ACF PROのオプションページの使い方

WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)の有料版、ACF PROで提供されているオプションページの使い方を紹介します。
本記事では、ACF 6.2でアップデートされ、さらに使いやすくなったオプションページの使い方を紹介し、オプションページへのカスタムフィールドの追加から出力方法も解説しています。
ACFオプションページについて
Advanced Custom Fields(ACF)とは
WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズすることができるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
こちらの記事でAdvanced Custom Fieldsについて詳しく紹介しているので、ぜひご覧ください。
Advanced Custom Fieldsの基本的な使い方を紹介します
ACF PRO(有料版)について
ACFは通常無料で多くの機能を使用することができますが、有料版のACF PROではさらに多くの機能が提供されています。

有料版のACF PROはサブスクリプションモデルとなっていて、年間49ドルのパーソナルプラン、年間149ドルのフリーランサープラン、年間249ドルのエージェンシープランがあります。※以前は売り切り、購入する料金プランとなっていました。
今回は有料版の機能の一つ、オプションページを紹介します。
ACFオプションページとは
Advanced Custom Fieldsの有料版で提供されています。WordPressにオプションページを作成し、そのオプションページにカスタムフィールドを追加することができる機能です。オプションページ自体は、ACF独自の機能ではなく、WordPressで提供されています。
WordPressのオプションページは、通常の投稿や固定ページ、カスタムページ、プラグインのページなどとは別に、独自のページを作成することはできる機能です。※ダッシュボードのサイドメニューからアクセスできるページを追加することができます。
WordPressのデフォルトの機能とは別に、ヘッダーに機能や要素を追加したい場合や、特定のページだけではなくサイト全体に何か機能を追加したい場合に活用することができます。
具体的には、Google タグ マネージャーなどのタグを管理画面から設置できるようにする入力フォームを用意することができます。他には、サイト訪問者へ伝えたい重要なお知らせをヘッダーに固定表示させたりする場合に活用することができます。
WordPressのオプションページは、柔軟にカスタマイズすることができる機能であり、Webサイト制作やブログ運用の幅を広げる役割を果たします。
ACFのオプションページは以前から提供されていた機能ですが、オプションページを作成することはできず、ユーザーが別途functions.phpに記述をしてオプションページを作成する必要がありました。
2023年8月10日にリリースされたACF 6.2では、オプションページを作成する機能そのものが追加され、より使いやすくなりました。
ACFオプションページの基本的な使い方と実装手順
ACF PROのインストール方法
それでは、ACFクローンフィールドの使い方と実装手順を紹介します。まずはWordPressにACF PROをインストールします。※有料版の購入についてはこちらをご覧ください。
ACF PROの管理画面、LicensesページからACF PROをダウンロードし、WordPressのプラグイン新規追加ページにて、プラグインのzipファイルをアップロードします。
ACF PROのインストールと有効化を行い、手順に合わせてライセンスキーを入力して、アクティベートを完了させます。
プラグインのインストール完了後、WordPress管理画面のメニューに「ACF」が追加されます。
オプションページの作成方法
ACF PROのインストールが完了したら、続いてはオプションページの作成を行います。本記事の例として、「ヘッダー設定」というオプションページを作成し、「ヘッダー固定お知らせ」というオプションページ専用のカスタムフィールドを作成します。※定休日のお知らせや重要な情報を伝えたい場合に活用できます。

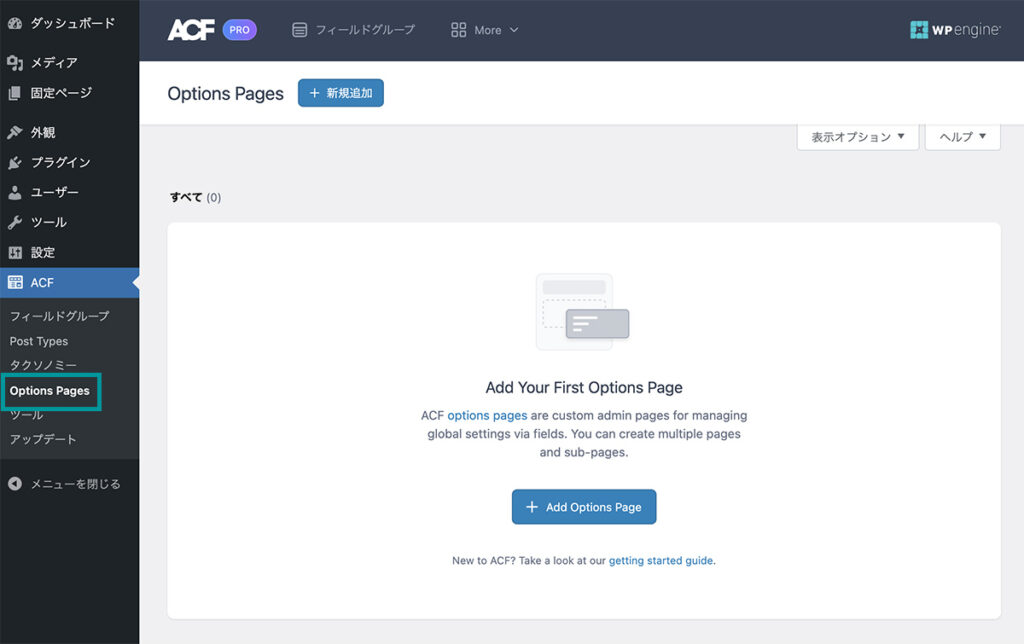
WordPressダッシュボードのサイドメニュー→ACF→Options Pagesをクリックし、オプションページ専用のページへ移動します。。
画面上部の「新規追加」もしくは「Add Options Pages」をクリックし、オプションページを追加します。
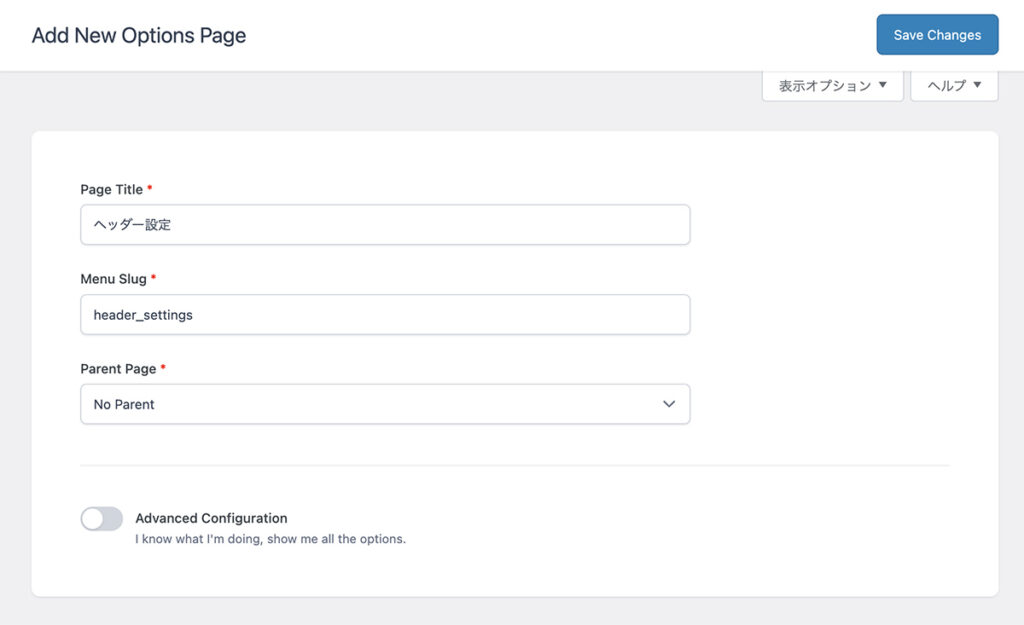
オプションページの追加画面

オプションページを作るために必要な項目を設定していきます。
| Page Title | ヘッダー設定 ※任意 オプションページで表示されるタイトルを入力します。 |
| Menu Slug | header_settings ※任意 オプションページのスラッグを入力します。 |
| Parent Page | No Parent ※オプションページに親子関係を設定したい場合に親となるオプションページを選択します。 |
| Advanced Configuration | オフ 詳細設定や独自の設定を行いたい場合にオンにします。 |
基本的にはPage TitleとMenu Slugを設定すればオプションページを作成することができます。Advanced Configurationについては後半のパートで解説します。

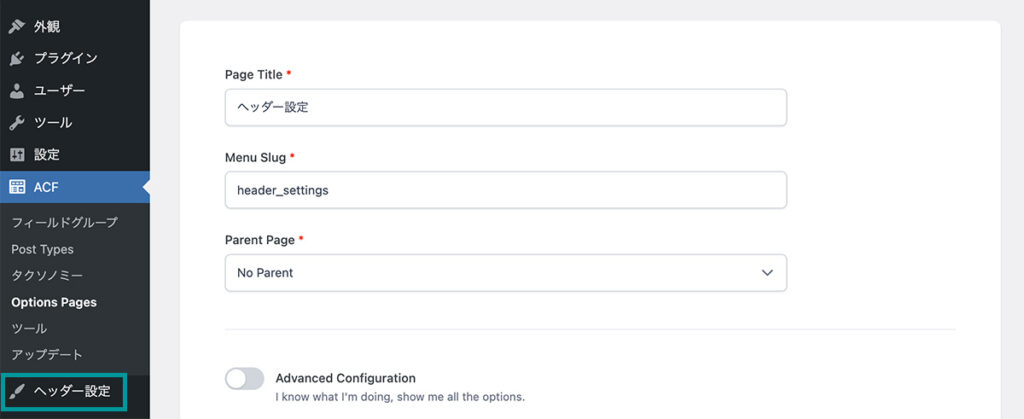
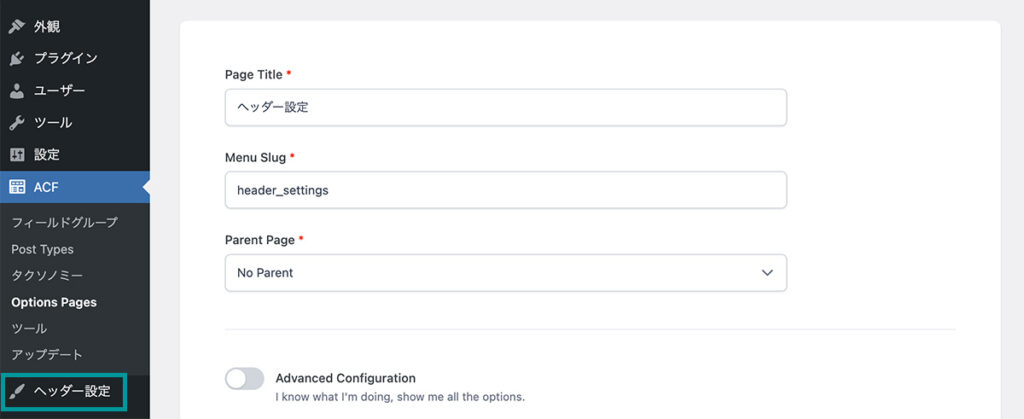
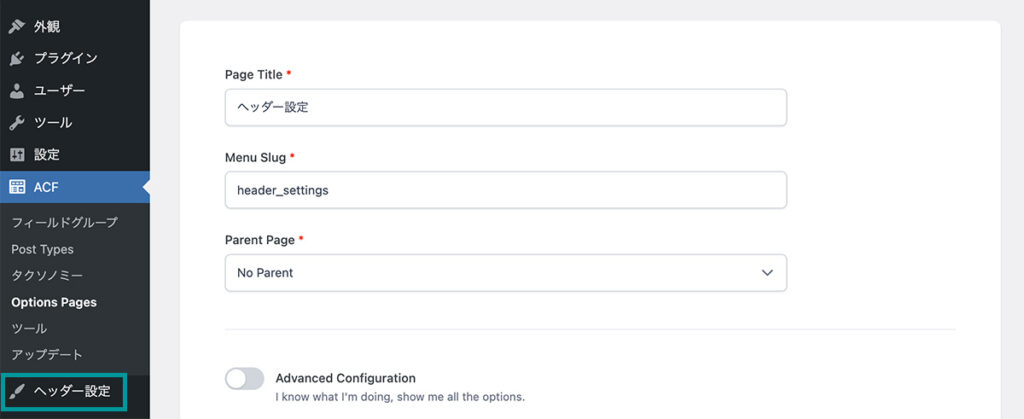
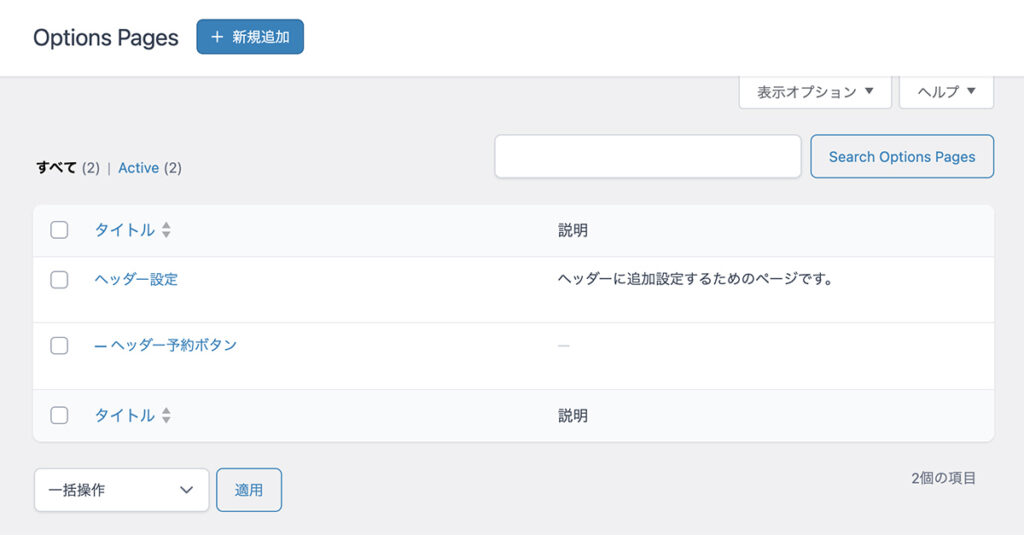
オプションページの作成が完了すると、ダッシュボードのサイドメニューにオプションページが表示されます。
オプションページへのカスタムフィールドの追加方法

作成したオプションページへ移動すると「このオプションページにカスタムフィールドがありません。」と表示されています。
オプションページは作成しただけではただの空の編集画面なので、カスタムフィールドを追加する必要があります。

空のオプションページに表示されている「カスタムフィールドグループを作成」をクリックするか、ACFのプラグインページから「フィールドグループ」作成ページへ移動し、カスタムフィールドを作成します。
※ヘッダー固定表示のお知らせを登録することができるオプションページ専用のカスタムフィールドを作成します。
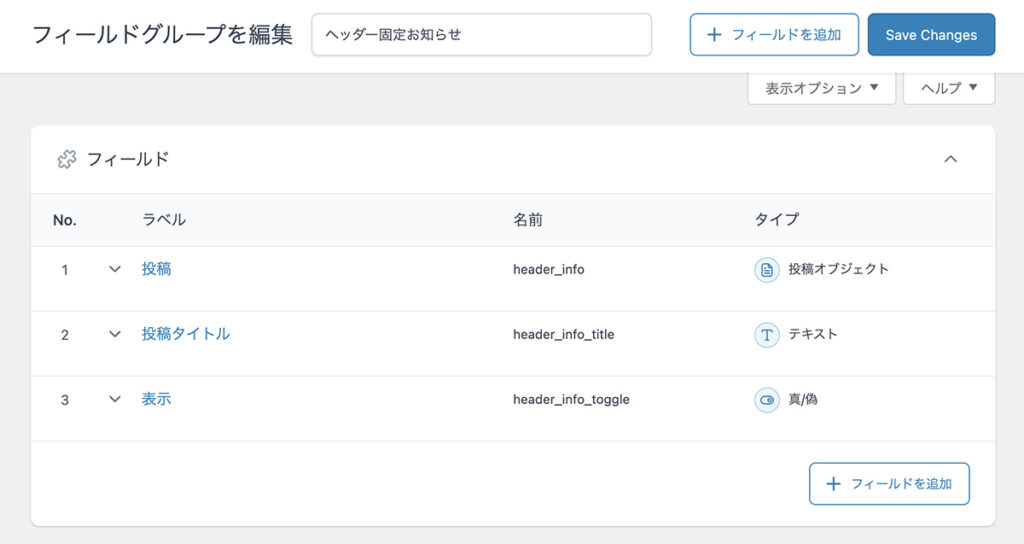
作成するフィールドはあくまでも一例になるので、各フィールドタイプの作成方法は省略いたします。例で作成している各フィールドタイプの作成方法については下記を参考にしてください。
Advanced Custom Fieldsの投稿オブジェクトの使い方

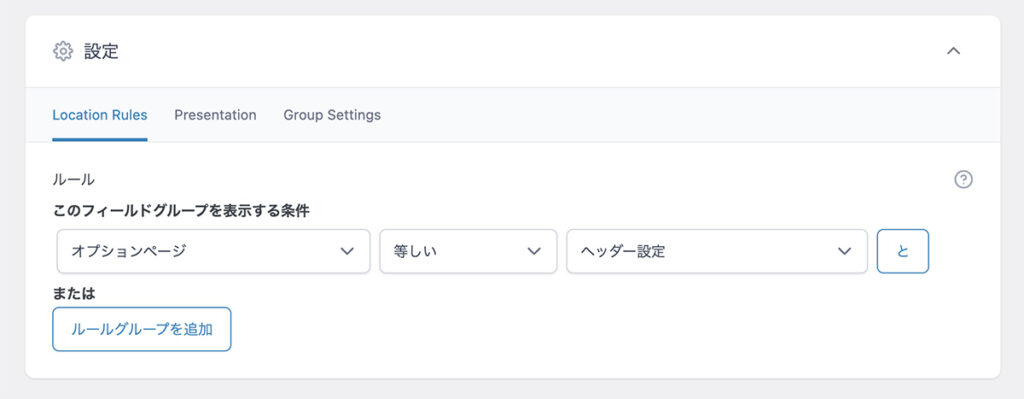
フィールドの追加後、フィールドグループを表示する条件を設定します。オプションページを選択し、作成した「ヘッダー設定」を選択します。
設定が完了したら「Save Changes」をクリックし、フィールドグループの作成は終了です。

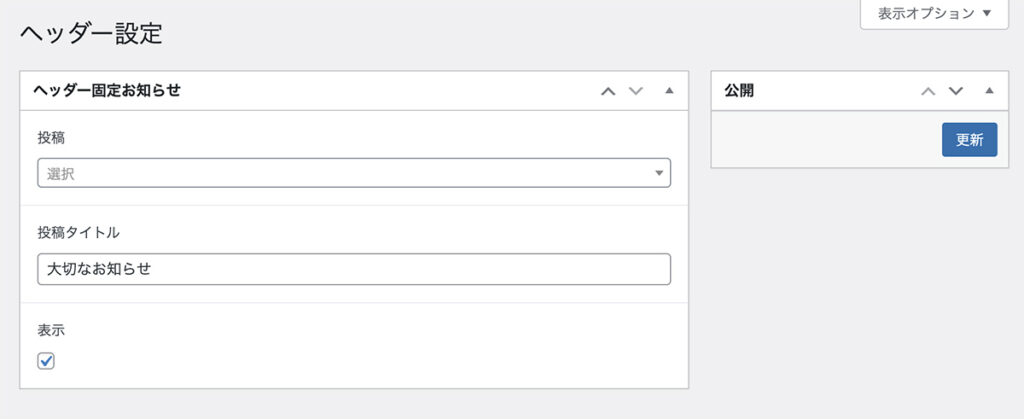
オプションページへ移動し、問題なくカスタムフィールドが表示されていれば、オプションページを使用することができるようになります。
カスタムフィールドの出力方法
それでは、実際にオプションページで登録した情報をサイトに表示させる方法を紹介します。
<?php the_field('フィールド名', 'option'); ?>通常は、the_field('フィールド名') でカスタムフィールドを出力することができますが、オプションページに追加したカスタムフィールドの場合は、上記のように第二引数に「option」を記述します。
<?php if(get_field('header_info_toggle', 'option')):?>
<?php
$headerInfo = get_field('header_info', 'option');
$permalink = get_permalink( $headerInfo->ID);
?>
<a href="<?php echo esc_html( $permalink ); ?>"><?php the_field('header_info_title', 'option'); ?></a>
<?php else: ?>
<?php endif; ?>例(ヘッダー固定お知らせ)で作成したカスタムフィールドの場合は、上記のように記述します。真偽のフィールドで「表示」にチェックがついている場合に、お知らせのリンクを表示させる条件分岐の処理を追加しています。
get_field()の場合でも、第二引数に「option」を記述します。
リンク自体には投稿オブジェクトで取得した任意の投稿のURLを取得する記述をしています。
オプションページのその他の設定や使い方について
ここまで、ACF PROのオプションページについて基本的な使い方を紹介してきましたが、その他の設定方法や使い方についても紹介していきます。
Advanced Settingsについて
基本的な使い方では省略したAdvanced Settingsについて紹介します。
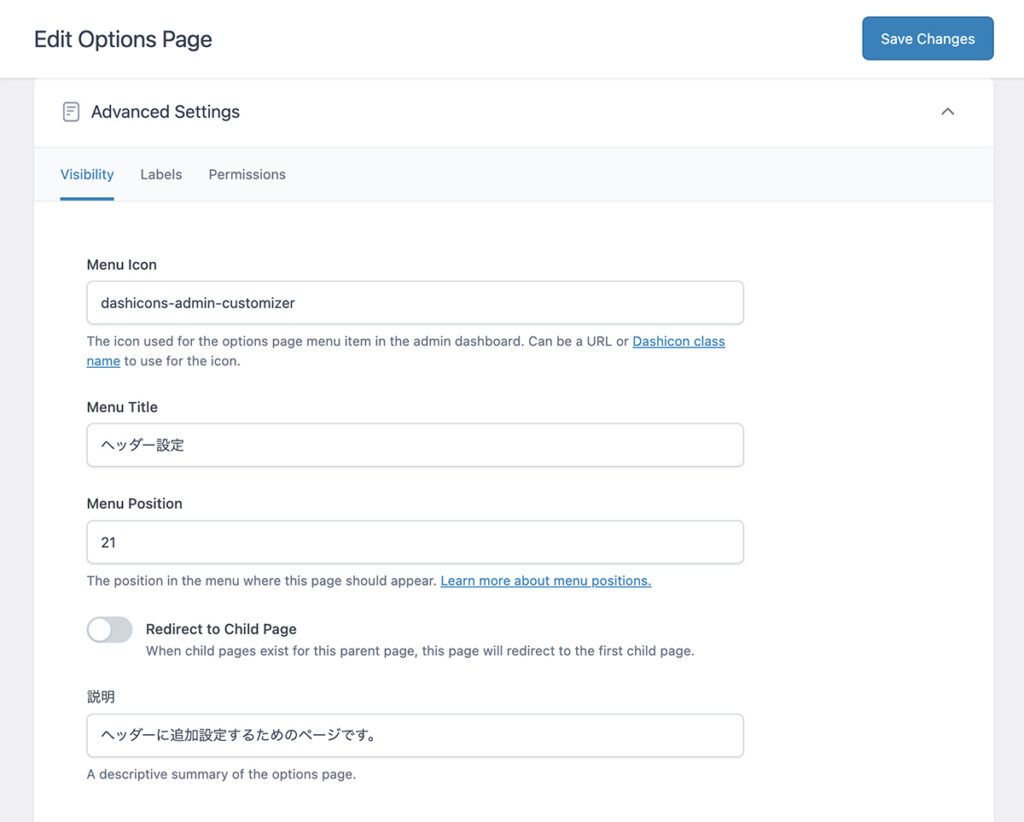
Visibility

Visibilityでは、オプションページの表示に関わる設定を行うことができます。
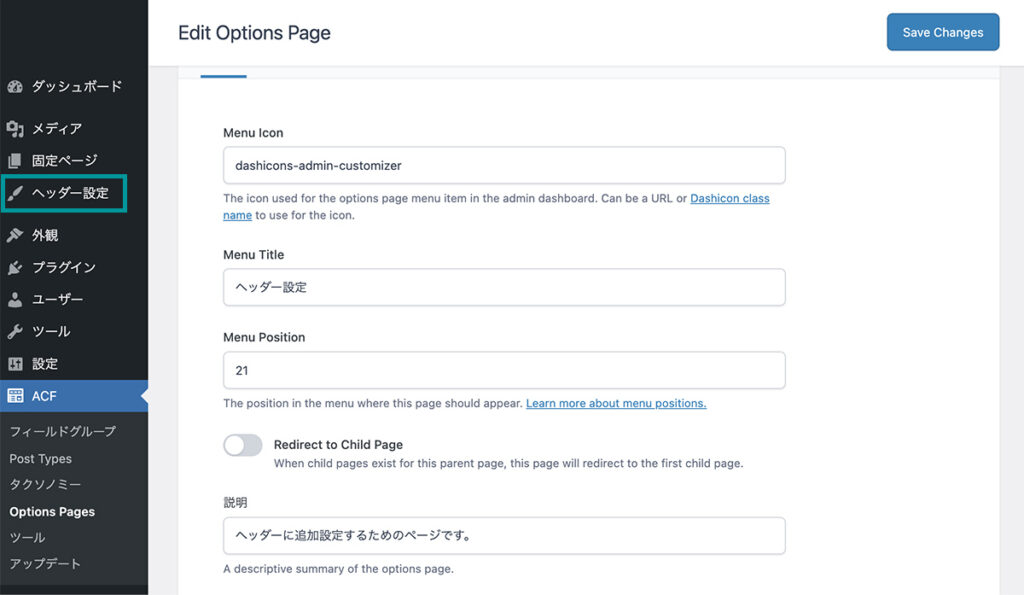
Menu Icon
ダッシュボードのサイドメニューに表示されるオプションページの名前についているアイコンの種類を変更することができます。本記事の例では「dashicons-admin-customizer」を設定し、カスタマイズアイコンを表示させています。

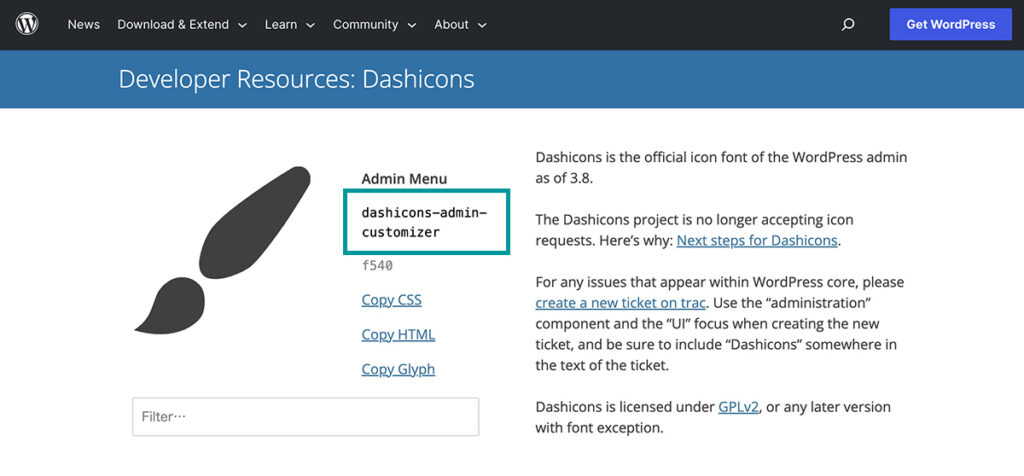
WordPressのデベロッパーページの管理画面用アイコン一覧から、表示させたいアイコンを選択し、アイコン名をコピーします。
オプションページ編集画面の「Menu Icon」にコピーしたアイコン名を入力し、更新をするとアイコンが反映されます。

正しいアイコン名が設定されていれば、上記のように任意のアイコンが表示されます。
Menu Title
Page Titleで設定した内容以外をダッシュボードのサイドメニューに表示させることができます。Menu Titleを設定しない場合は、基本設定の「Page Title」が優先されます。
Menu Position
サイドメニューに表示させる順番を設定することができます。

通常は上記のようにACFの下に作成されます。

仮に「21」を設定した場合、固定ページの下に順番が変更されます。1,2,3といった順番で入力するのではなく、Menu StructureとしてWordPressのデフォルトで割り当てられている数字を参考に、表示させたい位置を決めていきます。
固定ページは「20」が割り当てられているので、固定ページよりしたに表示させたい場合は「21」を入力します。
他のメディアやプラグイン、外観、ツールなどにもデフォルトで数字が割り当てられているので、Default: bottom of menu structureを参考に表示位置を変更してみてください。
Redirect to Child Page
オプションページに子ページがある場合、ダッシュボードのサイドメニューに表示されている親のオプションページ名をクリックすると、子のオプションページへリダイレクトさせることができます。
オンにした場合、親のオプションページは表示されなくなるので、カスタムフィールドを追加しないようにしましょう。

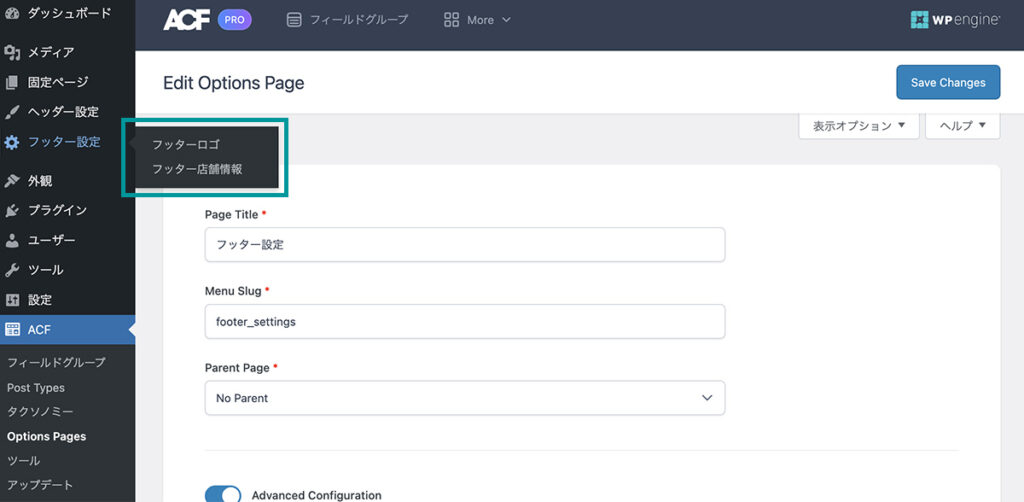
子ページが複数ある場合、最後に作成した子ページにリダイレクトされます。※親のオプションページにマウスオーバーすると複数の子ページが表示されるので、リダイレクトの有無に関わらず各子ページへは移動できます。
説明

オプションページの一覧画面で表示される説明文を入力することができます。似ている名前のオプションページや一見分かりにくいオプションページがある場合でも、管理画面にログインしているユーザーが迷うことなく編集することができるようになります。
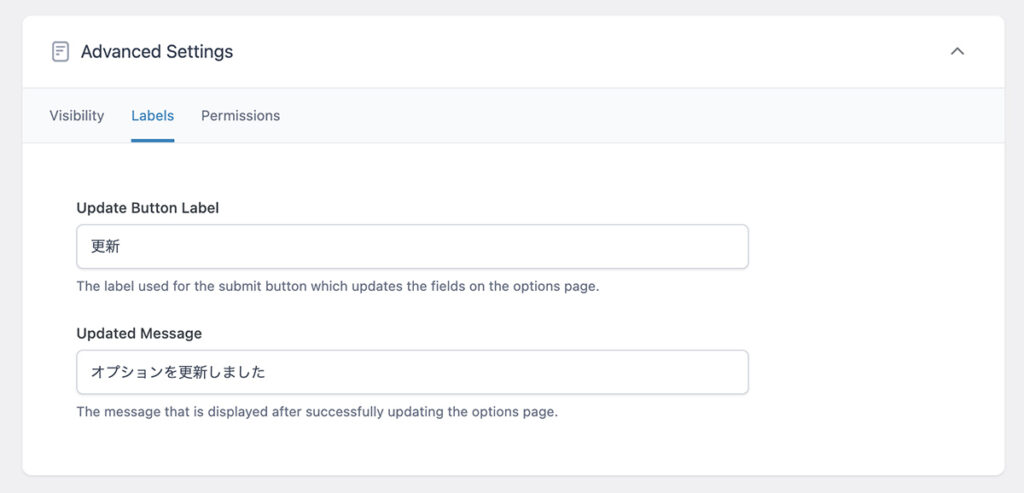
Labels

オプションページに表示されるラベルの設定を行うことができます。
Update Button Label
オプションページを更新するための更新ボタンの表示名を変更することができます。基本的には変更せずにデフォルトが良いでしょう。
Updated Message
更新ボタンをクリックした際に表示されるメッセージを変更することができます。こちらもデフォルトのままで良いでしょう。
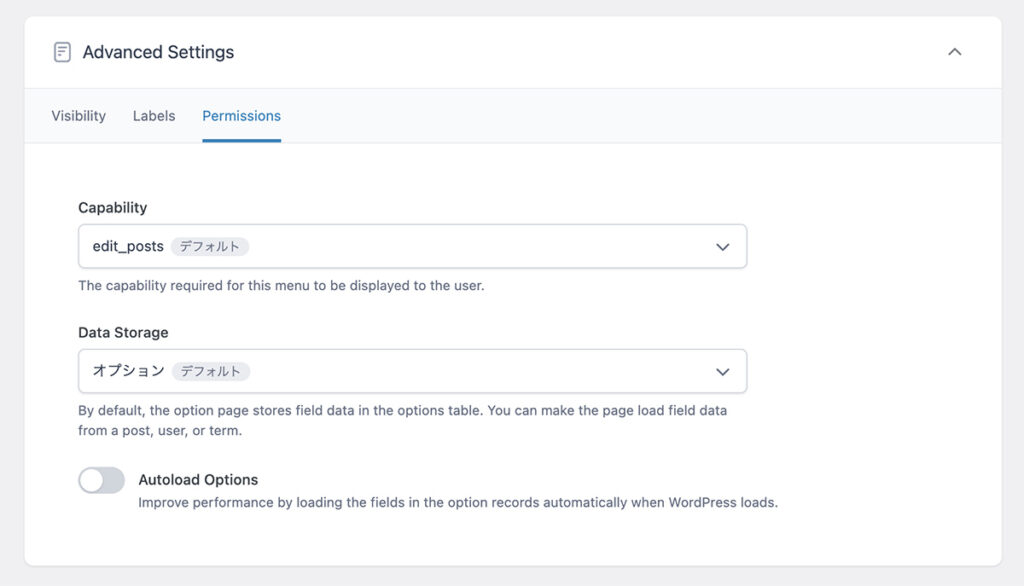
Permissions

オプションページの権限に関する設定を行うことができます。基本的にはデフォルトのままで大丈夫です。
Capability
WordPressにログインしているユーザーに与えられている権限によって、サイドメニューにオプションページを表示させるかどうかを設定することができます。※オプションページにアクセスできる権限の設定
例えば、WordPressの購読者の場合は、Capabilityのデフォルトで設定されている「edit_posts」の権限が与えられていません。そのため、購読者でログインした場合はオプションページが表示されなくなります。
購読者に与えられている権限は「read」なので、Capabilityで「read」を選択すれば、購読者がログインした場合でもオプションページを表示させることができるようになります。
Data Storage
オプションページで登録したカスタムフィールドを保存するデータベースのテーブルを設定することができます。基本的にはデフォルトの「オプション」で大丈夫です。

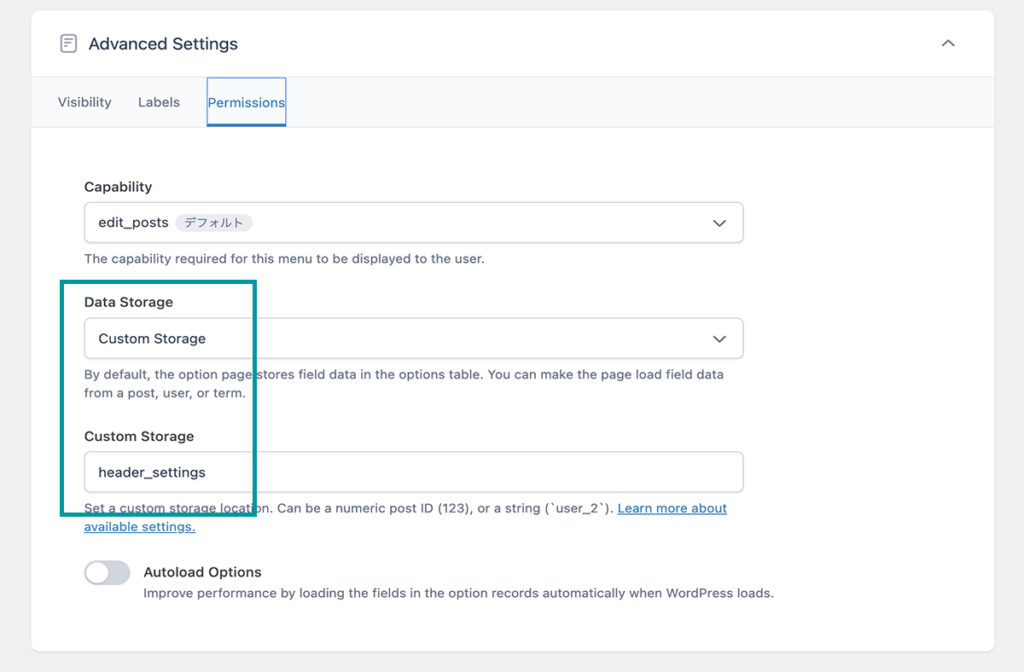
Custom Storageを選択した場合、新たにCustom Storageを設定する項目が表示されます。任意の文字列か投稿のIDを入力することで設定ができます。
<?php the_field('header_info_title', 'header_settings'); ?>例えば、「header_settings」と入力した場合は、オプションページのカスタムフィールドを出力する際の第二引数に「header_settings」を記述します。
オプションページのカスタムフィールドに登録した情報を削除しないままCustom Storageを変更した場合、第二引数に「option」を記述したままだと古い情報が表示されます。
Custom Storageを変更した場合はカスタムフィールドを出力する記述の第二引数も変更しましょう。
子ページの作成
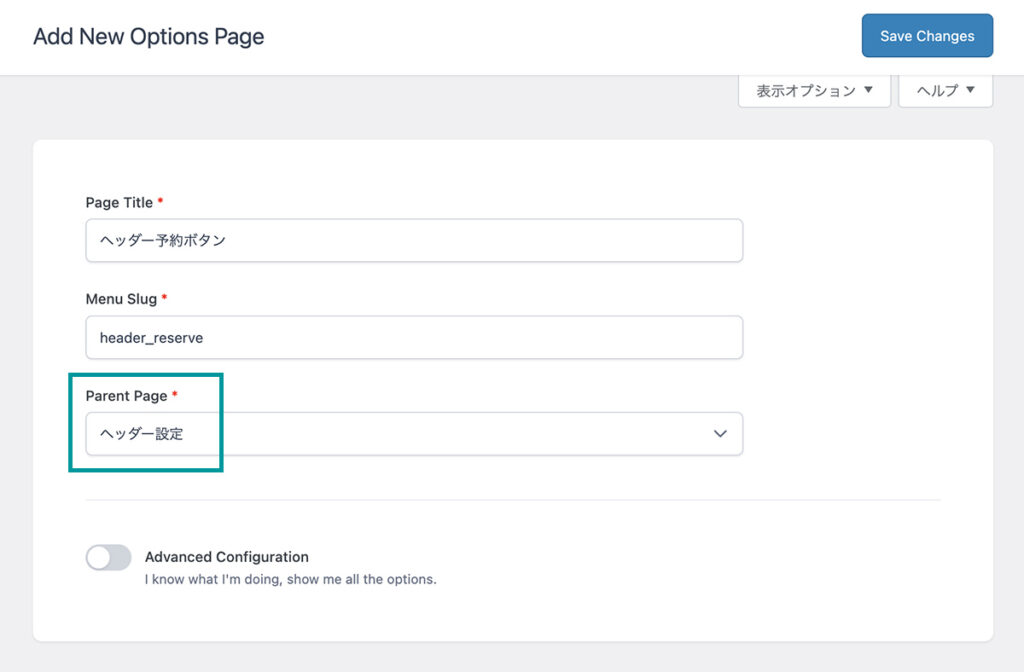
固定ページや投稿などと同様に、オプションページにも親子関係を持たせることができます。

まずは通常のオプションページの作成方法で新たなオプションページを作成します。設定項目にあるParent Pageで親にしたいオプションページを選択することで、オプションページに親子関係を持たせることができるようになります。

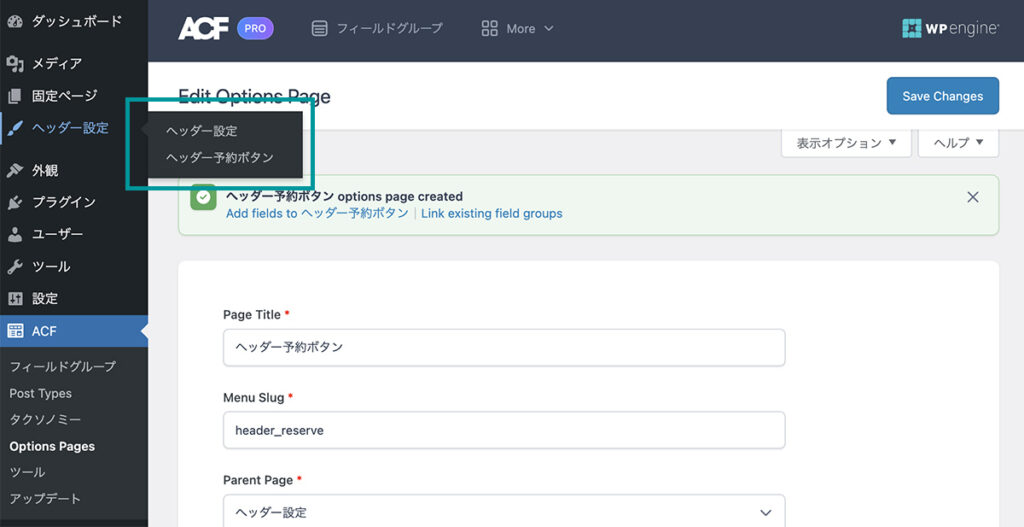
親のオプションページを選択後、編集画面を保存すると、ダッシュボードのサイドメニューに親子関係を持ったオプションページが表示されます。
<?php the_field('フィールド名', 'option'); ?>出力方法は親ページも子ページも関係なく、上記のオプションページを出力する記述を使用します。






