Advanced Custom Fieldsのカスタム投稿とタクソノミーの使い方

WordPress(ワードプレス)の投稿や固定ページにカスタムフィールドを追加することができるプラグインのAdvanced Custom Fieldsの新機能として、カスタム投稿タイプとタクソノミーを利用することができるようになりました。
バージョン6.1へのアップデートにより、今まで以上に使用頻度が多くなると予想されるAdvanced Custom Fieldsの新機能について紹介していきます。
Advanced Custom Fieldsのカスタム投稿とタクソノミーについて
Advanced Custom Fields(ACF)について
Advanced Custom Fieldsとは、WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどにカスタムフィールドを追加して入力項目をカスタマイズできるプラグインです。
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACFのカスタム投稿タイプについて
バージョン6.1で新たに追加されたACFのカスタム投稿タイプについて紹介していきます。
ACF6.1についてはこちらの記事で解説しているのでぜひご覧ください。
Advanced Custom Fields 6.1で追加された新機能について
カスタム投稿とは
WordPressのデフォルトの投稿やページとは異なるタイプのコンテンツを作成するための機能です。カスタム投稿は、サイトの特定の目的に合わせた、独自のコンテンツを作成することができるようになります。
カスタム投稿を活用することで、例えば、不動産検索サイトの物件情報や求人検索サイトのお仕事情報、飲食店などの店舗情報といった独自のコンテンツを発信することができるようになります。
ACFのカスタム投稿でできること
カスタム投稿を作成するには、PHPなどの専門的なプログラミングの知識が必要ですが、WordPressのプラグインを使うことで、初心者の方でも比較的簡単にカスタム投稿を作成することができます。
WordPressのプラグインであるAdvanced Custom Fieldsでは、今までカスタムフィールドのみ追加することができましたが、ACF6.1へのアップデートにより、カスタム投稿が新機能として追加されました。
管理画面の操作により、比較的簡単にカスタム投稿を追加することができるようになりました。
ACFのカスタムタクソノミーについて
カスタム投稿タイプに続いて、ACF 6.1の新機能として追加されたカスタムタクソノミーについて紹介します。
カスタムタクソノミーとは
WordPressのデフォルトのカテゴリー、タグと同様に、特定の投稿タイプに関連する分類法を作成する機能です。例えば、商品の種類によって分類する場合には、商品の色、サイズ、素材などによって分類することができます。
主にカスタム投稿のカテゴリーとして利用され、店舗情報というカスタム投稿のエリアとしてのカスタムタクソノミーや、求人情報というカスタム投稿の職種としてのカスタムタクソノミーが例に挙げられます。
ACFのカスタムタクソノミーでできること
カスタム投稿同様、カスタムタクソノミーを作成するには専門的な知識が必要ですが、プラグインを利用することで難易度が下がります。
Advanced Custom Fieldsでカスタムタクソノミーを利用することができるようになったことで、簡単な管理画面の操作で、カスタム投稿にタクソノミーを追加することができるようになりました。
ACFのカスタム投稿タイプの使い方
ACF 6.1の新たな機能として追加されたカスタム投稿タイプ(Custom Post Type)について紹介していきます。
Advanced Custom Fieldsのインストール方法についてはこちらの記事をご覧ください。
Advanced Custom Fieldsの基本的な使い方を紹介します
カスタム投稿タイプの追加方法
それでは、ACFを利用したカスタム投稿タイプの追加方法を紹介します。
Post Typesの新規追加

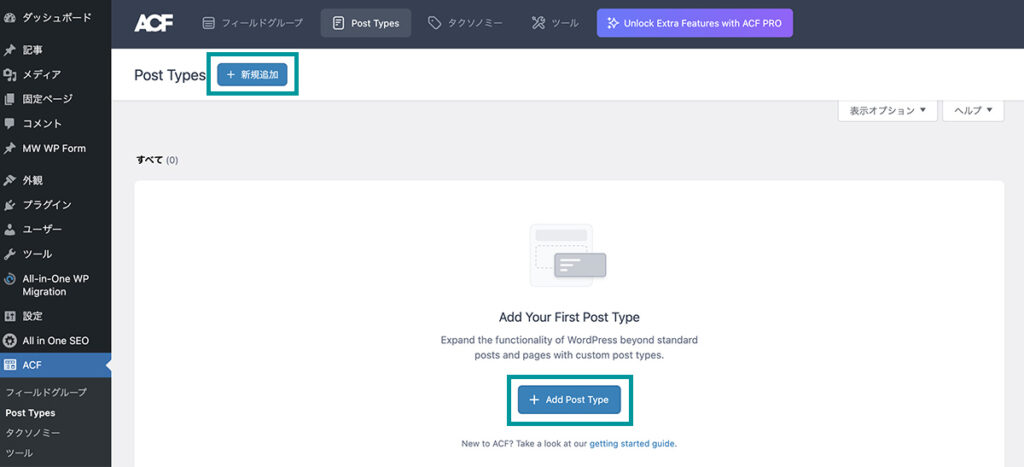
WordPressのダッシュボード→サイドメニュー→ACFの「Post Types」をクリック、もしくはACFの管理画面の上部にある「Post Types」をクリックします。
画面上部の「新規追加」もしくは「Add Post Type」をクリックすると、新規作成画面に移動します。

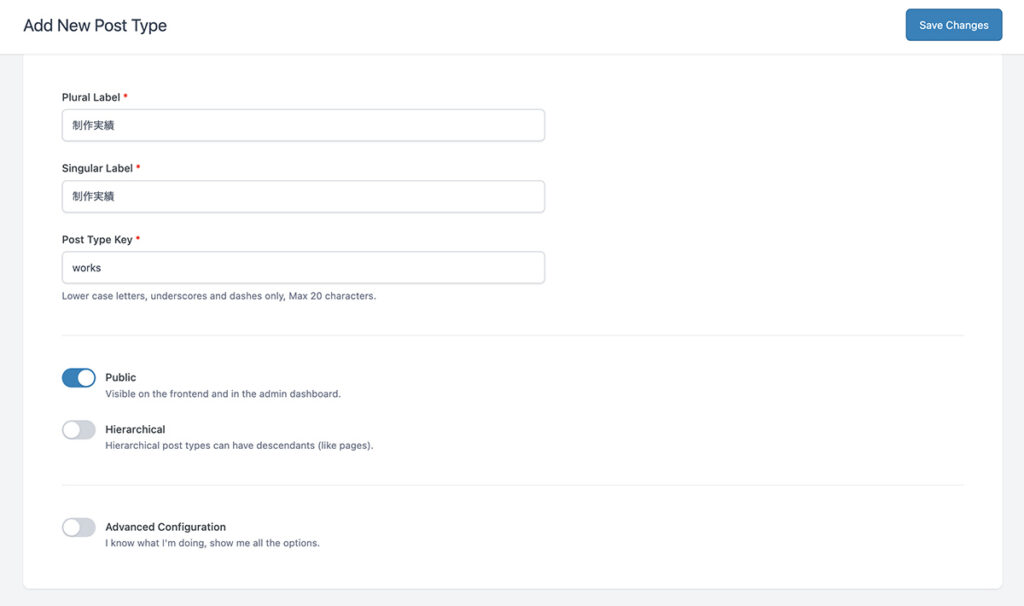
今回は例として、「制作実績」というカスタム投稿タイプを追加します。
| Plural Label | サイドメニューや項目などに表示されるラベルを入力 ※必須項目 |
| Singular Label | 基本的に「Plural Label」と同じ名前を入力 投稿の編集画面でサイドメニューなどの表示名を変更したい場合は別の名前を入力 ※必須項目 |
| Post Type Key | カスタム投稿タイプで使用するスラッグを入力 ※必須項目 ※半角英数、アンダースコア |
| Public | カスタム投稿タイプを一般公開するかどうかの設定 |
| Hierarchical | 階層構造を持たせるかどうかの設定 |
| Advanced Configuration | 詳細設定 |
初期表示では入力する項目も少なく、必須項目の3つを入力すれば、基本的にデフォルトの設定でもカスタム投稿を追加することができます。
入力が完了したら「Save Changes」をクリックします。
Singular Label
「Plural Label」と同じ入力をしますが、英語などでは同じ名称でも複数形や単数系で表記の違いがあるため、分ける場合があります。
Public
基本的にデフォルトのままで大丈夫です。オフにした場合、投稿編集画面からパーマリンクの設定が非表示になります。また、「〇〇〇〇.com/123」というURLで公開されていた記事は404になります。※アーカイブ一覧やデフォルトのパーマリンク表示ではアクセスすることができます。
Hierarchical
投稿に対して、通常では設定できない投稿の親子関係を持たせることはできます。使用シーンとしては、不動産情報サイトで、物件情報に対して建物と部屋といった親子関係を持たせたい場合です。
Hierarchicalをオンにしてもページ属性が表示されない場合
「Advanced Configuration」をオンにし、「General」の設定タブにある「Supports」にて「ページ属性」にチェックを入れないと編集画面に表示されないので注意してください。
Advanced Configuration
カスタム投稿タイプに、さらに詳細な設定を行いたい場合にオンにします。アーカイブページを作成したい場合や、編集画面の表示項目の設定などを行いたい場合にAdvanced Configurationを利用します。
Post Typesの新規追加完了

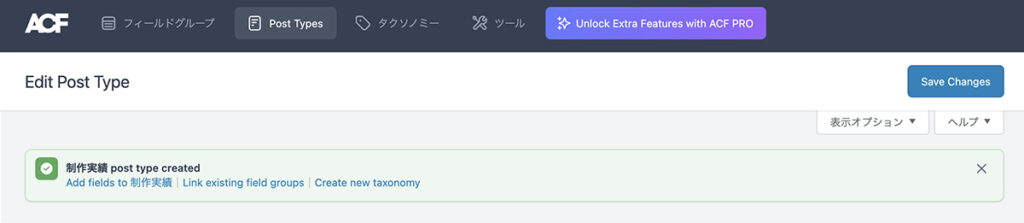
新規追加が完了すると、上記のように「カスタム投稿タイプ post type created」と表示されます。
そのまま新規追加したカスタム投稿タイプにカスタムフィールドを追加したい場合、「Add to fields to カスタム投稿タイプ」をクリックします。
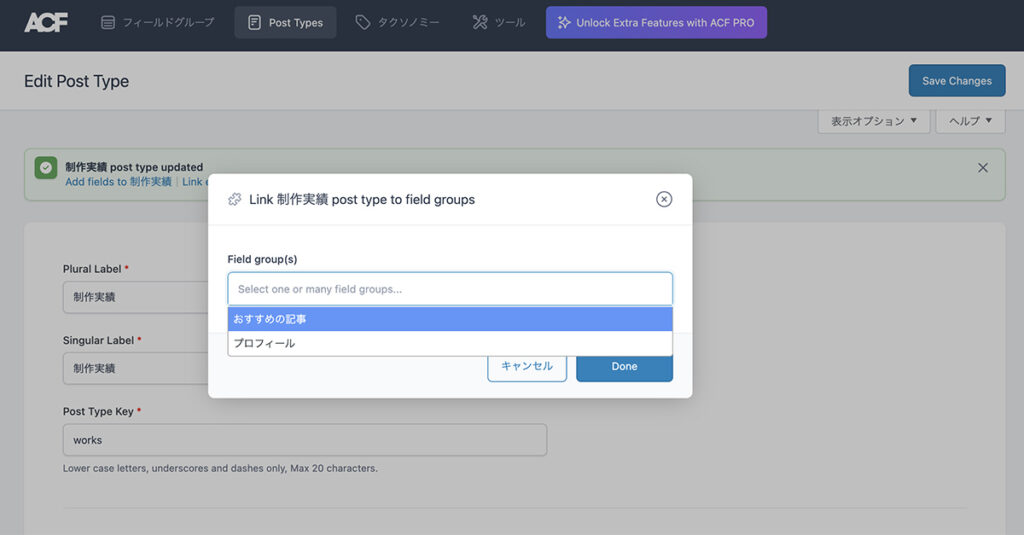
既存のフィールドグループをカスタム投稿タイプに追加したい場合は、「Link existing field groups」をクリックします。

上記のようにポップアップが立ち上がり、すでに作成されているフィールドグループを選択することができます。
新規追加したカスタム投稿タイプにタクソノミーを追加したい場合は、「Create new taxonomy」をクリックします。

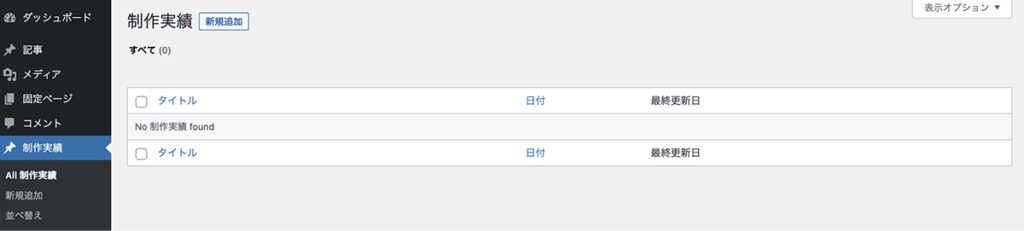
無事にカスタム投稿タイプの追加が完了すると、WordPressのサイドメニューに表示され、投稿を行うことができるようになります。
カスタム投稿の出力方法
それでは実際に、ACFを利用して作成したカスタム投稿の出力方法を紹介します。
個別ページを出力する方法
カスタム投稿の個別ページを出力するためには、single-{post_type}.phpのようなテンプレートファイルを用意する必要があります。このテンプレートファイルには、カスタム投稿のタイトルやコンテンツ、カスタムフィールドなどの情報を出力するコードを記述します。
<?php get_header(); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; endif; ?>
<?php get_footer(); ?>上記では、カスタム投稿店舗情報(スラッグ名がshop)の個別ページのテンプレートファイルを用意しました。
アーカイブページを出力する方法
カスタム投稿にアーカイブページを設定することで、カスタム投稿を一覧表示することができます。アーカイブページは、カスタム投稿タイプごとに作成することができ、archive-{post_type}.phpのようなテンプレートファイルを用意することで出力することができます。
ACFの設定

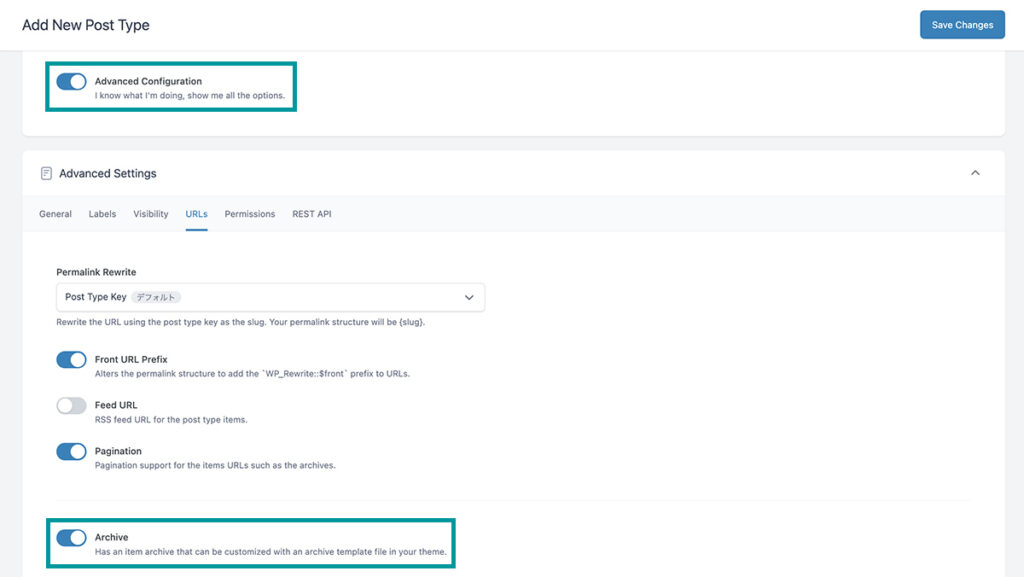
ACFのカスタム投稿でアーカイブページを作成するためには、「Advanced Configuration」をオンにし、「URLs」のタブを開き、「Archive」をオンにする必要があります。
テンプレートファイルの作成
ACFの設定が完了したら、アーカイブを出力するためのテンプレートファイルを作成します。
<?php get_header(); ?>
<?php if ( have_posts() ) : ?>
<h1 class="page-title"><?php post_type_archive_title(); ?></h1>
<div class="shop-list">
<?php while ( have_posts() ) : the_post(); ?>
<div class="shop">
<h2 class="shop-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="shop-image"><?php the_post_thumbnail(); ?></div>
<div class="shop-description"><?php the_excerpt(); ?></div>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php get_footer(); ?>上記の例では、店舗情報というカスタム投稿を作成し、archive-shop.phpというテンプレートファイルを用意しました。店舗名や店舗イメージなどが店舗リストとして一覧で表示されます。
カスタム投稿をクエリで取得して出力する方法
作成したカスタム投稿をトップページや特定の固定ページで出力したい場合があります。カスタム投稿を取得して出力するためには、WP_Queryクラスを使用することで実現できます。このWP_Queryクラスクラスを使って、特定のカスタム投稿タイプに属する投稿を取得し、ループを使ってそれぞれの投稿の情報を出力することができます。また、get_posts()関数を使って投稿を取得することもできます。
<?php
$args = array(
'post_type' => 'shop',
'posts_per_page' => 8
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<div class="shop-list">
<?php while($the_query->have_posts()) : $the_query->the_post(); ?>
<div class="shop">
<h2 class="shop-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="shop-image"><?php the_post_thumbnail(); ?></div>
<div class="shop-description"><?php the_excerpt(); ?></div>
</div>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>掲載情報がありません。</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>上記の例では、トップページにカスタム投稿で作成した店舗情報を出力しています。固定ページのコンテンツとしてカスタム投稿の情報を取得し、一覧として表示されるようになっています。
ACFのカスタムタクソノミーの使い方
カスタム投稿タイプに続いて、ACFを利用したカスタムタクソノミーの使い方について紹介していきます。
タクソノミーの追加方法
カスタムタクソノミーを新規で作成し、カスタム投稿に表示させる手順を紹介します。
タクソノミーの新規追加

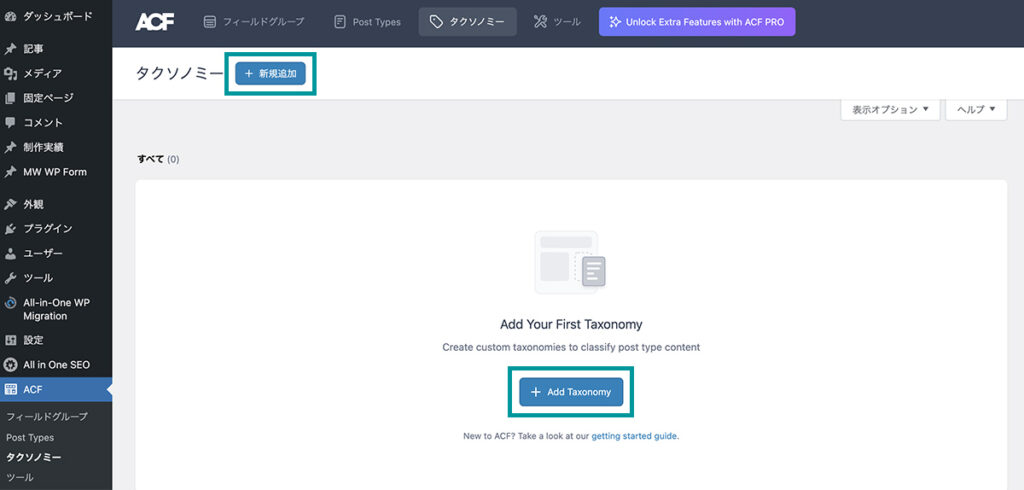
WordPressのダッシュボード→サイドメニュー→ACFの「タクソノミー」をクリック、もしくはACFの管理画面の上部にある「タクソノミー」をクリックします。
画面上部の「新規追加」もしくは「Add Taxonomy」をクリックすると、新規作成画面に移動します。

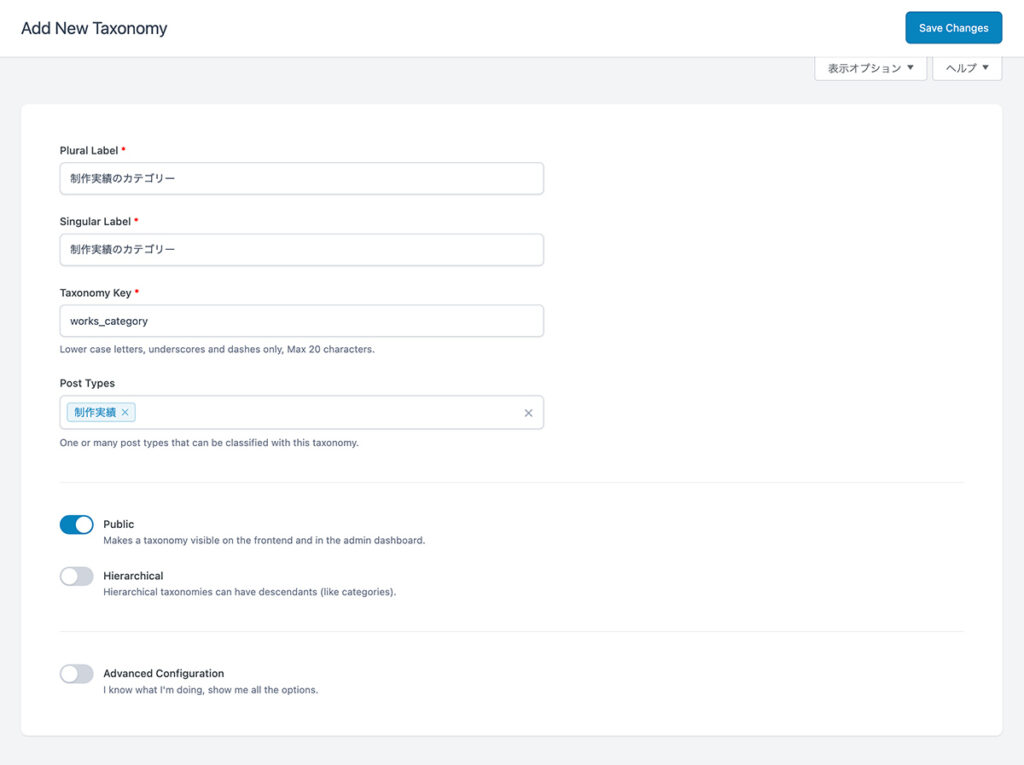
今回は例として、先ほどカスタム投稿で追加した「制作実績」に「制作実績のカテゴリー」というカスタムタクソノミーを追加します。
| Plural Label | サイドメニューや項目などに表示されるラベルを入力 ※必須項目 |
| Singular Label | 基本的に「Plural Label」と同じ名前を入力 タクソノミーを個別で編集する画面などで表示名を変更したい場合は別の名前を入力 ※必須項目 |
| Taxonomy Key | タクソノミーで使用するスラッグを入力 ※必須項目 ※半角英数、アンダースコア |
| Post Types | 表示させたいカスタム投稿タイプを選択 |
| Public | タクソノミーを一般公開するかどうかの設定 |
| Hierarchical | 階層構造を持たせるかどうかの設定 |
| Advanced Configuration | 詳細設定 |
基本的にはカスタム投稿タイプと同様に、必須項目とPost Types以外はデフォルトの設定で利用可能です。各項目の詳細な説明については、カスタム投稿タイプのパートをご確認ください。
Hierarchical
タクソノミーについては、通常の投稿などでも親子関係を持たせることができますが、カスタム投稿については任意で設定を行います。
使用シーンとしては、店舗情報のカスタム投稿に、エリアというカスタムタクソノミーを追加し、都道府県の子として東京都や大阪府を設定したい場合です。
カスタム投稿タイプを設定する時との違いは、「Advanced Configuration」を設定する必要はなく、「Hierarchical」をオンにするだけで階層構造を持たせることができます。
タクソノミーの追加完了

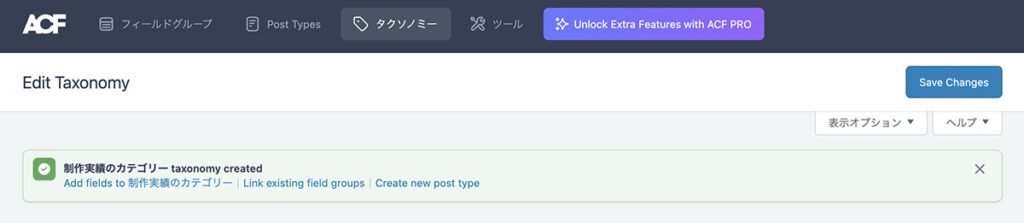
タクソノミーの新規追加が完了すると、「タクソノミー taxonomy created」と表示されます。
カスタム投稿と同様で、そのまま新規追加したタクソノミーにカスタムフィールドを追加したい場合は「Add to fields to タクソノミー」をクリック、既存のフィールドグループをタクソノミーに追加したい場合は「Link existing field groups」をクリック、新規追加タクソノミーをカスタム投稿タイプに表示したい場合は「Create new post type」をクリックします。

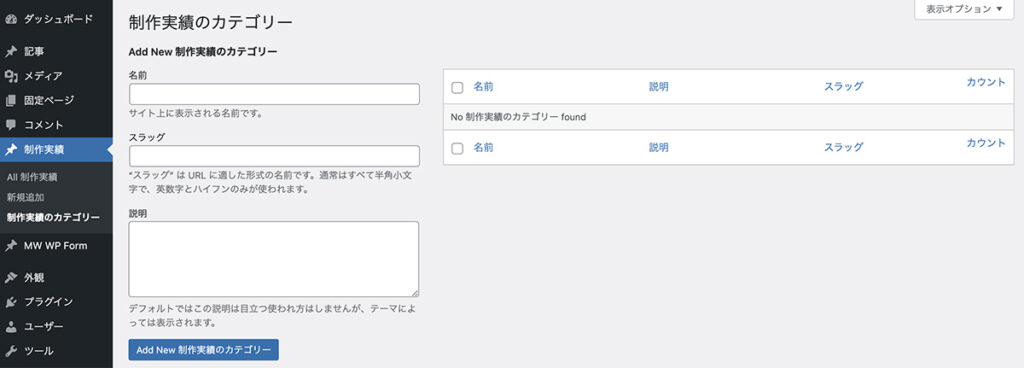
タクソノミーの追加後、WordPressのサイドメニューに表示され、カテゴリーの追加を行うことができるようになります。
タクソノミーの出力方法
続いて、ACFを利用して作成したカスタムタクソノミーの出力方法を紹介します。
タクソノミーの出力については、タクソノミーを出力というよりも、タクソノミーに属するタームを出力するということになります。
例えば、エリアというタクソノミーの東京や大阪といったタームを出力します。店舗情報というカスタム投稿では、東京店や大阪店といったタームを設定し、店舗情報として登録することケースがあります。
タクソノミーを取得してタームを一覧表示する方法
それでは、タームを一覧表示させる方法を紹介します。
get_terms()関数を使用する場合
<?php
$terms = get_terms( array(
'taxonomy' => 'taxonomy_name',
'hide_empty' => false,
));
foreach ( $terms as $term ) {
echo '<div><a href="' . esc_url( get_term_link( $term ) ) . '">' . esc_html( $term->name ) . '</a></div>';
}
?>get_terms()関数では、「taxonomy_name」で指定したタクソノミー名のタームを全て取得し、それぞれのターム名とタームのアーカイブのリンクを出力します。
HTMLタグを柔軟に設定できるので、見出しタグにターム名を設定したり単純にリンクのみを設定したりすることができます。
taxonomy_nameに作成したタクソノミー名を入力します。例えば、areaというタクソノミーを作成した場合は、'taxonomy' => 'area',と記述します。
hide_emptyでは、タームに属する投稿があるかどうかを判断して出力内容を返します。例えば、trueにした場合は、タームに属する投稿がない場合は出力されません。falseにした場合は、タームを全て出力します。
wp_list_categories()関数を使用する場合
<?php
$args = array(
'taxonomy' => 'taxonomy_name',
'hide_empty' => false,
);
wp_list_categories( $args );
?>wp_list_categories()関数では、指定されたタクソノミー名の全てのタームを取得する点がget_terms()関数と同じですが、HTMLタグを設定しなくてもリンク付きのリスト形式で出力されます。
タクソノミーの一覧ページを作成する方法
カスタム投稿のアーカイブページ同様、WordPressがデフォルトで用意しているテンプレートファイルを利用することで、タクソノミーの一覧ページを作成することができます。
taxonomy-タクソノミースラッグ.phpという形式のファイルを作成します。※エリアというタクソノミーのテンプレートファイルは「taxonomy-area.php」になります。
<?php get_header(); ?>
<?php if ( have_posts() ) : ?>
<h1><?php single_term_title(); ?></h1>
<div>
<?php while ( have_posts() ) : the_post(); ?>
<div>
<h2 class="shop-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php get_footer(); ?>上記の例では、カスタム投稿店舗情報のエリアというタクソノミーの東京店(ターム)一覧にアクセスした場合に表示されるページになります。
ACFのカスタム投稿とタクソノミーの注意事項
これまでカスタム投稿とタクソノミーの使用方法などについて紹介してきましたが、使用する上での注意事項を紹介します。
カスタム投稿のアーカイブページについて
ACFのカスタム投稿タイプの使い方でも説明していますが、アーカイブページを作成するためには、「Advanced Configuration」を有効化する必要があります。有効化したら、「URLs」のタブを開いて「Archive」をオンにします。
「Archive」が有効化になっていない場合、アーカイブが表示されないので注意しましょう。
ラベル変更時の注意点
カスタム投稿作成後にPlural LabelやSingular Labelといったラベルを変更する場合の注意点を紹介します。

Plural LabelやSingular Labelに入力されている文字列を変更しただけでは反映されません。ダッシュボード内のメニューなどは変更前の状態のままになっています。
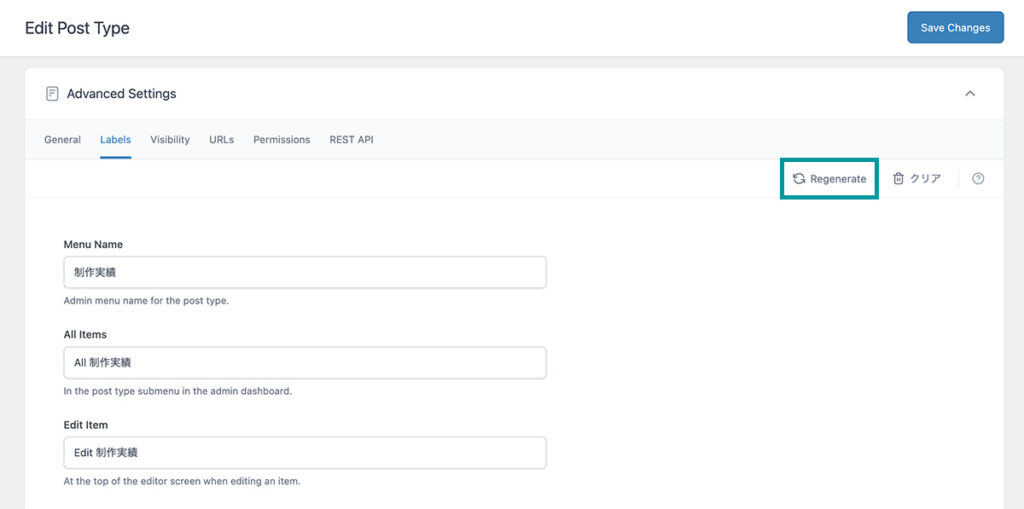
そのため、上記のスクショにある「Advanced Settings」の「Lavels」タブを開き、「Regenerate」をクリックします。すると、Menu NameやAll Itemといったラベルに関連する入力項目にPlural LabelやSingular Labelで変更した文字列が反映されます。
その後、「Save Changes」をクリックし、更新を完了します。
まとめ
今回は、Advanced Custom Fieldsのバージョン 6.1で追加された新機能のカスタム投稿タイプとタクソノミーについて紹介しました。
一つのプラグインでカスタムフィールドだけではなくカスタム投稿の作成もできるのが大変ありがたいですね。ACF 6以降、UIが改善されてさらに利用しやすくなりました。今後のどんな機能が追加されていくのか楽しみです。