ACF PROの繰り返しフィールドの基本的な使い方と応用方法を紹介します

WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fieldsの有料版、ACF PROで提供されている繰り返しフィールド(Repeater)の紹介です。
繰り返しフィールドを活用することで、飲食店サイトのメニューページやよくある質問ページのFAQリストなどを効率良く作成することができます。
本記事では、ACF繰り返しフィールドの基本的な使い方と応用方法などを紹介します。
ACF繰り返しフィールドについて
ACF(Advanced Custom Fields)とは
ACFとは、WordPressの投稿やカスタム投稿、固定ページの入力項目をカスタマイズできるプラグインです。
テキストや画像をはじめ、ラジオボタンなどの選択肢系など、WordPressに通常では用意されていない入力項目をカスタムフィールドとして編集画面に追加することができます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACF PRO(有料版)について
ACFは無料で多くの機能を使用することができますが、有料版のACF PROではさらに優れた機能が提供されています。

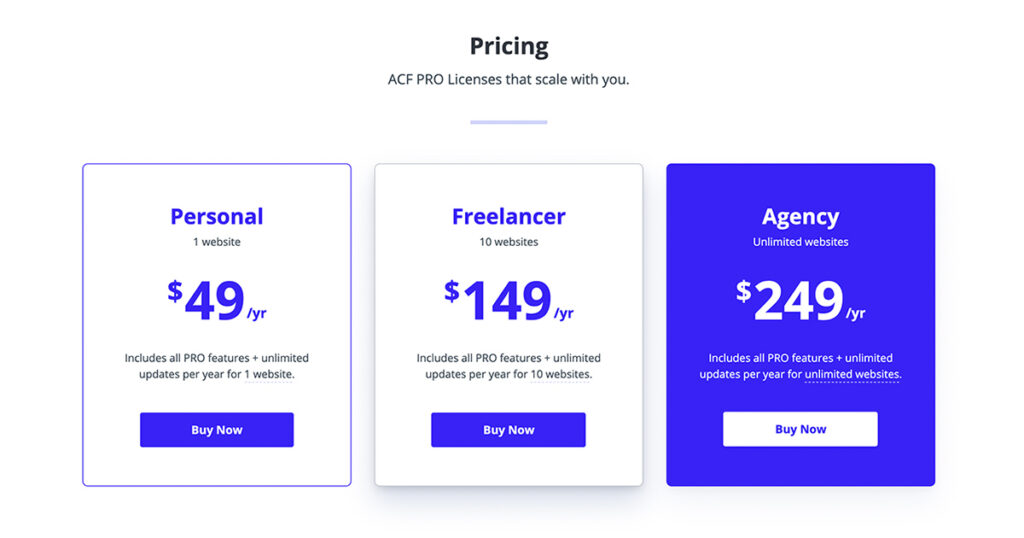
ACF PROはサブスクリプションモデルとなっていて、年間49ドルのパーソナルプラン、年間149ドルのフリーランサープラン、年間249ドルのエージェンシープランがあります。※以前は売り切り、購入する料金プランとなっていました。
ACF繰り返しフィールドとは
繰り返しフィールドとは、編集画面上でテキストや画像、ラジオボタンなどのカスタムフィールドを繰り返して自由に増減させて使用することができるフィールドタイプです。
テキストフィールドだけ、画像フィールドだけといったシンプルな繰り返しはもちろん、テキストフィールドと画像フィールドを組み合わせたグループを繰り返すことも可能です。
活用シーンとしては、飲食店サイトのメニューやよくある質問ページのFAQリストなど、形式がある程度決まっていて、数が変動するような場合です。
ACF繰り返しフィールドの基本的な使い方と実装手順
ACF PROのインストール方法
それでは、ACF繰り返しフィールドの使い方と実装手順を紹介します。まずはACF PROを購入し、WordPressにインストールする必要があります。※有料版の購入方法についてはこちらをご覧ください。
ACF PROの管理画面、LicensesページからACF PROをダウンロードし、WordPressのプラグイン新規追加ページにて、プラグインのzipファイルをアップロードします。
ACF PROのインストールと有効化を行い、手順に合わせてライセンスキーを入力して、アクティベートを完了させます。※すでに無料版を利用している場合は先に無料版ACFを無効化してください。詳しくはこちらをご覧ください。
ACF PROのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
ACF繰り返しフィールドの設定方法
ACF PROのインストールが完了したら、続いて繰り返しフィールドの設定を行います。

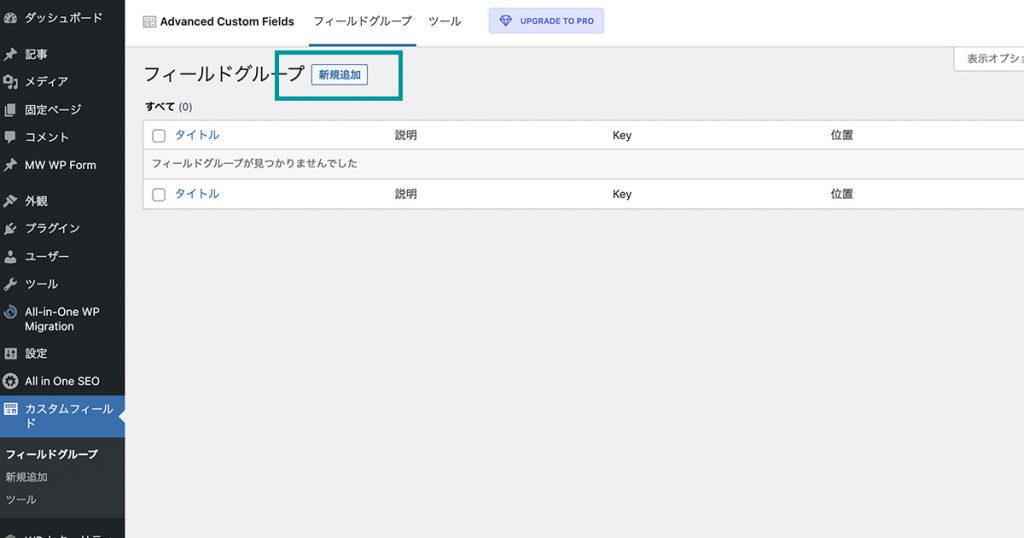
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

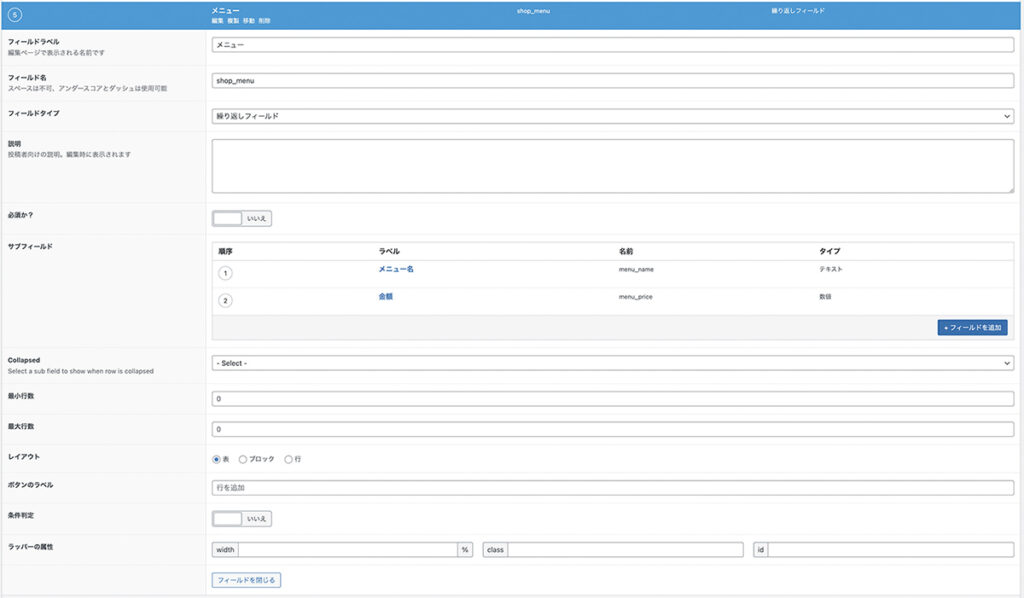
フィールドタイプで「繰り返しフィールド」を選択し、下記を参考に設定を行います。
| フィールドラベル | メニュー ※任意 |
| フィールド名 | shop_menu ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | 繰り返しフィールド |
| 説明 | ※設置するカスタムフィールドの説明を編集画面に追加することができます |
| 必須か? | いいえ ※必須にしたい場合は「はい」を選択 |
| サブフィールド | 繰り返し使用するフィールドタイプを選択します |
| Collapsed | サブフィールドが増えた時に、選択したサブフィールドだけを表示させるように入力項目を閉じることができます |
| 最小行数 | 最小の入力値を設定 設定した値から繰り返しフィールドを減らすことができなくなる |
| 最大行数 | 最大の入力値を設定 繰り返せる最大の数 |
| レイアウト | 編集画面での入力項目のレイアウトを設定することができます ブロック:通常の入力項目同様、フィールドラベル→入力エリアといったレイアウト 表:テーブルのように横並びになります※サブフィールドが多くなると入力エリアが狭くなる 行:フィールドラベルと入力エリアが横並びになります※フィールドラベルに背景色が付くので視認性が向上します |
| ボタンのラベル | フィールドを繰り返す時のボタンのラベル設定 デフォルトは「行を追加」 |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
このフィールドグループを表示する条件では適用させたい「投稿」や「ページ」を指定します。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
編集画面でのACF繰り返しフィールドの使い方
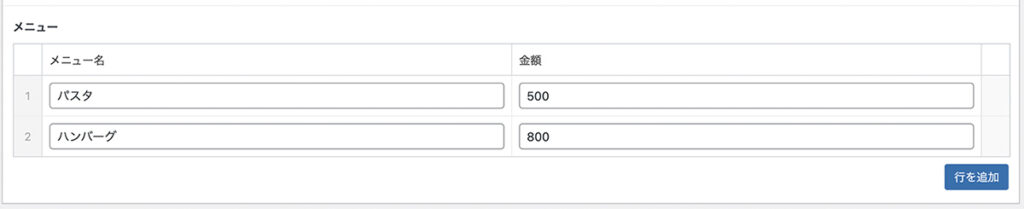
ACF繰り返しフィールドの設定が完了したら、編集画面での表示と使い方を紹介します。

設定画面で作成したサブフィールドが表示され、繰り返しての入力や自由に増減させることができます。
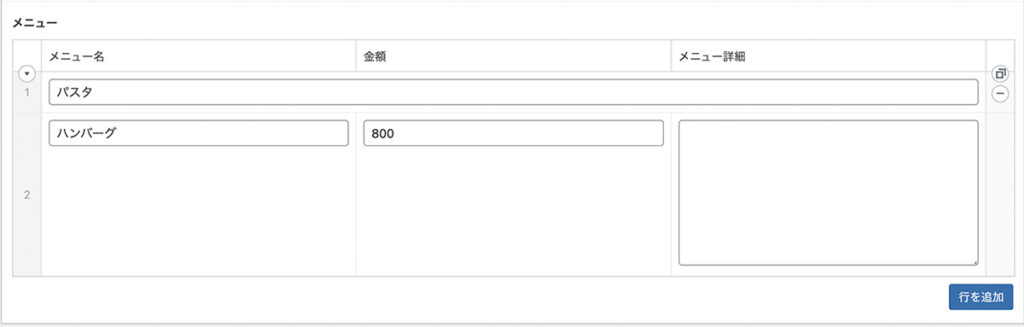
Collapsedの使い方
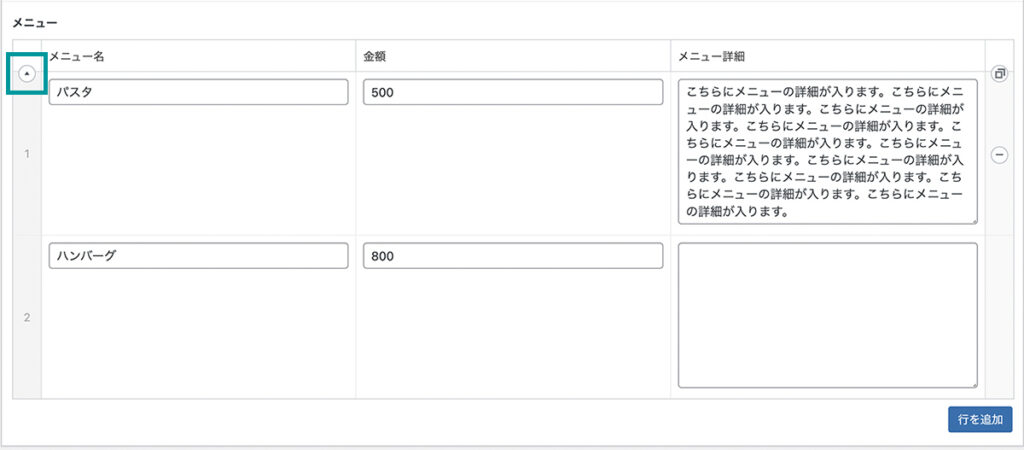
フィールド設定のCollapsedで任意のサブフィールドを選択し、サブフィールドを複数使用している場合に、選択したサブフィールドだけを表示させるように入力項目を閉じることができる設定を紹介します。

開いている状態(通常時)では、3つのサブフィールドが表示されています。

入力項目先頭の矢印をクリックすると、Collapsedで選択したサブフィールド以外を閉じることができます。
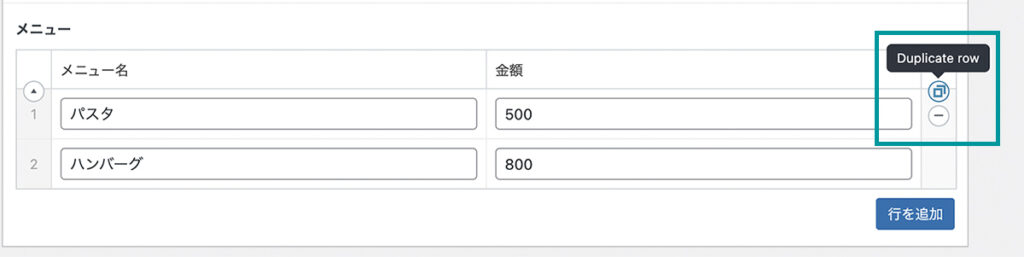
サブフィールドの複製方法
繰り返しフィールドでは、編集画面でサブフィールドを複製することができる機能も提供されています。

入力項目を増減させる「+」と「ー」ボタンがあります。「+」にマウスのカーソルを合わせ、キーボードの「shift」を押すと、「+」ボタンが「Duplicate row」と吹き出しが表示され、複製ボタンに変わります。
複製ボタンをクリックすると、入力値がそのまま複製されて行が追加されます。
ACF繰り返しフィールドの出力方法
ここまで、ACF PROのインストール、フィールドグループの作成と設定、編集画面での繰り返しフィールドの入力を紹介しました。
それでは入力した繰り返しフィールドを実際に出力するためのコードを紹介します。
<div>
<h3>メニュー</h3>
<?php if( have_rows('shop_menu') ): ?>
<?php while ( have_rows('shop_menu') ) : the_row(); ?>
<dl>
<dt><?php the_sub_field('menu_name'); ?></dt>
<dd><?php the_sub_field('menu_price'); ?>円</dd>
</dl>
<?php endwhile; ?>
<?php endif; ?>
</div>上記を固定ページのphpファイルに記述することで、ACF繰り返しフィールドで入力した情報が繰り返してサイト上に出力されます。
繰り返しフィールド内で作成したサブフィールドを出力するための記述は「the_sub_field」となります。
その他繰り返しフィールドの応用方法
本記事では、有料版のACF PROで提供される機能、繰り返しフィールドの基本的な使い方と設定方法、出力方法を紹介してきました。
このパートでは、実際に使える繰り返しフィールドの応用方法について紹介します。
繰り返しフィールドでよくある質問ページを実装する方法
サイトによくある質問ページがある場合、繰り返しフィールドを活用することで、FAQリストを効率良く作成することができます。
質問をテキストフィールド、回答をテキストやテキストエリアフィールドで作成し、繰り返して情報を入力することができるように繰り返しフィールドを使用します。
よくある質問ページをACFの繰り返しフィールドで実装する方法
繰り返しフィールドを使った採用情報ページの作り方
サイトに採用情報を用意したいけれど、カスタム投稿を作って詳細ページを用意する必要がない場合、募集職種一覧を繰り返しフィールドで実装することができます。
bxSliderと繰り返しフィールドでスライダーを実装する方法
jQueryの高性能スライダーとして有名なbxSliderと、ACF PROの繰り返しフィールドを使ってスライダーを実装する方法を紹介しています。