bxSliderとACF PROの繰り返しフィールドでスライダーを実装してみた

jQueryの高性能スライダーとして有名なbxSliderと、WordPressのプラグイン「Advanced Custom Fields」の有料版であるACF PROの繰り返しフィールドを使ってスライダーを実装する方法を紹介します。
bxSliderとは
jQueryのコンテンツ・スライダー
bxSliderとは、Webサイトに高性能なレスポンシブ対応のコンテンツスライダーを設置することができるjQueryプラグインです。
様々なオプションも提供されており、一般的なスライドショーを作成したり、カルーセルスライダーなども作成することができます。
画像だけではなく、テキストなどもスライドさせることができるため、ニュースティッカーなどを実装することも可能で、汎用性の高いjQueryプラグインです。
Advanced Custom Fieldsについて
Advanced Custom Fieldsとは
WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどにカスタムフィールドを追加して入力項目をカスタマイズできるプラグインです。
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACF PROの繰り返しフィールドとは
繰り返しフィールドとは、Advanced Custom Fieldsの有料版である「ACF PRO」で提供されている機能です。
編集画面上でテキストや画像、ラジオボタンなどのカスタムフィールドを繰り返して自由に増減させて使用することができます。
有料版のACF PROのインストール方法や設定方法については、別途紹介しているので、本記事では省略させていただきます。
bxSliderと繰り返しフィールドでスライダーを実装する方法
それでは、bxSliderとACF PROの繰り返しフィールドを使ってスライダーを実装する方法を紹介します。
bxSliderの実装
まずはjQueryプラグインbxSliderの実装から始めていきます。※bxSlider自体の実装やオプション設定など細かい点については省略させていただきます。詳しくはbxSliderの提供元をご確認ください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>header.phpなどでbxSliderとjQueryを読み込みます。
<script>
$(function () {
$(".slider").bxSlider({
auto: true,
pager: true,
slideWidth: 680
});
});
</script>次に表示させたいページなどでbxSliderが使えるようにscriptタグで記述します。※外部のjsファイルを読み込み、そのファイルの中に記述しても大丈夫です。
<ul class="slider">
<li><img src="<?php echo get_stylesheet_directory_uri();?>/images/slide01.jpg"></li>
<li><img src="<?php echo get_stylesheet_directory_uri();?>/images/slide02.jpg"></li>
<li><img src="<?php echo get_stylesheet_directory_uri();?>/images/slide03.jpg"></li>
</ul>スライダー部分の記述方法です。簡単ではありますが、こちらでbxSliderが動作するかと思います。
繰り返しフィールドを出力
続いてACF PROの繰り返しフィールドを出力について説明していきます。ACF PROのインストール方法については本記事では省略させていただきますが、こちらの記事でACF PROのインストール手順を紹介しています。
繰り返しフィールドの設定

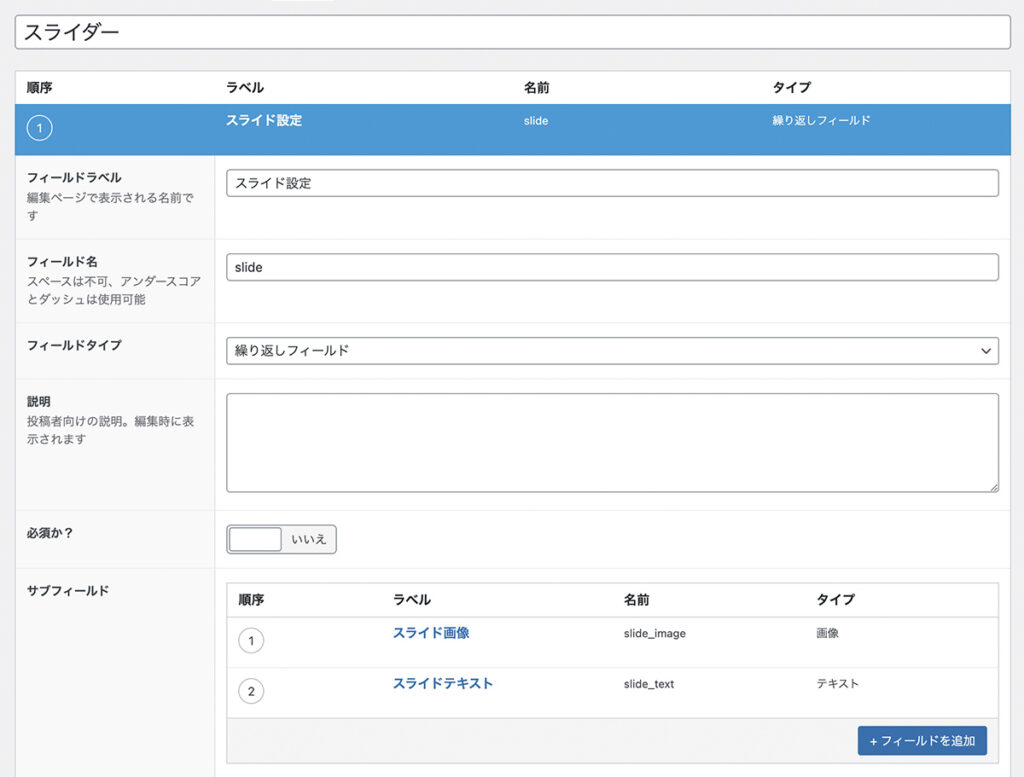
WordPressの管理画面にて、フィールドグループを作成し、繰り返しカスタムフィールドの設定を行います。
| フィールドラベル | スライド設定 ※任意 |
| フィールド名 | slide ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | 繰り返しフィールド |
| 説明 | 任意 ※設置するカスタムフィールドの説明を編集画面に追加することができます |
| 必須か? | いいえ ※必須にしたい場合は「はい」を選択 |
| サブフィールド | 本記事では画像(スライド画像)とテキストフィールド(スライドテキスト)を設定 繰り返し使用するフィールドタイプを選択します |
| Collapsed | 任意 サブフィールドが増えた時に、選択したサブフィールドだけを表示させるように入力項目を閉じることができます |
| 最小行数 | 任意 最小の入力値を設定 設定した値から繰り返しフィールドを減らすことができなくなる |
| 最大行数 | 任意 最大の入力値を設定 繰り返せる最大の数 |
| レイアウト | 表※任意 編集画面での入力項目のレイアウトを設定することができます ブロック:通常の入力項目同様、フィールドラベル→入力エリアといったレイアウト 表:テーブルのように横並びになります※サブフィールドが多くなると入力エリアが狭くなる 行:フィールドラベルと入力エリアが横並びになります※フィールドラベルに背景色が付くので視認性が向上します |
| ボタンのラベル | 任意 フィールドを繰り返す時のボタンのラベル設定 デフォルトは「行を追加」 |
| 条件判定 | いいえ※任意 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 任意 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
本記事の設定では、基本的にスクショの箇所以外はデフォルトで問題ありません。必要に応じて任意の設定をお願いします。
編集画面で繰り返しフィールドの登録
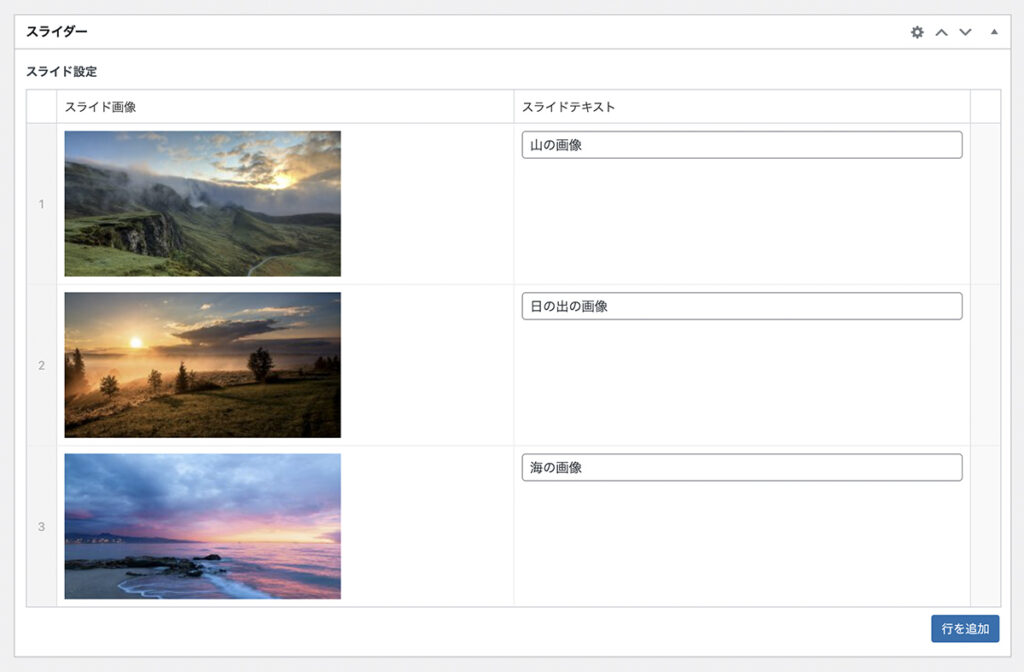
フィールドグループの設定が完了したら、編集画面でカスタムフィールドが表示されていることを確認し、繰り返しフィールドでスライドの画像とテキストの登録を行います。

上記のようにスライド画像とスライドテキストを登録することができます。
繰り返しフィールドを出力
繰り返しフィールドの登録が完了したら、実際にサイト上に出力させるための記述と、bxSliderが動作するように記述を書き換えます。
<?php if( have_rows('slide') ): ?>
<ul class="slider">
<?php while ( have_rows('slide') ) : the_row(); ?>
<li>
<img src="<?php the_sub_field('slide_image'); ?>">
<p><?php the_sub_field('slide_text'); ?></p>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>先ほど「bxSliderの実装」で説明したスライダー部分の記述方法に、繰り返しフィールドを出力させるための記述を追記します。
liタグの箇所は、編集画面で登録された数だけ繰り返して出力されるため、サブフィールドを囲ったliタグを一つだけ記述します。
以上がACFの繰り返しフィールドで登録した内容をbxSliderを利用してスライダーとして出力させる方法です。
まとめ
今回は、bxSliderとACF PROの繰り返しフィールドを使ってスライダーを実装する方法を紹介させていただきました。
わざわざACF PROを使用しなくても、bxSliderだけでスライダーを実装することはもちろん可能ですが、PHPファイルの操作やHTMLなどを編集することができない人でも、WordPressのダッシュボード(管理画面)で手軽にスライダーを編集することができるようになります。
スライダーの編集をコーダーやエンジニアに依頼する手間も不要になり、不慣れな状態でファイルを編集してしまいサイトの表示が崩れるリスクも軽減することができます。
ACF PROの費用面でのコストが掛かってしまいますが、上記の通り、管理・運用面でのメリットはあるかと思います。
本サイトでは引き続き、Advanced Custom Fields関連の記事を発信し続けていきますので、今後ともよろしくお願いします。








