Advanced Custom Fieldsを活用したWordPressのリダイレクト方法

WordPress(ワードプレス)の投稿や固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fieldsを活用したリダイレクト方法について紹介します。
本記事を読むことで、Advanced Custom Fieldsで作成したカスタムフィールドの入力値に応じてリダイレクト処理を行う方法を知ることができます。ぜひご覧ください。
Advanced Custom Fields(ACF)とは

WordPressの投稿やカスタム投稿、固定ページなどにオリジナルの入力項目を追加することができるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
Advanced Custom Fieldsについてはこちらの記事で詳しく紹介しているので、ぜひご覧ください。
WordPressのリダイレクト方法
WordPressでは、主に2つのリダイレクト方法が用意されています。それぞれを紹介していきます。
WordPressサイト内でのリダイレクト
WordPressサイト内で、トップページやその他のページなどにリダイレクトさせる場合は下記の関数を使用します。
<?php
wp_safe_redirect( home_url() );
exit;
?>wp_safe_redirect() では、第一引数にリダイレクト先の設定、第二引数にHTTP レスポンスステータスコード(リダイレクト方式)を設定します。デフォルトでは、ステータスコードに302が設定されています。そのため、一時的な転送の場合は、記述を省略します。
主なステータスコード
| ステータスコード | 説明 |
|---|---|
| 301 | 恒久的なリダイレクト |
| 302 | 一時的なリダイレクト |
ステータスコードを使用した記述方法
<?php
wp_safe_redirect( home_url(), 301 );
exit;
?>カンマ区切りで、第一引数に「リダイレクト先」、第二引数に「ステータスコード」を入力します。
外部サイトへのリダイレクト
WordPressサイト以外の外部サイトへリダイレクトを行う場合は下記の関数を使用します。
<?php
wp_redirect( home_url() );
exit;
?>wp_redirect() もwp_safe_redirect() 同様に、第一引数にリダイレクト先の設定、第二引数にHTTP レスポンスステータスコード(リダイレクト方式)を設定することができます。ステータスコードについては、前述した「WordPressサイト内でのリダイレクト」を参照してください。
注意事項
リダイレクト関数のwp_safe_redirect() やwp_redirect() をページテンプレートなどで使用する場合は、必ずget_header() より前に記述します。
Advanced Custom Fieldsを活用したリダイレクト
それでは、Advanced Custom Fieldsを活用し、カスタムフィールドの入力値に応じたリダイレクト処理について紹介していきます。
ラジオボタンで選択した項目によってリダイレクト
Advanced Custom Fieldsで編集画面に追加したラジオボタンの選択項目によって、リダイレクトの処理を行う方法を紹介します。
具体的な例としては、求人情報を掲載するWebサイトで、求人募集が終了した場合にトップページにリダイレクトさせる方法を紹介します。(求人情報はカスタム投稿、カスタムフィールド(ラジオボタン)は募集状況)
単純に求人情報の詳細ページに、カスタムフィールドなどで作成した「募集終了」のラベルを表示させれば済む場合もありますが、募集が終了したページを見せたくないといった要望があった場合に応えることができるようになります。
カスタムフィールドを利用したリダイレクトの手順としては下記になります。
- Advanced Custom FieldsをWordPressにインストールする
- カスタムフィールドを追加する
- 編集画面でラジオボタンの任意の項目を選択する
- テンプレートファイルに任意の選択項目に応じた条件分岐の処理を記述する
Advanced Custom Fieldsのインストール方法とラジオボタンフィールドの追加方法については、こちらの記事で詳しく解説しているので、使用方法が分からない場合は参考にしてください。
Advanced Custom Fieldsの設定
フィールドタイプの設定内容は下記になります。※設定内容は一例
| フィールドタイプ | ラジオボタン |
| フィールドラベル | 募集状況 |
| フィールド名 | recruitment_status |
| 選択肢 | now_recruiting : 募集中 application_closed : 募集終了 |
| 初期値 | 空※デフォルトのまま |
| 返り値 | 両方(配列) |
上記を参考に、フィールドグループを作成してください。返り値は配列以外でも大丈夫ですが、使い勝手が良いこともあり、本記事では選択肢には値とラベルの両方を入力し、返り値も両方(配列)を選択しています。
設定項目では、「このフィールドグループを表示する条件」に対して、カスタム投稿の求人情報を選択します。
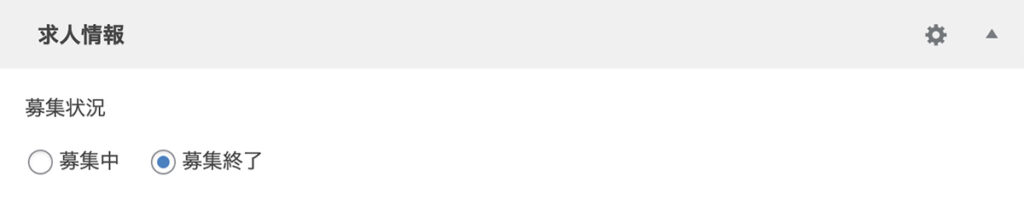
編集画面でラジオボタンの項目を選択する
Advanced Custom Fieldsで追加したラジオボタンを表示しているページの編集画面へ移動します。(固定ページや投稿ページなど※本記事ではカスタム投稿)

追加した募集状況というラジオボタンが表示されていることを確認し、「募集終了」を選択します。
WordPressのテンプレートファイルの編集
前述したWordPressのリダイレクト方法を参考にし、テンプレートファイルにリダイレクトの記述を追加します。
ラジオボタンの選択項目に応じた条件分岐の処理を記述します。
<?php
$recruitmentStatus = get_field('recruitment_status');
if($recruitmentStatus['value'] === 'application_closed') {
wp_safe_redirect( home_url() );
exit;
}
?>get_field('recruitment_status') で作成したカスタムフィールド(募集状況)の入力内容を取得し、変数$recruitmentStatusに代入します。※フィールドタイプの設定で、返り値として配列を選んでいるので、$recruitmentStatusには「値」と「ラベル」が代入されます。
$recruitmentStatusの「値(value)」が「募集終了(application_closed)」かどうかをif文で判断し、募集終了であれば、トップページへリダイレクトする条件分岐の処理を行います。
正常にトップページへリダイレクトされれば成功です。また、「募集終了」から「募集中」にラジオボタンの選択を変更し、リダイレクトされずに求人情報の詳細ページが表示されれば、条件分岐が正しく行われています。
まとめ
本記事では、WordPressにカスタムフィールドを追加できるプラグイン、Advanced Custom Fieldsを活用したリダイレクト方法について紹介しました。通常のリダイレクトだけではなく、条件に応じたリダイレクトなどを設定できるようになることで、Webサイト運営の幅が広がります。
本サイトでは、Advanced Custom Fieldsはもちろん、他のWordPressプラグインに関する情報も発信しているので、ぜひご覧ください。少しでもお役に立てれば幸いです。