ACFの真偽の使い方と表示の切り替え方法

WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)の真偽フィールドの使い方と応用方法を紹介します。
特定の記事や固定ページの特定のコンテンツなど、状況に応じて表示したり非表示にしたい場合に活用することができます。
本記事では、ACF真偽フィールドの基本的な使い方と条件分岐を使った表示の切り替え方法などをご紹介します。
ACF真偽フィールドについて
ACF(Advanced Custom Fields)とは
ACFとは、WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
ACF真偽フィールドとは
ACF真偽フィールドは選択肢のフィールドタイプの一つで、TRUE / FALSE、「はい」か「いいえ」の選択肢を設置することができます。
活用方法としては、記事を公開しているけど、下書きに戻したり非公開にしたりステータス自体を変更するのではなく、シンプルにチェックをつけたり「はい」か「いいえ」の選択をするだけで非表示にしたい場合に使用します。
その他にも、トップページのファーストビューなど特定の場所に表示させたい場合にも活用できます。
具体的な活用方法、応用方法についてはその他応用方法にて紹介します。
ACF真偽フィールドの使い方と実装手順
ACFのインストール方法
それでは、ACF真偽フィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
上記リンク先のWordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面にログインし、メニュー→プラグイン→新規追加にて、ACFをアップロードし、インストールと有効化を行います。
もしくは、WordPress管理画面にログインし、メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACF真偽フィールドの設定方法
ACFのインストールが完了したら、続いては真偽フィールドの設定を行います。
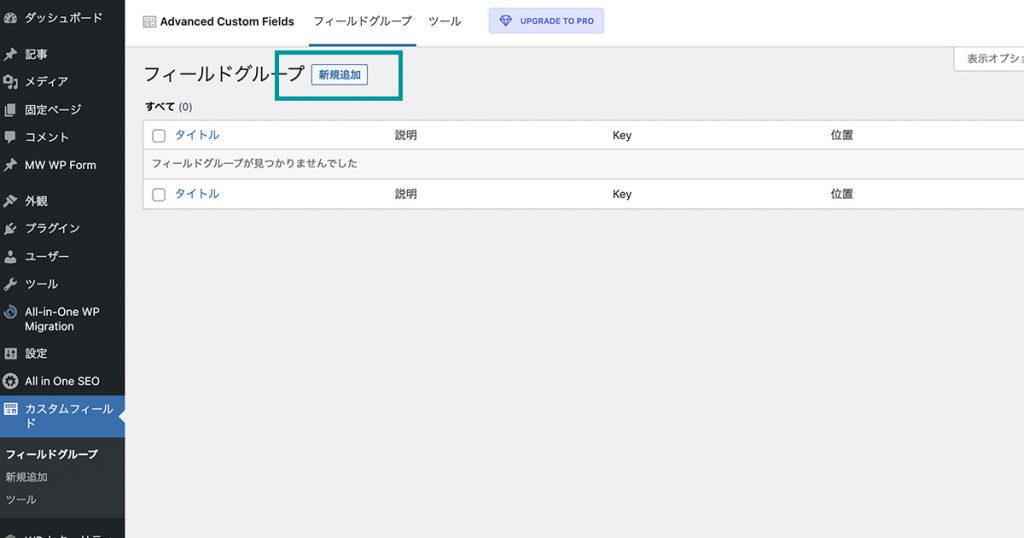
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

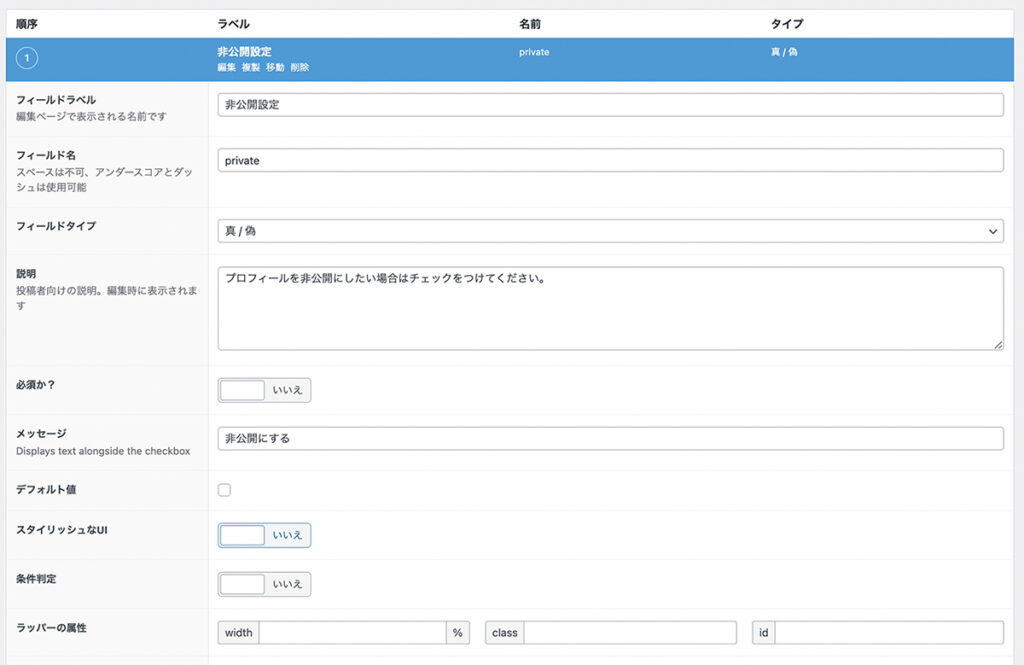
フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | 非公開設定 ※任意 |
| フィールド名 | private ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | 真偽 |
| 説明 | 「プロフィールを非公開にしたい場合はチェックをつけてください。」 ※設置するカスタムフィールドの説明を編集画面に追加することができます |
| 必須か? | いいえ ※必須にしたい場合は「はい」を選択 |
| メッセージ | 非公開にする ※編集画面内、選択肢の横に表示するメッセージを追加することができます |
| デフォルト値 | 初期設定で「はい」にしたい場合はチェック |
| スタイリッシュなUI | 「はい」にすると、編集画面に表示される選択肢がチェックボックスではなく、ACF設定画面の「はい」「いいえ」のような切り替えボタンになります |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
ACFのバージョンによって項目や表示が変わる場合はありますが、下記スクショをご参考ください。

このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
編集画面でのACF真偽フィールドの使い方
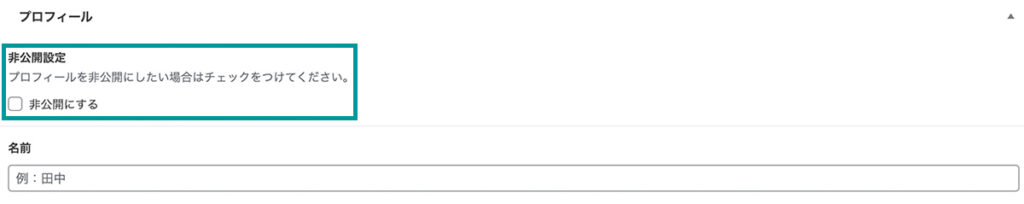
ACF真偽フィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

投稿や固定ページのデフォルトで用されているエディターの他に、上記スクショのように新たに入力項目が設置されます。ACF真偽フィールドの設定方法で紹介した設定が反映されていることが分かります。
チェックボックスが一つ設置されているだけのシンプルなカスタムフィールドです。
フィールドラベルの下に表示されているテキストが「説明」で、チェックボックスの横に表示されているテキストが「メッセージ」です。
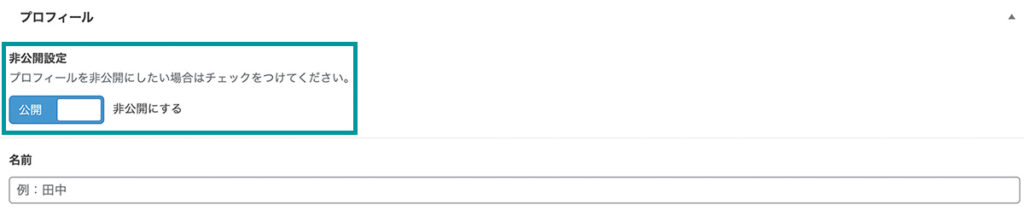
スタイリッシュなUI
ACF真偽フィールドでは、通常のチェックボックスの他に、「スタイリッシュなUI」を設定することができます。

チェックボックスと違い、カスタムフィールドの視認性が向上します。

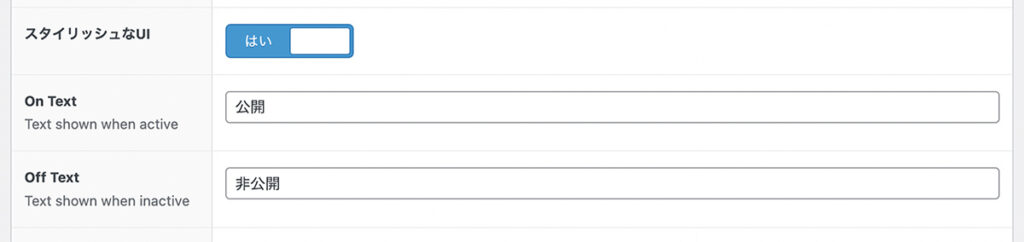
| スタイリッシュなUI | はい |
| On Text | 公開 ※デフォルトの「はい」以外を任意で設定可能 |
| Off Text | 非公開 ※デフォルトの「いいえ」以外を任意で設定可能 |
ACF真偽フィールドの出力方法
ここまで、ACFのインストール、フィールドグループの作成と設定、編集画面での真偽フィールドの入力が完了しました。
それでは実際に、真偽フィールドを出力するためのコードを実装します。
<?php
if( get_field('private') ) {
echo '公開中です。';
} else {
echo '非公開です。';
}
?>上記を詳細ページに記述することで、ACF真偽フィールドをサイト上で使用することができます。
その他応用方法
本記事ではこれまで、ACF真偽フィールドの基本的な使い方と設定方法、出力方法を紹介してきましたが、その他の応用方法についても紹介させていただきます。
真偽フィールドの条件分岐による表示の切り替え
真偽フィールドでは、単純に「はい」「いいえ」に応じた出力だけではなく、条件分岐を利用して表示の切り替えに使用することができます。
例えば、「非公開(いいえ)」を選択した記事は内容を表示せず、「非公開」とだけ表示することができます。「公開」を選択している場合は、通常通りに記事が出力されます。
<?php if (have_posts()): ?>
<?php the_post(); ?>
<div class="single-post">
<?php
// 真偽フィールドを取得
$private = get_field('private');
// 「公開」を選択している場合
if( $private ):
?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php
// 「非公開」を選択している場合
else:
?>
<p>非公開です。</p>
<?php endif; ?>
</div>
<?php else: ?>
<?php endif; ?>編集画面で「公開」を選択した場合は記事の詳細が表示され、「非公開」を選択した場合は記事の詳細は表示されず、「非公開です。」と表示されます。
一覧ページでの表示と非表示の切り替え
投稿やカスタム投稿一覧ページでの真偽フィールドを活用方法を紹介します。
非表示設定した記事を投稿一覧に含めたくない場合、非表示にしたい場合に活用することができます。
<?php
$args = array(
'post_type' => 'post',
// カスタムフィールドを取得します
'meta_query' => array(
array(
// 真偽フィールドを取得
'key' => 'private',
// 「1」が「はい:true」、「0」が「いいえ:false」
'value' => '1',
)
)
);
$the_query = new WP_Query( $args );
?>
<?php if ($the_query->have_posts()): ?>
<?php while($the_query->have_posts()): $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php endwhile; ?>
<?php else: ?>
<p>投稿がありません。</p>
<?php endif; ?>meta_query内で、keyで真偽フィールド(本記事では「private」)を指定し、valueでは「1」を指定し、編集画面の真偽フィールドで「公開」を選択した記事だけが投稿一覧に表示されます。