきます。
- 手軽に高品質なフォントを利用することができる
- ホームページやブログの表現の幅が広がる
- スマートフォンやタブレットでも表示させることができる
- 簡単にテキストの修正をすることができる
手軽に高品質なフォントを利用することができる
難しい設定やファイルのインストールなどは不要で、手軽にWebフォントを導入することができます。
特にWordPressでエックスサーバーのWebフォントを利用する場合は、専用のプラグインが用意されているので、管理画面上で簡単にWebフォントの設定をすることができます。
ホームページやブログの表現の幅が広がる
Webフォントを利用することでホームページやブログの表現の幅を広げることができます。
見出しやポイントで使用しているテキストがしっくりこない場合でも、33書体あるWebフォントからイメージに合ったフォントを利用することで見栄えが良くなったりします。
スマートフォンやタブレットでも表示させることができる
パソコンだけではなく、スマートフォンやタブレットなど、ユーザーが利用するデバイスにフォントがインストールされていなくてもWebフォントを表示させることができます。
簡単にテキストの修正をすることができる
ホームページに表示されているテキストにWebフォントを適用させるので、特にWebフォントを意識することなくテキストの修正をすることができます。
画像で見出しを作成した場合は、画像ファイルを編集するためにアプリケーションを立ち上げたりする必要がありますが、Webフォントの場合はテキストを修正するだけの簡単な作業です。
エックスサーバーのWebフォントのデメリット
次に、エックスサーバーのWebフォントを利用する上でのデメリットを紹介します。
- ページの読み込み速度が遅くなる場合がある
- 細かく設定する場合やWordPress以外では専門的な知識が必要
ページの読み込み速度が遅くなる場合がある
エックスサーバーに限らず、Webフォントを利用する場合は外部のデータを読み込む必要があるため、Webフォントを使用する箇所が多ければ多いほど、表示するまでに時間がかかる可能性があります。
ページの読み込み速度が遅いと感じる場合は、見出しやポイントでの使用に限定し、本文などの表示が多くなる要素では控えるといった対策をとりましょう。
細かく設定する場合やWordPress以外では専門的な知識が必要
「TypeSquare Webfonts Plugin for エックスサーバー」では、手軽にWebフォントを設定することができますが、基本的に適用箇所はタイトルや本文になります。
Webサイトのあらゆる箇所で細かくWebフォントを指定したい場合は、プラグインを使用せずに直接記述する必要があり、専門的な知識が必要になってきます。
また、WordPress以外ではプラグインを利用したWebフォントの導入はできないので、HTMLなどで制作されたホームページでWebフォントを利用したい場合は、直接記述してWebフォントを設定する必要があります。
エックスサーバーのWebフォントの注意点
エックスサーバーのWebフォントを利用する上での注意点を紹介します。
- 一つのサーバーアカウントにつき3ドメインまで
- サブドメインも1ドメイン扱い
- 月間75,000PVまでの利用制限
一つのサーバーアカウントにつき3ドメインまで
エックスサーバーでWebフォントを利用する場合は、一つのサーバーアカウントにつき3ドメインまでとなっています。
3ドメイン以上利用する場合は、新たにサーバーアカウントを取得しましょう。
サブドメインも1ドメイン扱い
一つのサーバーアカウントにつき3ドメインまでの利用性がんがありますが、サブドメインも1ドメインとして扱われるため、サブドメインでWebフォントを利用する場合は注意しましょう。
月間75,000PVまでの利用制限
Webフォントを利用しているホームページの月間PV数(ページビュー数)が75,000を超える場合、Webフォントの適用が解除されて利用できなくなります。
Webフォントの利用が停止した場合、 Webブラウザの標準フォントが表示されるため、停止した場合の保険としてホームページ側でも標準フォントを設定しておきましょう。
現在のPV数については、エックスサーバーのサーバーパネルにログインし、Webフォント設定ページで確認することができます。
WordPressでWebフォントを使用する手順
それでは、WordPressでエックスサーバーのWebフォントを使用する手順を紹介していきます。流れとしては下記になります。
- エックスサーバーのサーバーパネルにログイン
- サーバーパネル内のWebフォント設定をクリック
- Webフォント設定の追加タブをクリック
- 設定対象ドメインを確認する
- WordPressにログインする
- TypeSquare Webfonts for エックスサーバーをインストール
- フォントテーマを設定する
- Webフォントの表示確認
本記事では、エックスサーバーにWordPressがインストールされている前提で手順を紹介していきます。まだWordPressをインストールしていない場合は、エックスサーバーの簡単インストール機能などを利用してインストールを行いましょう。
エックスサーバーのサーバーパネルにログイン

まず、エックスサーバーのサーバーパネルにログインをします。※Xserverアカウントではありません。
サーバーIDとサーバーパネルパスワードを入力して「ログインする」をクリックしましょう。

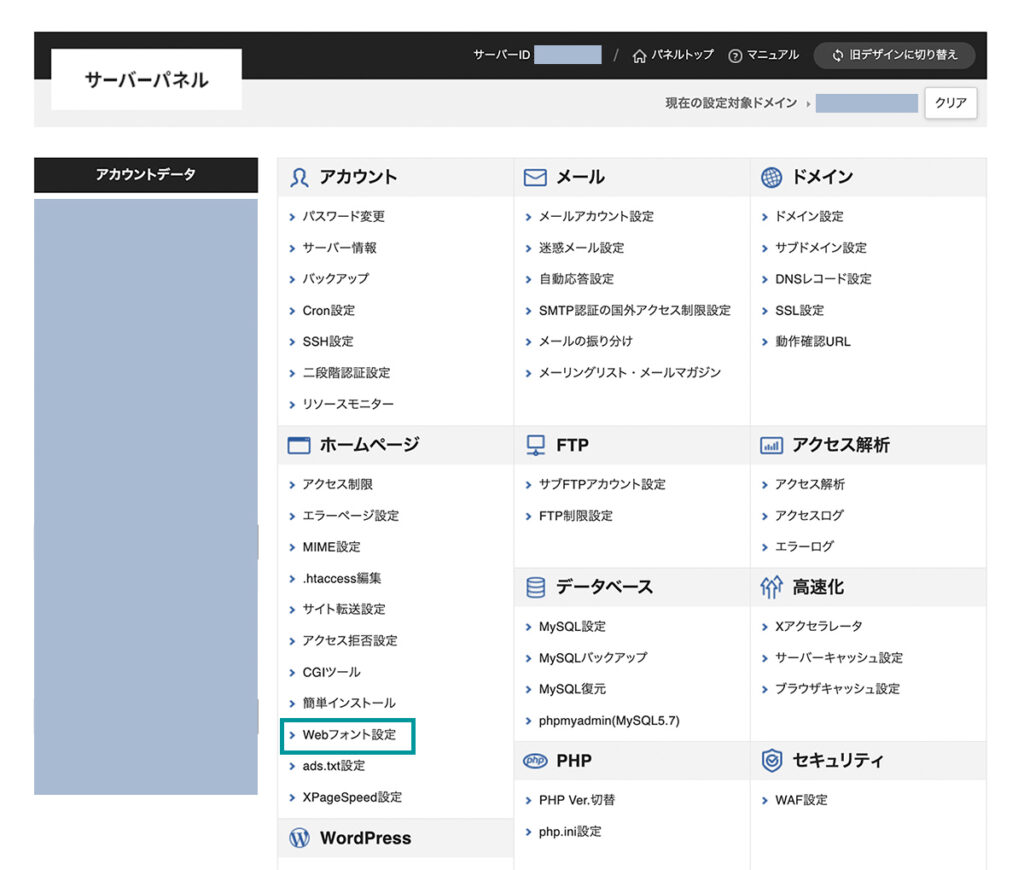
エックスサーバーのサーバーパネルへのログインが完了しましたら、サーバーパネルの管理画面に遷移します。
サーバーパネル内のホームページの項目から「Webフォント設定」をクリックします。
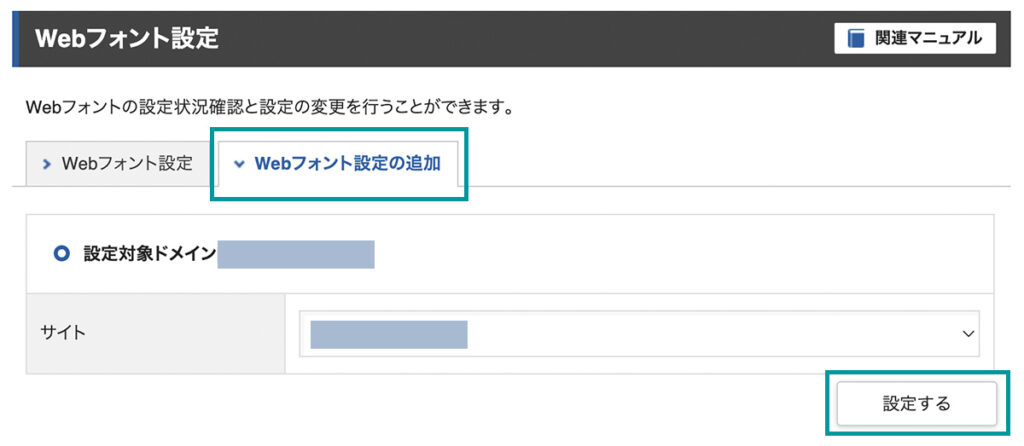
Webフォント設定

Webフォント設定ページに移動したら、「Webフォント設定の追加」タブをクリックし、設定対象ドメインを選択して「設定する」をクリックします。
TypeSquare Webfonts for エックスサーバーをインストール

エックスサーバー側でWebフォントの設定が完了したら、WordPress側で設定を行います。
エックスサーバー上でWordPressをインストールした場合は、デフォルトで専用プラグインの「TypeSquare Webfonts for エックスサーバー」がインストールされているので、有効化を行いましょう。

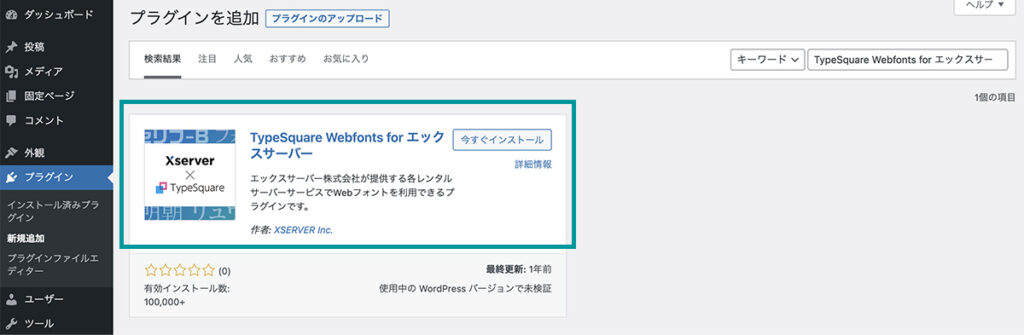
プラグインがインストールされていない場合は、プラグインメニューで新規追加を行います。
検索窓に「TypeSquare Webfonts for エックスサーバー」と入力すると、上記のようにプラグインが表示されるので、「今すぐインストール」を行いましょう。
フォントテーマの設定

TypeSquare Webfonts for エックスサーバーのインストールと有効化が完了したら、プラグインの設定を行います。
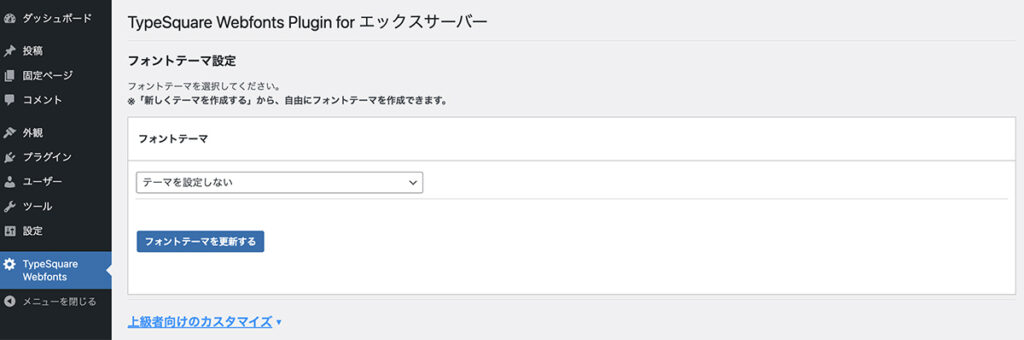
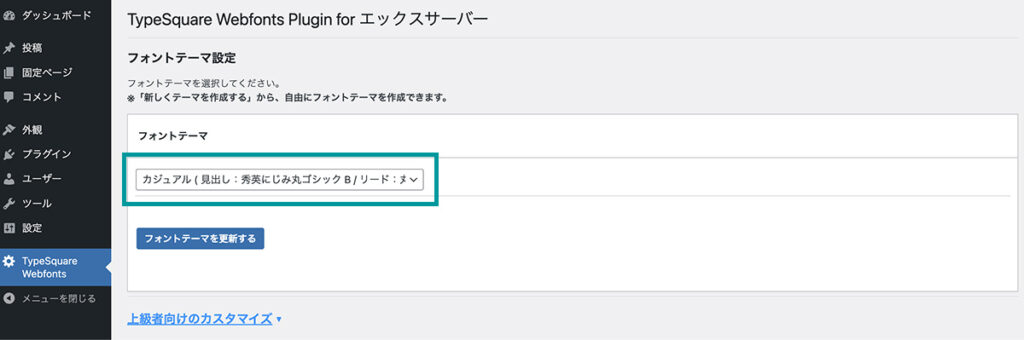
WordPressのダッシュボードのメニューに「TypeSquare Webfonts for エックスサーバー」が追加されているので、クリックをして設定ページに移動しましょう。

初期状態では、上記のようにフォントのテーマは設定されていません。

プラグインの設定ページで、フォントテーマを選択し、「フォントテーマを更新する」をクリックすると、Webサイト上で選択したフォントテーマが適用されます。
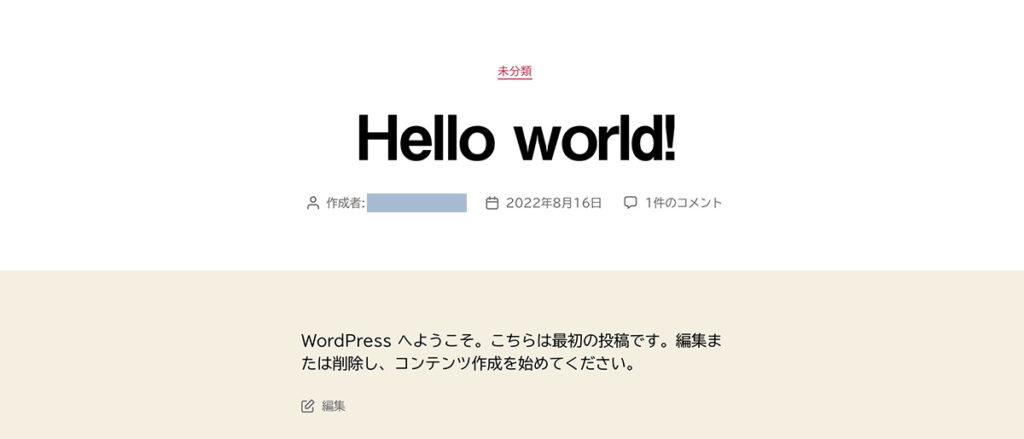
Webフォントの表示確認

フォントテーマの更新が適用されると、Webサイト上でTypeSquare Webfonts for エックスサーバーで設定したフォントテーマが表示されています。
フォントテーマでは、タイトル・リード・本文・太字にあらかじめWebフォントが設定されています。「ベーシック」や「カジュアル」など、Webサイトのデザインやイメージ合ったテーマを選択しましょう。
その他の設定
WordPressでWebフォントを設定する手順を紹介しましたが、その他の設定や使い方についても紹介します。
上級者向けのカスタマイズ

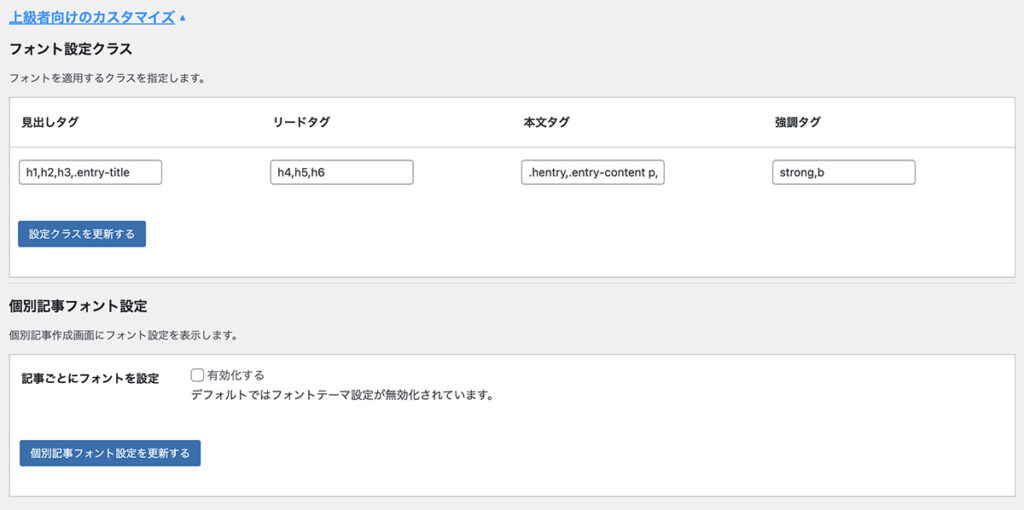
TypeSquare Webfonts for エックスサーバーでは、上級者向けに細かい設定を行うことができます。
フォント設定クラス
Webフォントを適用させるhtmlタグやクラスを指定することができます。
例えば、デフォルトでは見出しタグにh1などが設定されていますが、全てのh1やh2に特定のWebフォントを設定させたくない場合は、クラスを入力して限定的にWebフォントを適用させることができます。
個別記事フォント設定
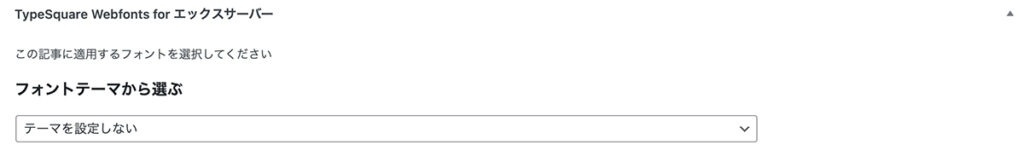
WordPress全体ではなく、個別の記事にWebフォントを設定したい場合に利用します。

個別記事フォント設定を有効化すると、記事の編集ページに「TypeSquare Webfonts for エックスサーバー」という項目が追加され、フォントテーマを設定することができるようになります。
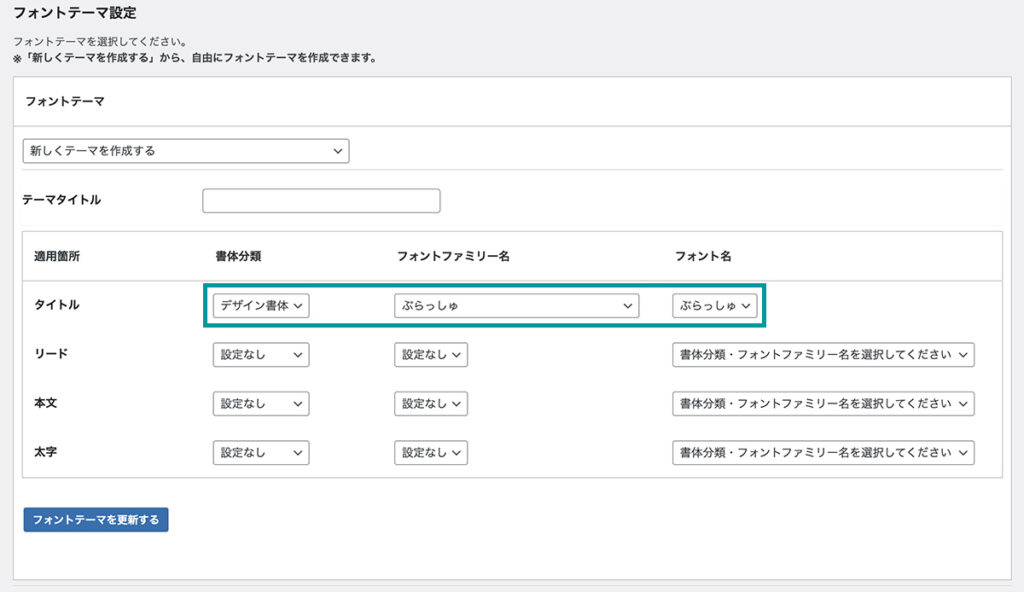
新しくフォントテーマを作成

イメージ合ったフォントテーマがない場合、オリジナルの設定でフォントテーマを新たに作成することができます。
タイトル・リード・本文・太字、それぞれに設定したいフォントを選択し、フォントテーマを更新すると、オリジナルのフォントテーマを利用することができるようになります。
プラグインを使用せずにWebフォントを使用する方法
エックスサーバーのWebフォントをWordPressで利用する方法を紹介しました。このパートではTypeSquare Webfonts for エックスサーバーを使用せずに、Webフォントを使用する方法を紹介していきます。
HTMLやPHPファイルに直接記述
HTMLを利用した静的なホームページにWebフォントを表示させる場合は、ファイルに直接記述してWebフォントを設定します。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>上記のscriptタグで、エックスサーバーのWebフォントを読み込みます。
WordPressでプラグインを使わない場合は、header.phpなどに上記のscriptタグを設置してWebフォントを読み込みましょう。
CSS(スタイルシート)にWebフォントを指定
HTMLやPHPファイルでエックスサーバーのWebフォントを読み込みためのscriptタグを設置したら、実際にWebフォントを適用させるために、CSSでフォントを指定する必要があります。
/* リュウミン R-KL
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "リュウミン R-KL"; }
/* 英語で指定する場合 */
h1 { font-family: Ryumin Regular KL; }
/* リュウミン B-KL
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "リュウミン B-KL"; }
/* 英語で指定する場合 */
h1 { font-family: Ryumin Bold KL; }
/* 黎ミン M
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "黎ミン M"; }
/* 英語で指定する場合 */
h1 { font-family: Reimin Medium; }
/* A1明朝
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "A1明朝"; }
/* 英語で指定する場合 */
h1 { font-family: A1 Mincho; }
/* しまなみ
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "しまなみ"; }
/* 英語で指定する場合 */
h1 { font-family: Shimanami; }
/* 新ゴ R
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "新ゴ R"; }
/* 英語で指定する場合 */
h1 { font-family: Shin Go Regular; }
/* 新ゴ B
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "新ゴ B"; }
/* 英語で指定する場合 */
h1 { font-family: Shin Go Bold; }
/* ゴシックMB101 B
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "ゴシックMB101 B"; }
/* 英語で指定する場合 */
h1 { font-family: Gothic MB101; }
/* 見出しゴMB31
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "見出しゴMB31"; }
/* 英語で指定する場合 */
h1 { font-family: Midashi Go MB31; }
/* 中ゴシックBBB
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "中ゴシックBBB"; }
/* 英語で指定する場合 */
h1 { font-family: Gothic Medium BBB; }
/* じゅん 201
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "じゅん 201"; }
/* 英語で指定する場合 */
h1 { font-family: Jun 201; }
/* じゅん 501
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "じゅん 501"; }
/* 英語で指定する場合 */
h1 { font-family: Jun 501; }
/* 新丸ゴ R
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "新丸ゴ R"; }
/* 英語で指定する場合 */
h1 { font-family: Shin Maru Go Regular; }
/* 秀英にじみ丸ゴシック B
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "秀英にじみ丸ゴシック B"; }
/* 英語で指定する場合 */
h1 { font-family: Shuei NijimiMGo B; }
/* 丸フォーク M
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "丸フォーク M"; }
/* 英語で指定する場合 */
h1 { font-family: Maru Folk Medium; }
/* フォーク M
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "フォーク M"; }
/* 英語で指定する場合 */
h1 { font-family: Folk Medium; }
/* シネマレター
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "シネマレター "; }
/* 英語で指定する場合 */
h1 { font-family: Cinema Letter; }
/* はるひ学園
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "はるひ学園"; }
/* 英語で指定する場合 */
h1 { font-family: Haruhi Gakuen; }
/* G2サンセリフ-B
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "G2サンセリフ-B"; }
/* 英語で指定する場合 */
h1 { font-family: GSanSerif-B; }
/* 那欽
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "那欽"; }
/* 英語で指定する場合 */
h1 { font-family: Nachin; }
/* 竹 B
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "竹 B"; }
/* 英語で指定する場合 */
h1 { font-family: Take Bold; }
/* 新ゴ シャドウ
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "新ゴ シャドウ "; }
/* 英語で指定する場合 */
h1 { font-family: Shin Go Shadow; }
/* ぶらっしゅ
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "ぶらっしゅ"; }
/* 英語で指定する場合 */
h1 { font-family: Brush-U; }
/* トーキング
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "トーキング"; }
/* 英語で指定する場合 */
h1 { font-family: Talking; }
/* すずむし
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "すずむし"; }
/* 英語で指定する場合 */
h1 { font-family: Suzumushi; }
/* 教科書ICA M
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "教科書ICA M"; }
/* 英語で指定する場合 */
h1 { font-family: Kyoukasho ICA Medium; }
/* 陸隷
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "陸隷"; }
/* 英語で指定する場合 */
h1 { font-family: Likurei; }
/* TB古印体
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "TB古印体"; }
/* 英語で指定する場合 */
h1 { font-family: Kointai-M; }
/* さくらぎ蛍雪
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "さくらぎ蛍雪"; }
/* 英語で指定する場合 */
h1 { font-family: SakuraKeisetsu; }
/* TBUDゴシック R
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "TBUDゴシック R"; }
/* 英語で指定する場合 */
h1 { font-family: TBUDGothic R; }
/* TBUDゴシック E
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "TBUDゴシック E"; }
/* 英語で指定する場合 */
h1 { font-family: TBUDGothic E; }
/* UD新ゴ コンデンス90 L
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "UD新ゴ コンデンス90 L"; }
/* 英語で指定する場合 */
h1 { font-family: UD Shin Go Conde90 L; }
/* UD新ゴ コンデンス90 M
====================================================*/
/* 日本語で指定する場合 */
h1 { font-family: "UD新ゴ コンデンス90 M"; }
/* 英語で指定する場合 */
h1 { font-family: UD Shin Go Conde90 M; }上記のようにCSS(スタイルシート)にフォントの指定をすることで、Webサイト上にWebフォントが表示されます。
Webフォントが読み込まれなかった場合や月間PV数の利用制限で停止してしまった場合などに備え、Webサイト全体に設定される標準フォントを指定しておきましょう。
iPhoneやiPad、Macのsafariの標準フォントは明朝体(serif)になるので、ゴシック系のWebフォントを設定しているWebサイトでフォントが読み込まれなかった場合は、デザインやイメージと違う状態になってしまうリスクがあります。
まとめ
エックスサーバーでは誰でも手軽に高品質なWebフォントを利用するための機能が提供されています。全てのプランで標準機能になっているので、ホームページやブログの表現の幅を広げるために利用してみましょう。
現在エックスサーバーでは、初回の利用料金が最大30%オフになるキャンペーンを実施中です。
キャンペーン期間は2025年7月3日(木)17:00までとなっているので、この機会に安心と信頼の実績がある エックスサーバー
![]() をお得に契約しましょう!
をお得に契約しましょう!