Threadsの投稿をWebサイトに埋め込む方法と注意点を紹介します

FacebookやInstagramを運営するMeta社が提供するSNS「Threads(スレッズ)」が、2023年7月6日に日本でもリリースされました。
7月11日現在、ユーザー数が1億人を突破する大注目のThreads。本記事ではWeb制作者視点で、Webサイトやブログへの投稿の埋め込み方法や注意点を紹介します。
Threadsとは

冒頭でも紹介しましたが、FacebookやInstagramでお馴染みのMeta社によって、多くのユーザーが気軽に投稿を楽しめる場としてリリースされた「テキストでつながる新しいアプリ」がテーマのSNSです。
そんなThreadsは、タイムライン(フィード)や投稿(ポスト)がTwitterに類似していることからも、対抗馬として登場したと言われています。
Threadsの投稿を埋め込む方法
ここからが本題ですが、Threadsの投稿(ポスト)をWebサイトに埋め込む方法を紹介します。埋め込みの流れとしては下記になります。
- Threadsの投稿のリンクをコピーする
- ブラウザでThreadsの投稿ページを開く
- 投稿ページ右上の3点リーダーをクリックする
- 埋め込みコードを取得する
- Webサイトやブログに埋め込みコードを貼り付ける
ブラウザでThreadsを開く
Threadsは基本的にiOSやAndroidアプリのみ、スマートフォンでしか利用することができません。ただ、PCでもThreads上の投稿を見ることはできます。
スマホアプリなどから投稿のURL(リンク)を取得するか、直接ブラウザにURLを入力することで、PC上で投稿が表示されます。
スマホアプリからURLを取得する場合

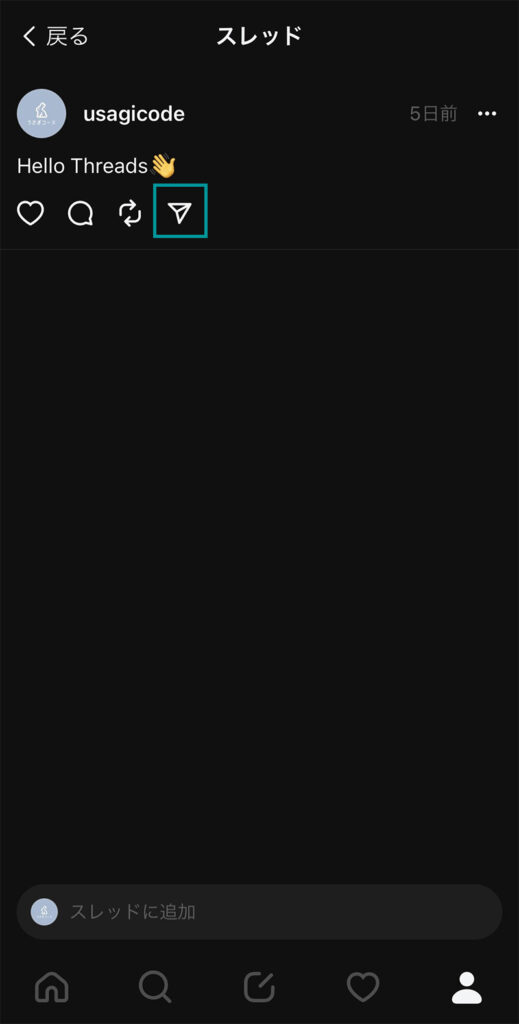
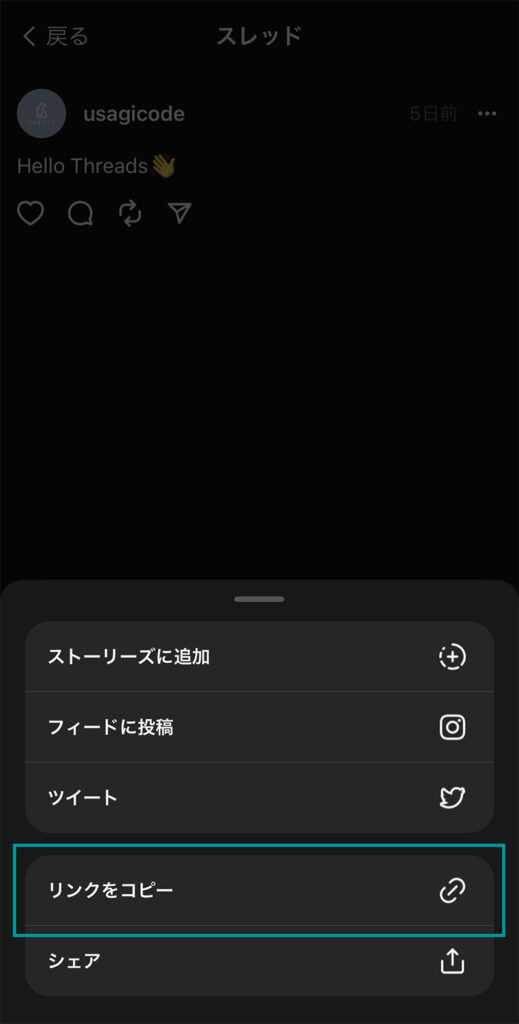
Threadsのスマホアプリを開き、埋め込みたい投稿のシェアボタン(紙飛行機アイコン)をクリックします。

シェア用のオプションメニューが開いたら、「リンクをコピー」をクリックして、投稿のリンクを取得することができます。
直接ブラウザにURLを入力する場合
直接URLを入力する場合は、https://www.threads.net/@usagicode のように、https://www.threads.net/@「ユーザーID」でフィードが表示されます。※@マークが無くてもリダイレクトされます。
Google ChromeやSafari、Microsoft Edgeなどで開いてみましょう。ちなみに、スマートフォンでも上記のURLを表示することは可能で、埋め込みコードもコピーすることができます。
埋め込みコードの取得とコピー

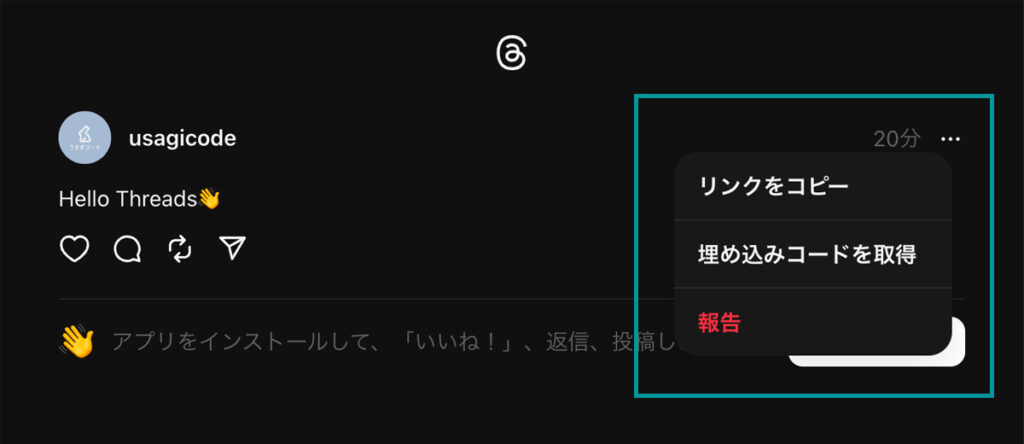
PCのブラウザでThreadsの投稿を表示できたら、投稿右上にある「…(三点リーダー)」をクリックして表示されるメニューから「埋め込みコードを取得」をクリックすると、埋め込み用のコードをコピーすることができます。
<blockquote class="text-post-media" data-text-post-permalink="https://www.threads.net/t/Cuj-1cpvegY" data-text-post-version="0" id="ig-tp-Cuj-1cpvegY" style=" background:#FFF; border-width: 1px; border-style: solid; border-color: #00000026; border-radius: 16px; max-width:540px; margin: 1px; min-width:270px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"> <a href="https://www.threads.net/t/Cuj-1cpvegY" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%; font-family: -apple-system, BlinkMacSystemFont, sans-serif;" target="_blank"> <div style=" padding: 40px; display: flex; flex-direction: column; align-items: center;"><div style=" display:block; height:32px; width:32px; padding-bottom:20px;"> <svg aria-label="Threads" height="32px" role="img" viewBox="0 0 192 192" width="32px" xmlns="http://www.w3.org/2000/svg"> <path d="M141.537 88.9883C140.71 88.5919 139.87 88.2104 139.019 87.8451C137.537 60.5382 122.616 44.905 97.5619 44.745C97.4484 44.7443 97.3355 44.7443 97.222 44.7443C82.2364 44.7443 69.7731 51.1409 62.102 62.7807L75.881 72.2328C81.6116 63.5383 90.6052 61.6848 97.2286 61.6848C97.3051 61.6848 97.3819 61.6848 97.4576 61.6855C105.707 61.7381 111.932 64.1366 115.961 68.814C118.893 72.2193 120.854 76.925 121.825 82.8638C114.511 81.6207 106.601 81.2385 98.145 81.7233C74.3247 83.0954 59.0111 96.9879 60.0396 116.292C60.5615 126.084 65.4397 134.508 73.775 140.011C80.8224 144.663 89.899 146.938 99.3323 146.423C111.79 145.74 121.563 140.987 128.381 132.296C133.559 125.696 136.834 117.143 138.28 106.366C144.217 109.949 148.617 114.664 151.047 120.332C155.179 129.967 155.42 145.8 142.501 158.708C131.182 170.016 117.576 174.908 97.0135 175.059C74.2042 174.89 56.9538 167.575 45.7381 153.317C35.2355 139.966 29.8077 120.682 29.6052 96C29.8077 71.3178 35.2355 52.0336 45.7381 38.6827C56.9538 24.4249 74.2039 17.11 97.0132 16.9405C119.988 17.1113 137.539 24.4614 149.184 38.788C154.894 45.8136 159.199 54.6488 162.037 64.9503L178.184 60.6422C174.744 47.9622 169.331 37.0357 161.965 27.974C147.036 9.60668 125.202 0.195148 97.0695 0H96.9569C68.8816 0.19447 47.2921 9.6418 32.7883 28.0793C19.8819 44.4864 13.2244 67.3157 13.0007 95.9325L13 96L13.0007 96.0675C13.2244 124.684 19.8819 147.514 32.7883 163.921C47.2921 182.358 68.8816 191.806 96.9569 192H97.0695C122.03 191.827 139.624 185.292 154.118 170.811C173.081 151.866 172.51 128.119 166.26 113.541C161.776 103.087 153.227 94.5962 141.537 88.9883ZM98.4405 129.507C88.0005 130.095 77.1544 125.409 76.6196 115.372C76.2232 107.93 81.9158 99.626 99.0812 98.6368C101.047 98.5234 102.976 98.468 104.871 98.468C111.106 98.468 116.939 99.0737 122.242 100.233C120.264 124.935 108.662 128.946 98.4405 129.507Z" /></svg></div> <div style=" font-size: 15px; line-height: 21px; color: #999999; font-weight: 400; padding-bottom: 4px; "> Post by @usagicode</div> <div style=" font-size: 15px; line-height: 21px; color: #000000; font-weight: 600; "> View on Threads</div></div></a></blockquote>
<script async src="https://www.threads.net/embed.js"></script>実際には上記のように長いコードを取得することができます。
コードの埋め込み
取得したコードをWebサイトの任意の場所に貼り付けます。
静的なサイトの場合はHTMLファイルへ。WordPressなどの動的なサイトの場合はPHPファイル、もしくはダッシュボードから固定ページや投稿の編集画面でエディターに貼り付けます。
WordPressにThreadsの投稿を簡単に埋め込む方法
例としてWordPressのブログにThreadsの投稿を埋め込む方法を紹介します。
WordPressのダッシュボードにログインし、記事を新規追加もしくは投稿済みの記事を選択し、編集画面を開きます。

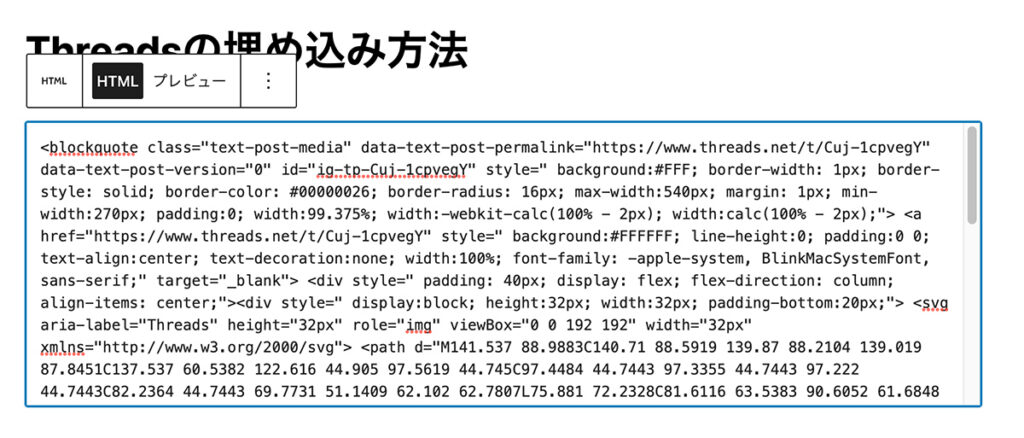
ブロック挿入ツールから「カスタムHTML」を選択し、Threads上でコピーした埋め込みコードを貼り付けます。

貼り付けが完了したら、更新ボタンをクリックして、正常にThreadsの投稿が表示されているか確認しましょう。

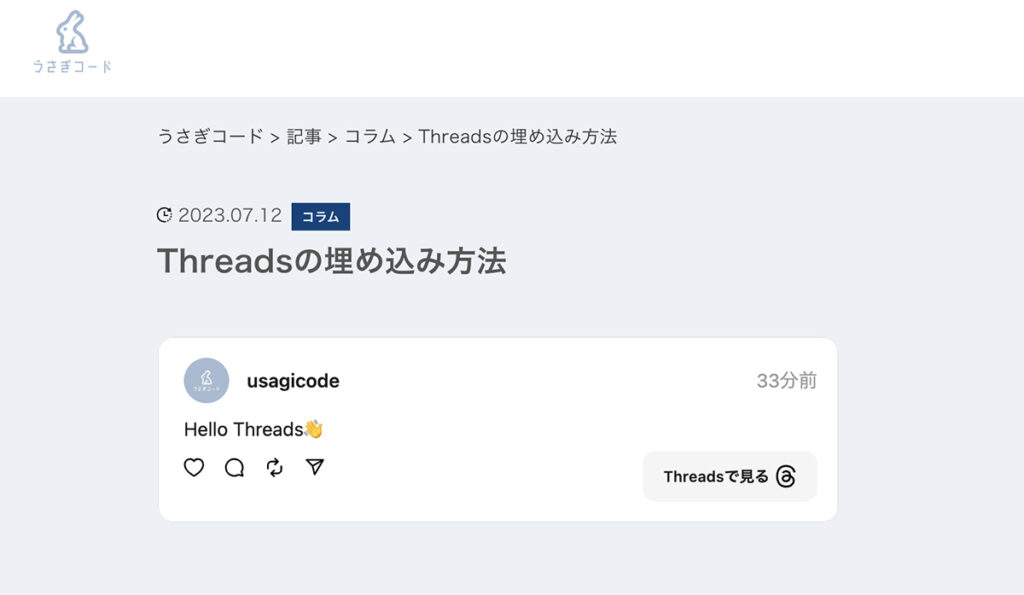
上記のように正常に埋め込みが完了し、投稿が表示されていれば大丈夫です。

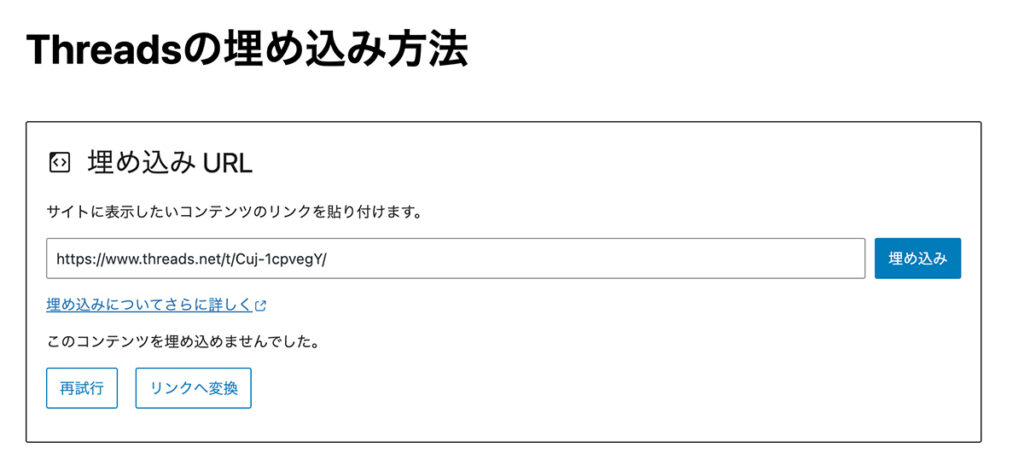
ちなみに、埋め込みコードではなく投稿のリンクをコピーして、ブロック挿入ツールの「埋め込みURL」へ貼り付けて表示されるか試してみましたが、エラーとなり表示されませんでした。
埋め込み例
いくつかのThreads埋め込み例を紹介します。
通常の投稿の場合
Post by @usagicodeView on Threads
上記のように表示されます。「Threadsで見る」といったボタンが表示され、クリックすると新規タブでThreadsの投稿ページが表示されます。
スレッド(会話)の場合
Post by @usagicodeView on Threads
スレッド(会話)を表示させる場合は、投稿元ではなくリプライの埋め込みコードを貼り付けます。また、アイキャッチは見切れてしまいますが、リンクを設置した投稿も表示されています。
画像付きの投稿の場合
Post by @usagicodeView on Threads
画像はアイキャッチと違い、見切れることなく正常に表示されています。
埋め込み時の注意点
Threadsの投稿をWebサイトやブログに埋め込む際の注意点を紹介します。
他人の投稿を埋め込む場合
Threadsの投稿は、簡単に埋め込みコードを取得して、Webサイトやブログに埋め込むことができます。
ただ、Instagramでは、過去に「Instagramの埋め込み機能には画像の使用許可は含まれない」とMeta社が声明を出しているということもあり、無断で他人の投稿を使用してしまうと、著作権侵害になる可能性があります。
参考:Instagramが「画像の埋め込み機能を使っても著作権侵害になる」という公式見解を発表
ThreadsもMeta社が提供し、Instagramと連携していることもあり、この点は注意すべきではないでしょうか。
もしWebサイトやブログに他人の投稿を掲載したい場合、まずは投稿した本人に許可を得てから、埋め込みをする方が望ましいと考えられます。また、引用元として、ユーザーIDの記載も行うと良いでしょう。
複数の投稿を埋め込む場合
Webサイトやブログに複数のThreadsの投稿を埋め込むと、埋め込んだ数だけ外部のThreadsを読み込みにいきます。表示されるまでに時間がかかってしまい、結果的にページそのものが重たくなってしまう場合があります。
ページの読み込みが遅く、ユーザーにストレスを与えるコンテンツになってしまうと、SEOの評価に悪い影響を与える可能性があります。
大量に画像や動画が含まれてる投稿や、複数の投稿を埋め込む場合は、実際にページの読み込み速度を確認し、ユーザーがスムーズにページを閲覧できる状態を目指しましょう。
目視での表示確認はもちろん、Googleが提供するWebページの表示速度をスコア判定してくれる無料ツールのPageSpeed Insights(ページスピードインサイト)などを活用して確認しましょう。
Threadsのタイムラインの埋め込みについて
Threadsでは現状ではタイムライン(フィード)の埋め込みは実装されていません。
ただ、同じMeta社が提供するFacebookやInstagramではタイムラインの埋め込みが実装されているので、今後Threadsも同様の機能が実装されるのではないでしょうか。
InstagramではInstagramグラフAPIを利用した技術者向けの方法から、WordPressのプラグインやその他専用サービス(S-LINKやElfsightのInstagramフィードなど)を利用した手軽な方法があるため、Threadsの今後に期待できます。
Threadsのタイムライン埋め込み機能が提供された場合は、本サイトでも紹介したいと思います。
まとめ
本記事では、今話題のMeta社が提供するSNS、Threadsの投稿をWebサイトに埋め込む方法を紹介しました。
Webサイトを制作する際、投稿の埋め込みなどの対応をする場面が出てきます。一般的なSNS同様に、Threadsも簡単に埋め込むことができるので、ぜひ試してみてください。
今後Instagramのようにフィード一覧の埋め込みなども実装される可能性があります。Web制作者として知っておきたい情報が公開されましたら、本サイトでも発信していきたいと思います。