ACFのテキストフィールドの使い方と活用方法

WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)の特に使用頻度が多いテキストフィールドの使い方と活用方法を紹介します。
また、WordPressのコンテンツエディタに慣れていないクライアントのために、気軽に扱える編集画面を構築することができます。
本記事では、ACFテキストフィールドの基本的な使い方から応用方法まで紹介します。
ACFテキストフィールドの使い方と実装手順
ACFのインストール方法
それでは、ACFテキストフィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
上記リンク先のWordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、ACFのインストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACFテキストフィールドの設定方法
ACFのインストールが完了したら、続いてはテキストフィールドの設定を行います。
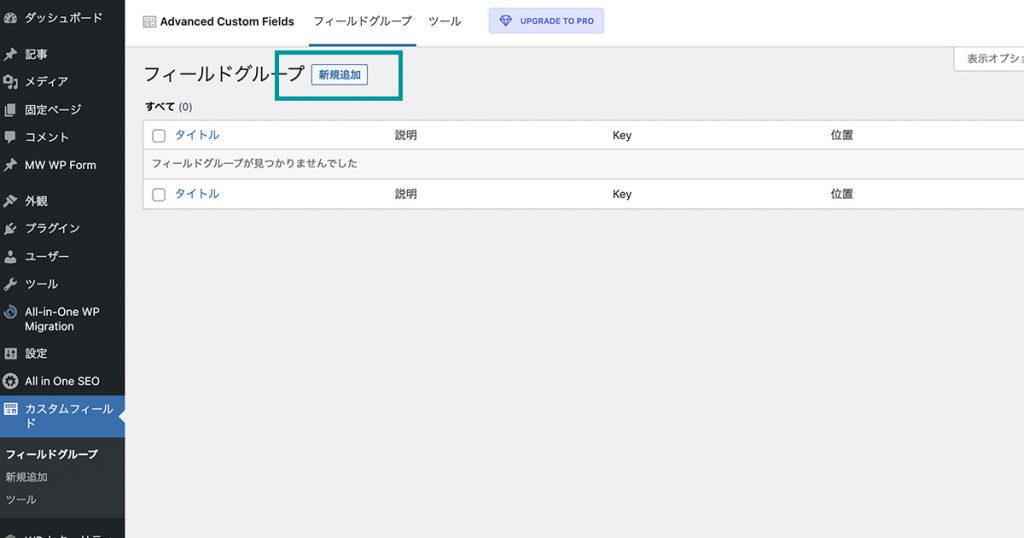
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | 名前 ※任意 |
| フィールド名 | profile_name ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | テキスト |
| 説明 | フィールドの説明を入力します 「名前を入力してください」など |
| 必須か? | 必ず入力させたい場合、必須項目にしたい場合はオンにします |
| デフォルト値 | 投稿や固定ページの新規作成時に初期入力されている値を設定することができます |
| プレースホルダーのテキスト | 「例:田中」など、例として表示させたり、仮テキストとして設定することができます |
| 先頭に追加 | 入力項目の前に設定したテキストが表示されます |
| 末尾に追加 | 入力項目の後に設定したテキストが表示されます |
| 制限文字数 | 入力する文字の文字数制限を設定することができます |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
編集画面でのACFテキストフィールドの使い方
ACFテキストフィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

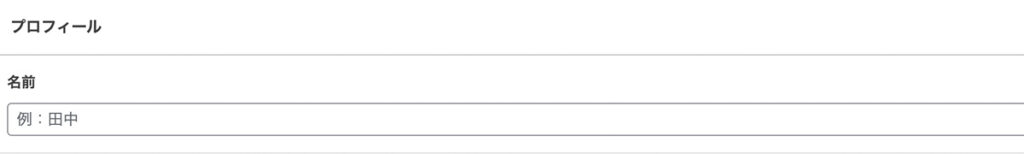
投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たに入力項目が設置されます。
※プレースホルダーのテキストに「例:田中」を設定しているので、スクショの入力項目でも確認することができます。
ACFテキストフィールドの出力方法
それでは、実際に編集画面で入力したテキストフィールドをサイトに表示させる方法を紹介します。
// プロフィールページの名前を表示させる例
<h3><?php the_field('profile_name'); ?></h3>the_fieldでフィールド名を指定することで、テキストフィールドが表示されます。
その他応用
別ページでカスタムフィールドを表示させる方法
応用編として、入力されたカスタムフィールドを、別のページで表示させる方法を紹介します。
フィールドを表示する条件で指定した投稿や固定ページ以外にも、入力した情報を取得して表示させたい場合があります。
例えば、会社概要ページで作成した会社情報(カスタムフィールド)を、採用情報ページのコンテンツの一部である会社情報でも同じ内容を表示させる場合などです。
別ページでカスタムフィールドを取得させる方法を使うことで、余計なカスタムフィールドを作成する工数や編集する工数を削減することができます。
ページIDを指定してカスタムフィールドを別ページに表示させる方法
// 会社概要ページのカスタムフィールド(例:会社名)を別ページで取得する例
<dl>
<dt>会社名</dt>
<dd><?php the_field('company_name', 123); ?></dd>
</dl>上記の例は、会社概要ページで入力したカスタムフィールドを別ページで取得しています。フィールド名の後に指定している「123」が、フィールドを表示する条件で指定した固定ページのIDとなっています。
// ページIDを指定してカスタムフィールドを別ページに表示させる方法
<?php the_field('フィールド名', ページID); ?>ページスラッグを指定してカスタムフィールドを別ページに表示させる方法
// 会社概要ページのカスタムフィールド(例:会社名)を別ページで取得する例
<?php
// ページスラッグからIDを取得
$page_data = get_page_by_path('company');
$page_id = $page_data->ID;
?>
<dl>
<dt>会社名</dt>
<dd><?php the_field('company_name', $page_id); ?></dd>
</dl>上記の例は、IDからカスタムフィールドの取得ではなく、スラッグからカスタムフィールドを取得する例です。
フィールド名の後にIDを指定するルールは変わりませんが、ページスラッグの方が認識しやすいので、複数人で作業する場合でもスムーズになります。
// ページスラッグを指定してカスタムフィールドを別ページに表示させる方法
<?php
// ページスラッグからIDを取得
$page_data = get_page_by_path('スラッグ名');
$page_id = $page_data->ID;
// カスタムフィールドを表示
the_field('フィールド名', $page_id);
?>流れとしては、ページスラッグからIDを取得し、フィールド名の後にページスラッグから取得したIDを指定し、別ページのカスタムフィールドを表示させます。