Advanced Custom Fieldsのデイトピッカーの使い方

WordPressの投稿やカスタム投稿、固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fieldsでは日付選択ツール(旧デイトピッカー)というフィールドタイプが提供されています。
本記事では、Advanced Custom Fieldsの日付選択ツールの設定方法や出力方法といった基本的な使い方から、応用方法などを紹介していきます。※ACF 6.0に対応しています。
Advanced Custom Fieldsの日付選択ツールについて
Advanced Custom Fields(ACF)とは
WordPress(ワードプレス)の投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズすることができるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
こちらの記事でAdvanced Custom Fieldsについて詳しく紹介しているので、ぜひご覧ください。
Advanced Custom Fieldsの基本的な使い方を紹介します
日付選択ツールとは
Advanced Custom Fieldsの日付選択ツール(デイトピッカー)とは、カレンダーを立ち上げて日付を選択し、Webサイト上に出力することができるフィールドタイプです。jQueryでお馴染みのカレンダーライブラリ「Datepicker」のような機能をWordPressの管理画面で使用することができます。
例えば、店舗情報というカスタム投稿を利用している場合はオープン日や定休日などの登録時にカレンダーを利用して直感的に入力することができます。他には、Webサイトの制作事例を作成する場合の公開日を日付選択ツールで登録することができます。
似たようなフィールドタイプに日時選択ツールや時間選択ツールが提供されています。使い方は日付選択ツールに類似しているため、本記事で紹介している日付選択ツールの使い方を参考に試してみてください。
ACF6.1のリリースでデイトピッカーから日付選択ツールという名称に変更されています。
日付選択ツールの使い方と実装手順
Advanced Custom Fieldsのインストール方法
それでは、投稿オブジェクトの使い方と実装手順を紹介します。まずはWordPressにAdvanced Custom Fieldsをインストールします。
WordPressプラグイン紹介ページからAdvanced Custom Fieldsをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、インストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
プラグインのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
日付選択ツールの設定方法
Advanced Custom Fieldsのインストールが完了したら、続いては日付選択ツールの設定を行います。本記事の例として、カスタム投稿「制作事例」にフィールドグループのWebサイト情報を追加し、「公開日」という日付選択ツールのフィールドを作成します。

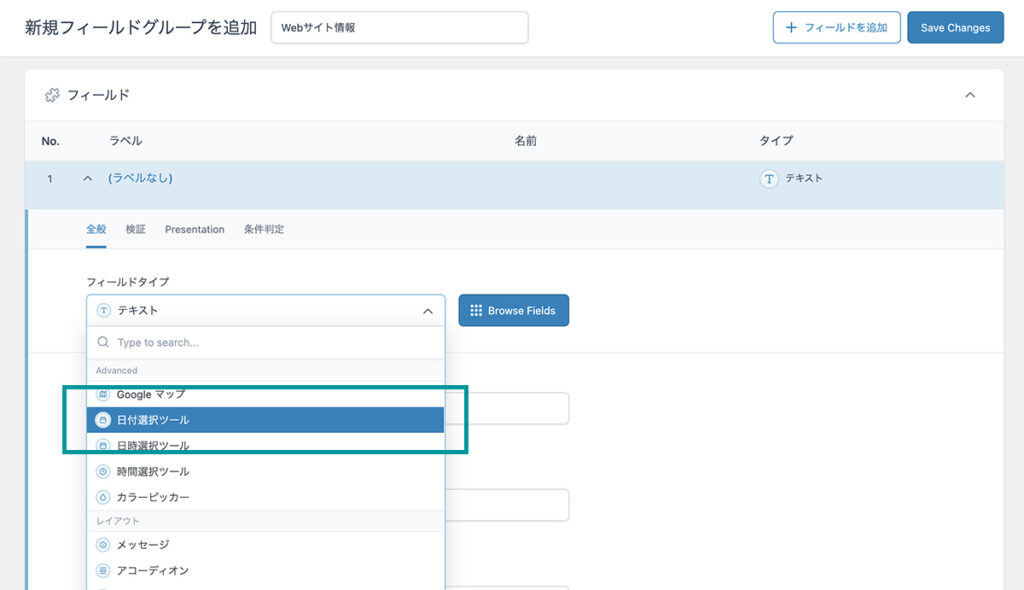
WordPressダッシュボードのサイドメニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。
日付選択ツールを選択し、下記の通りにフィールド設定の各項目を設定します。
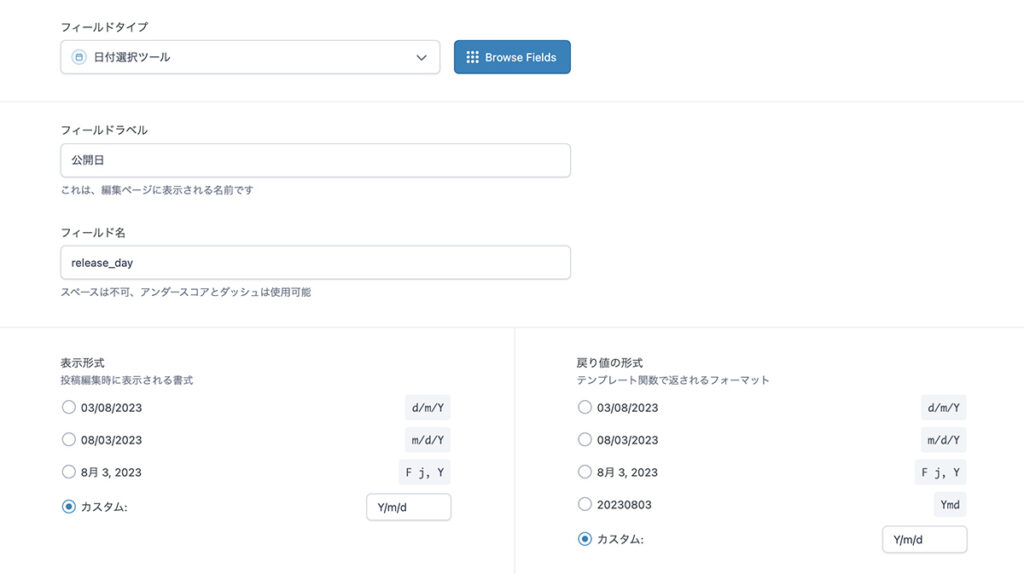
General


| フィールドタイプ | 日付選択ツール |
| フィールドラベル | 公開日 ※任意 |
| フィールド名 | release_day ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| 表示形式 | カスタム「Y/m/d」 ※任意の形式を選択 |
| 戻り値の形式 | カスタム「Y/m/d」 ※任意の形式を選択 |
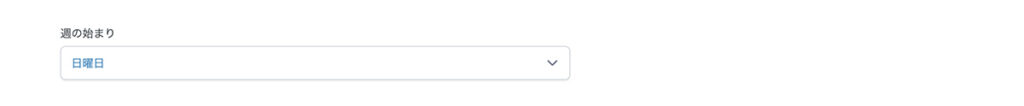
| 週の始まり | 日曜日 ※任意の曜日を選択 |
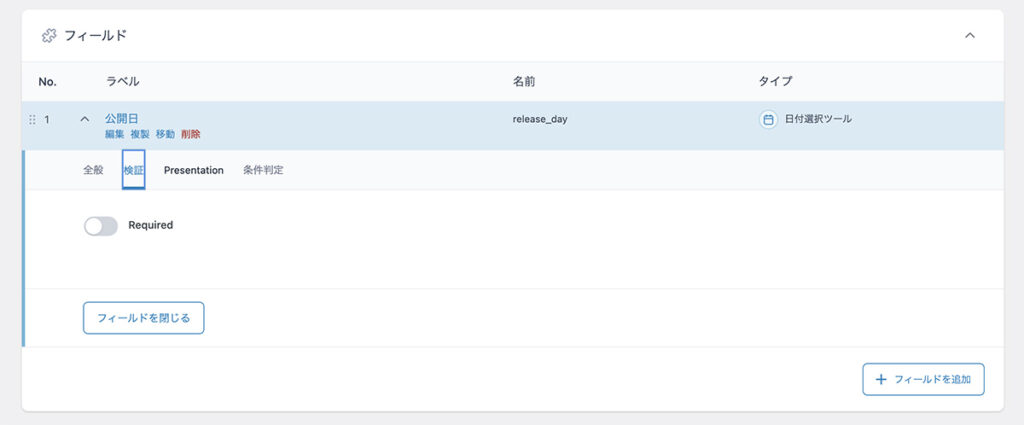
検証(旧Validation)

| Required | オフ ※必須にしたい場合はオン |
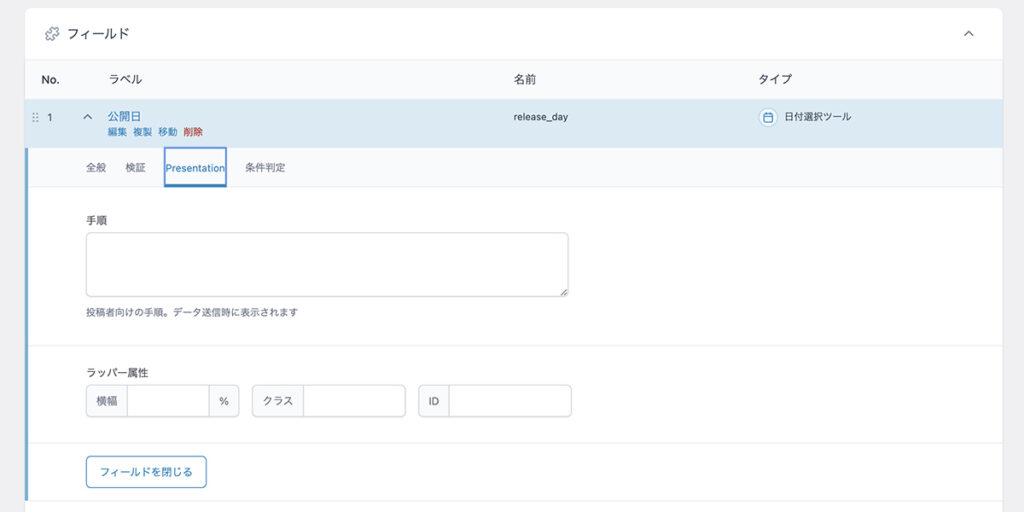
Presentation

| 手順 | フィールドの説明を入力します ※AFC 5系では「説明」 ※「トップページに表示させたい投稿を選択してください」など |
| ラッパー属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
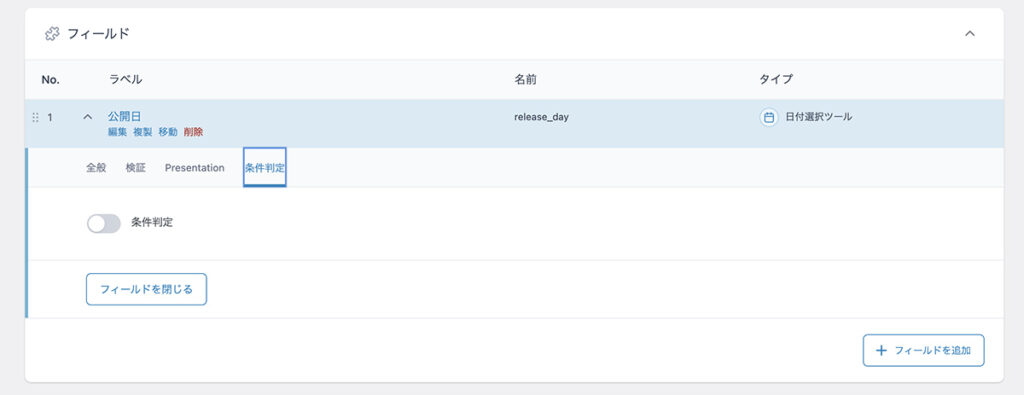
条件判定

| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
Location Rules

このフィールドグループを表示する条件では、基本的に「投稿」や「固定ページ」を使い、カスタムフィールドを表示させたい編集画面を選択します。
本記事では、投稿タイプ「制作事例」を選択します。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。固定ページで使用する場合は、「固定ページ」等しい「会社概要ページ」といった組み合わせです。
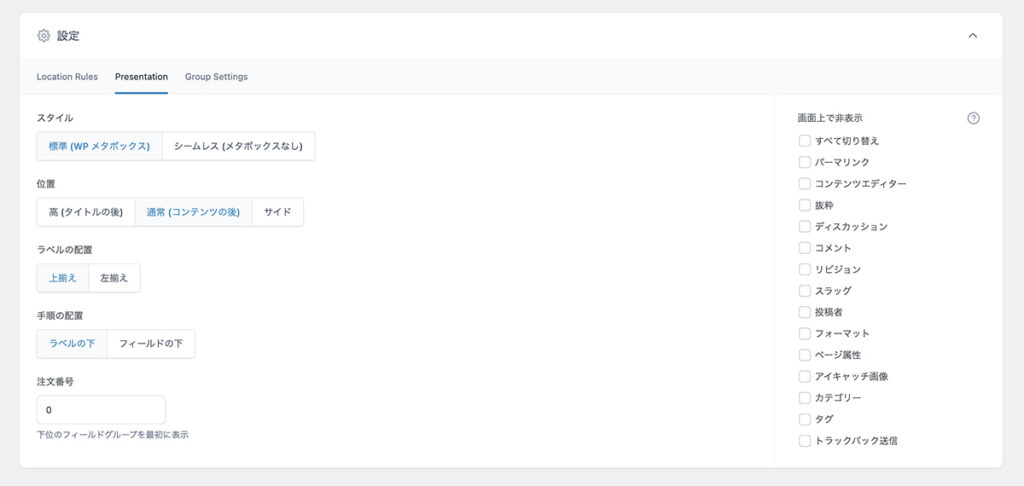
Presentation

カスタムフィールドの表示位置(レイアウト)などに関する設定項目ですが、基本的にデフォルトで大丈夫です。
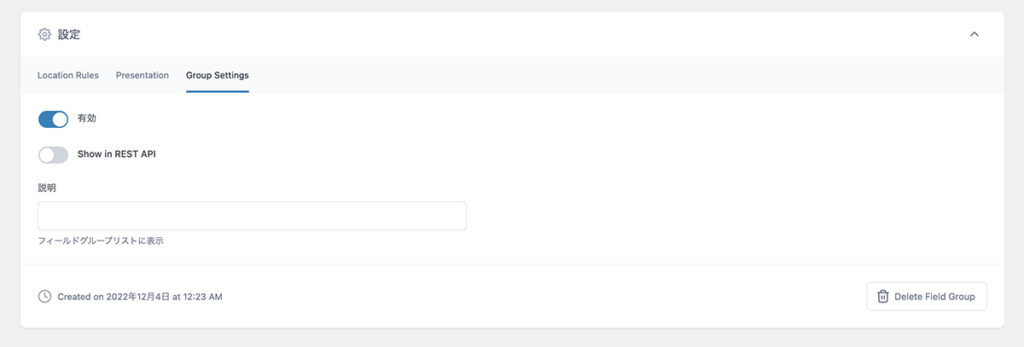
Group Settings

有効をオフにしてしまうとカスタムフィールドが編集画面に表示されなくなってしまうので注意しましょう。意図的に非表示にしたい場合はオフにします。
編集画面での日付選択ツールの使い方
日付選択ツールの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

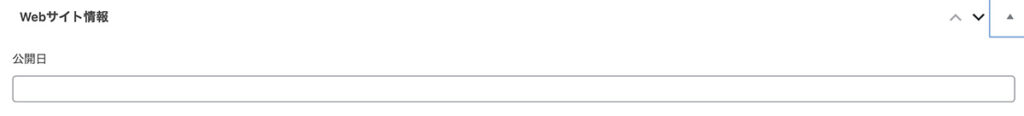
投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記のように公開日(日付選択用のフィールド)を選択するための入力項目が設置されます。
※カスタム投稿「制作事例」にWebサイト情報というフィールドグループを用意し、公開日を入力する日付選択ツールのフィールドを作成しました。

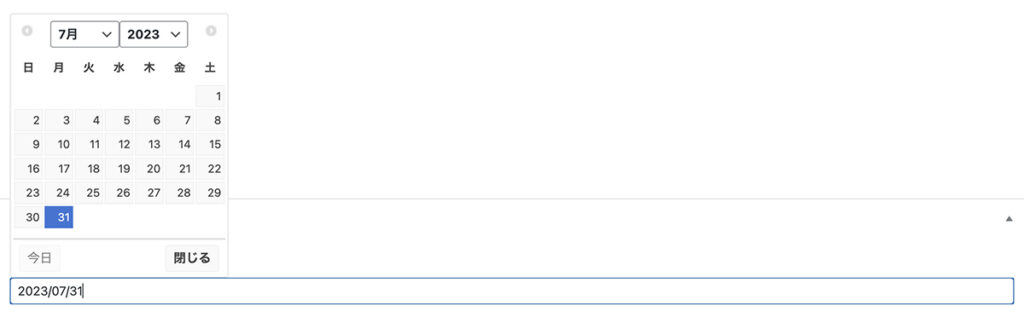
入力項目をクリックするとカレンダー(Datepicker)が立ち上がり、日付を選択できるようになります。
日付選択ツールの出力方法について
それでは、実際に編集画面のカレンダーで選択した日付をサイトに表示させる方法を紹介します。
// 制作事例の公開日を表示する例
<time><?php the_field('release_day'); ?></time>the_field('フィールド名') でカスタムフィールドを出力することができます。本記事では「release_day」というフィールド名を使用しています。
Location Rulesで設定したページのテンプレートファイルに記述することで、実際のWebサイト上で日付が表示されます。
投稿に設定している場合はsingle.phpやarchive.phpなど、固定ページに設定している場合はpage.phpやpage-スラッグ(slug).phpなどに記述します。
<?php if (have_posts()): ?>
<div class="contents-wrapper">
<?php while(have_posts()) : the_post(); ?>
<div class="contents-list">
<time>Webサイト公開日:<?php the_field('release_day'); ?></time>
<h3><?php the_title(); ?></h3>
</div>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>制作事例はありません。</p>
<?php endif; ?>あくまでも一例ですが、上記のように記述するとこで、一覧ページ上で日付選択ツールで登録した日付を表示させることができます。
日付選択ツールの応用方法など
ここまで、Advanced Custom Fieldsの日付選択ツール(デイトピッカー)について基本的な使い方を紹介してきましたが、応用方法についても紹介していきます。
並び替えて一覧表示する方法
日付選択ツールで選択された日付を元に、投稿を並び替えて表示する方法を紹介します。

まず並び替えを行わずに投稿の一覧を表示させると、基本的には上記のように投稿順で表示されます。※制作事例投稿日の最新順に表示
<?php
$args = array(
'post_type' => 'works',
'meta_key' => 'release_day',
'orderby' => 'meta_value',
'order' => 'DESC'
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<div class="contents-wrapper">
<?php while($the_query->have_posts()) : $the_query->the_post(); ?>
<div class="contents-list">
<time>制作事例投稿日:<?php the_time('Y/m/d') ?></time>
<time>Webサイト公開日:<?php the_field('release_day'); ?></time>
<h3><?php the_title(); ?></h3>
</div>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>制作事例はありません。</p>
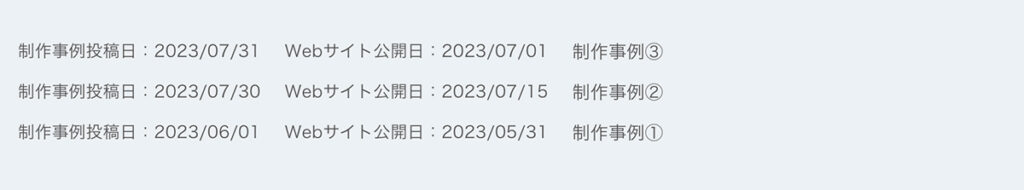
<?php endif; ?>「日付選択ツールの出力方法」で紹介した通常のループ処理で記述した場合は投稿順で表示されますが、上記のようにWP_Queryを使用したループにカスタムフィールドを含めることで、日付選択ツールで選択された日付順に投稿一覧を並び替えることができます。
| post_type | works ※任意、カスタム投稿「制作事例」のスラッグ |
| meta_key | release_day ※任意、日付選択ツール(カスタムフィールド)のフィールド名 |
| orderby | meta_value ※カスタムフィールドの値を基準に並び替えができるようになります |
| order | DESC(降順) ※新しい順の場合はDESC(降順)、古い順の場合はASC(昇順) |

通常の一覧表示と違い、Webサイト公開日の新しい順に表示されています。