ACFの繰り返しフィールドで採用情報ページを作ってみた

WordPress(ワードプレス)の管理画面上で簡単にカスタムフィールドを実装できるプラグイン、ACF(Advanced Custom Fields)のPRO版(有料版)の機能、繰り返しフィールドを実際の活用シーンと併せて紹介します。今回は採用情報ページの募集職種一覧を繰り返しフィールドで実装します。
カスタム投稿で採用情報を作ることももちろん可能で、おそらくこちらの方が主流かと思います。ただ実際には「投稿詳細ページはいらない」「同じ管理画面で全ての情報を管理したい」という声もあり、そういった要望に応えるために、今回の方法を紹介します。
ACF PROの繰り返しフィールドの基本的な使い方と応用方法
繰り返しフィールドを利用した採用情報一覧の実装手順
ACF PROのインストール
まずは有料版のACF PROの購入とインストールが必要です。有料版のACF PROの購入とインストール方法、その他基本的な使い方
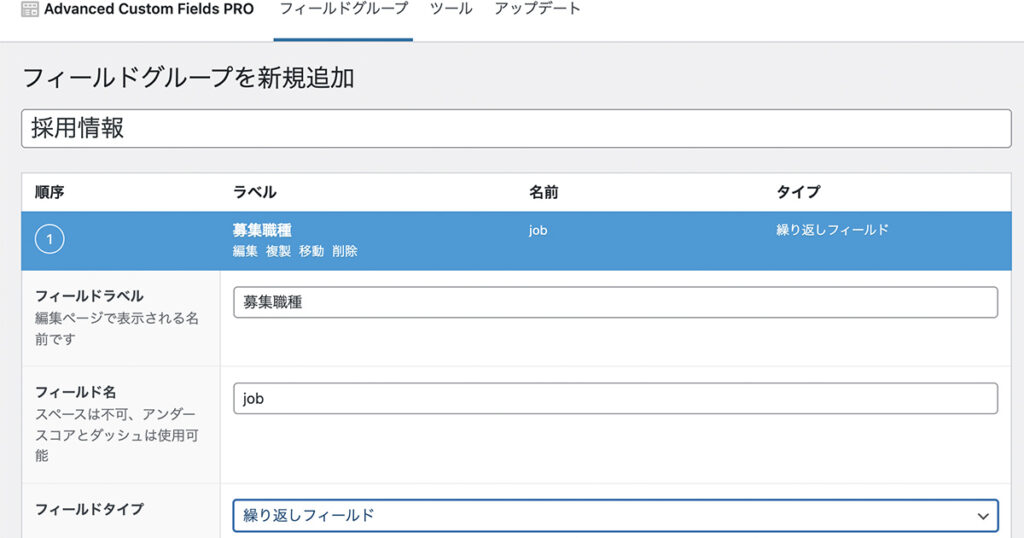
インストール後、メニュー→カスタムフィールド→フィールドグループ→「新規追加」を押します。
フィールドを追加し、「繰り返しフィールド」を選択します。※有料版のみ選択可能

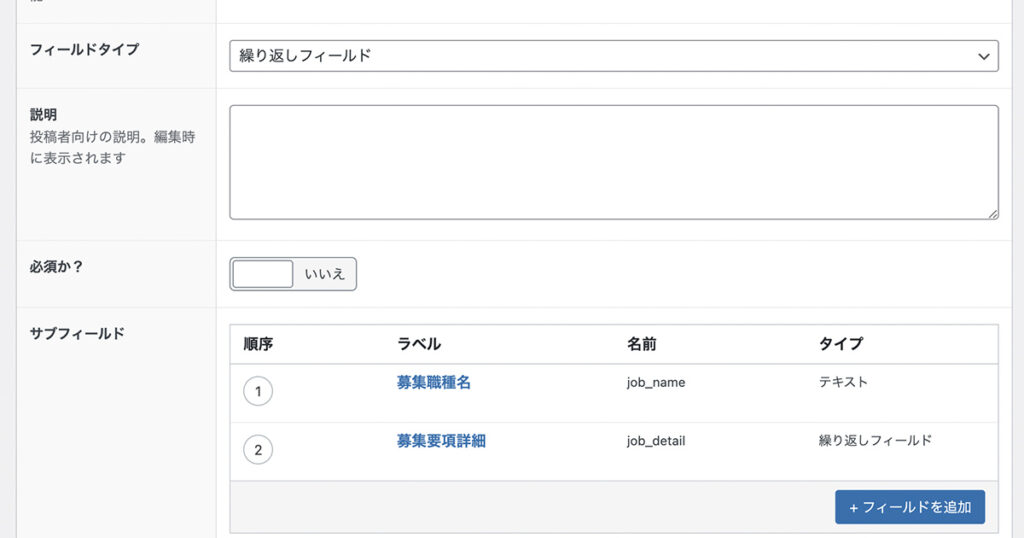
フィールドを追加し、上述した実装コードを参考に、任意のフィールドを追加していきます。
繰り返しフィールド内に、繰り返しフィールドを追加することもできます。

編集画面での繰り返しフィールド
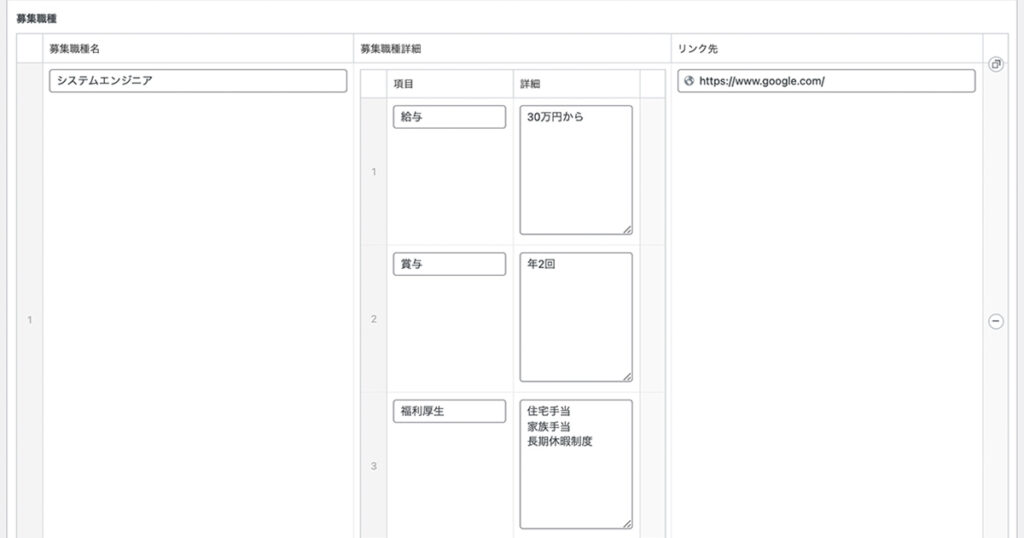
ACFの設定が済んだ後は、固定ページで実際に情報を登録していきます。
ここでは、事例の通り、採用情報ページを用意しています。

スクショの通り、募集職種を登録することができます。
上述した実装コードを元に固定ページ用のphpファイル(例:page-job.php)を作成することで、登録した情報が出力されます。
繰り返しフィールドで作成した採用情報一覧の出力方法
ACF繰り返しフィールドの設定と編集画面での入力が完了したら、実際にサイト上に募集職種一覧を出力する方法を紹介します。
<?php if( have_rows('job') ): ?>
<div class="job-wrapper">
<?php while ( have_rows('job') ) : the_row();?>
<div class="job-list">
<h2><?php the_sub_field('job_name'); ?></h2>
<div class="job-detail">
<?php if( have_rows('job_detail') ): ?>
<dl>
<?php while ( have_rows('job_detail') ) : the_row();?>
<dt><?php the_sub_field('job_detail_title'); ?></dt>
<dd><?php the_sub_field('job_detail_text'); ?></dd>
<?php endwhile; ?>
</dl>
<?php endif; ?>
</div>
<a href="<?php the_sub_field('job_link'); ?>">エントリー</a>
</div>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>採用情報がありません。</p>
<?php endif; ?>採用情報の固定ページを作成し、こちらの記述を貼り付けると、管理画面にて入力した繰り返しフィールドの採用情報が出力されます。
繰り返しフィールド設定詳細
| job(繰り返しフィールド) | 募集職種ごとに情報を登録するための繰り返しフィールド カスタム投稿における投稿に該当 |
| job_name(テキストフィールド) | 募集職種名 |
| job_detail(繰り返しフィールド) | 募集要項詳細を登録するための繰り返しフィールド 給与や福利厚生など、募集職種に応じて数が異なる場合でも、項目数を調整できるように繰り返しフィールドを使用 |
| job_detail_title(テキストフィールド) | 募集要項詳細の項目名 給与や福利厚生、休日など |
| job_detail_text(テキストエリアフィールド) | 募集要項詳細 福利厚生では住宅、休日では土日祝などを登録するためのフィールド |
| job_link(URLフィールド) | 採用問い合わせやエントリーのリンク先を登録するためのフィールド |
その他参考
今回は採用情報ページの募集職種一覧を例に、ACFの繰り返しフィールドを紹介しましたが、この実装方法を応用することで、複数店舗を展開する飲食店の一覧ページの作成や、簡単な賃貸物件一覧ページなどを作成することができます。
もちろん、全てカスタム投稿での作成が主流かと思いますが、投稿のように複数の詳細ページの管理画面を編集するよりも、一つの固定ページの管理画面で編集する形式を要望するクライアントもいます。
要望や状況によって最適な方法を提案できるように、選択肢をいくつか用意しておくと良いかと思います。
ACF繰り返しフィールドの活用方法として、よくある質問ページの実装方法についても紹介しているので、ぜひご覧ください。