ACFのセレクトボックスの使い方や出力方法などを紹介

WordPress(ワードプレス)の投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)の機能の一つにセレクトボックスがあります。
本記事では、ACFのセレクトボックスの設定方法や出力方法といった基本的な使い方から、選択した項目によって表示内容を切り替える応用方法などを紹介していきます。
ACFセレクトボックスについて
ACF(Advanced Custom Fields)とは
ACF(Advanced Custom Fields)とは、WordPressの投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズできるプラグインです。
テキストや画像、チェックボックスやラジオボタンなどの選択肢系、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介
Advanced Custom Fieldsは200万以上のWebサイトで利用されていて、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されているプラグインということが分かります。
Selectフィールドとは
ACFのSelectフィールド(セレクトボックス)とは、チェックボックスやラジオボタンなどと同じ選択肢系のフィールドタイプで、任意の選択肢を用意し、セレクトボックスを入力項目として設置することができます。
実際の活用シーンとしては、プロフィールの生年月日や物件情報の築年数、都道府県などです。選択する項目が多く、チェックボックスなどでは編集画面の専有率が多くなってしまう場合に活用できます。
同じ選択肢系のフィールドタイプとして使用頻度が多いチェックボックスやラジオボタンについても紹介しています。
Selectフィールドの使い方と実装手順
Advanced Custom Fieldsのインストール方法
それでは、Selectフィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
上記リンク先のWordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、ACFのインストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
Selectフィールドの設定方法
ACFのインストールが完了したら、続いてはSelectフィールドの設定を行います。
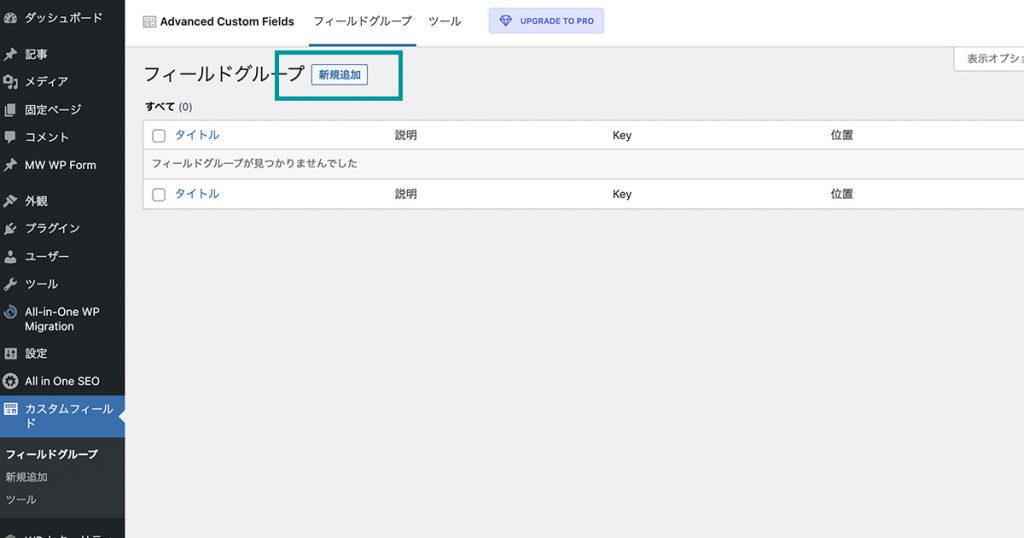
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | 年 ※任意 |
| フィールド名 | year ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | Select |
| 説明 | フィールドの説明を入力します 「年を選択してください」など |
| 必須か? | 必ず入力させたい場合、必須項目にしたい場合はオンにします |
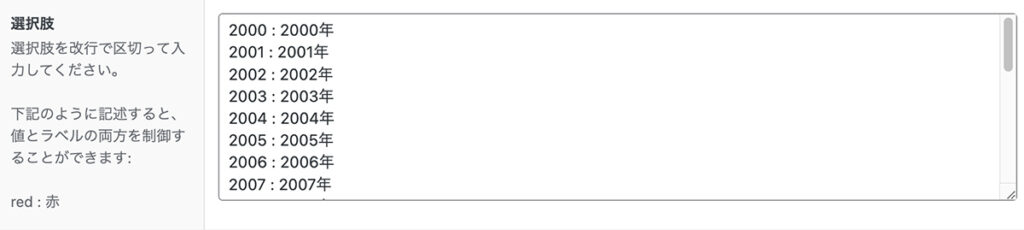
| 選択肢 | 2000 2001 ・ ・ ・ 2020 2021 2022 ※値とラベルの両方を入力可能ですが、今回は年なので値のみです |
| デフォルト値 | 編集画面で最初に選択される選択肢を設定することができます ※例の場合、2000を設定しておくことで、編集画面でのセレクトボックスの初期選択肢が2000になります |
| 空の値を許可するか? | 未選択の状態を許可するかどうかの設定 |
| 複数の値を選択できるか? | 複数の項目を選択できるようにするかどうかの設定 |
| スタイリッシュなUI | 使い勝手の良い検索窓が用意された仕様 |
| 返り値 | フロントエンドへの返り値(サイトへ出力する際の返り値)を設定することができます Value:値 ラベル:ラベル Both:値とラベルの両方を配列で返します |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使い、カスタムフィールドを表示させたい編集画面を選択します。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
※返り値について、上記では「Value」を選択した場合での内容になります。「2000年」といった「年」を含めた選択肢にしたい場合、値を「2000」でラベルを「2000年」にし、返り値を「Both」にしましょう。
複数選択

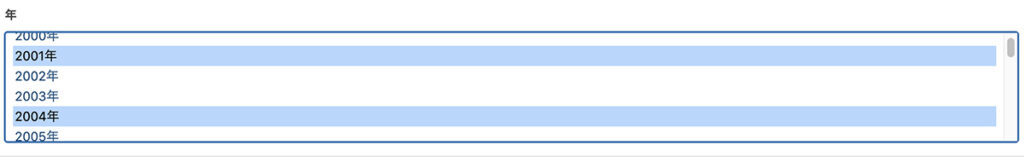
複数選択を有効にすると、セレクトボックスで複数の項目を選択することができるようになります。
WindowsではCtrl(コントロールキー)を押しながら、MacではCommand(コマンドキー)を押しながら項目をクリックすると複数選択ができます。
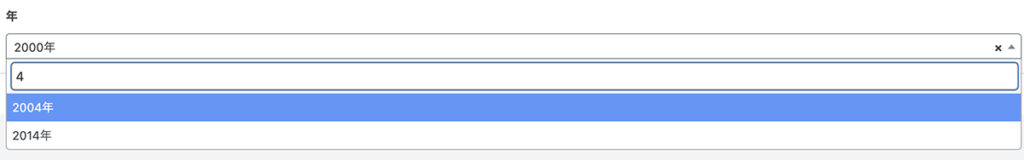
スタイリッシュなUI

スタイリッシュなUIを有効化すると、上記のように検索窓がついたセレクトボックスになり、選択肢を絞り込むことができます。選択肢が多い場合に使い勝手が良くなります。
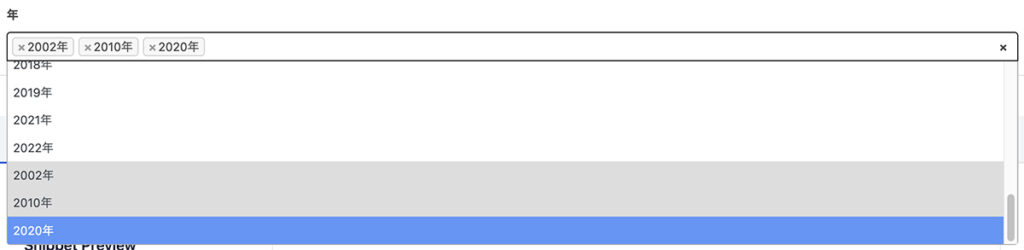
スタイリッシュなUIでの複数選択

スタイリッシュなUIでの複数選択は、上記のように項目を選択すると、選択された項目が一目で分かるようになります。「×」をクリックすると選択が外れます。
セレクトボックスの選択肢が多い場合、スタイリッシュなUIを有効にしていないと選択した項目が一目で分からないため、有効化することをおすすめします。
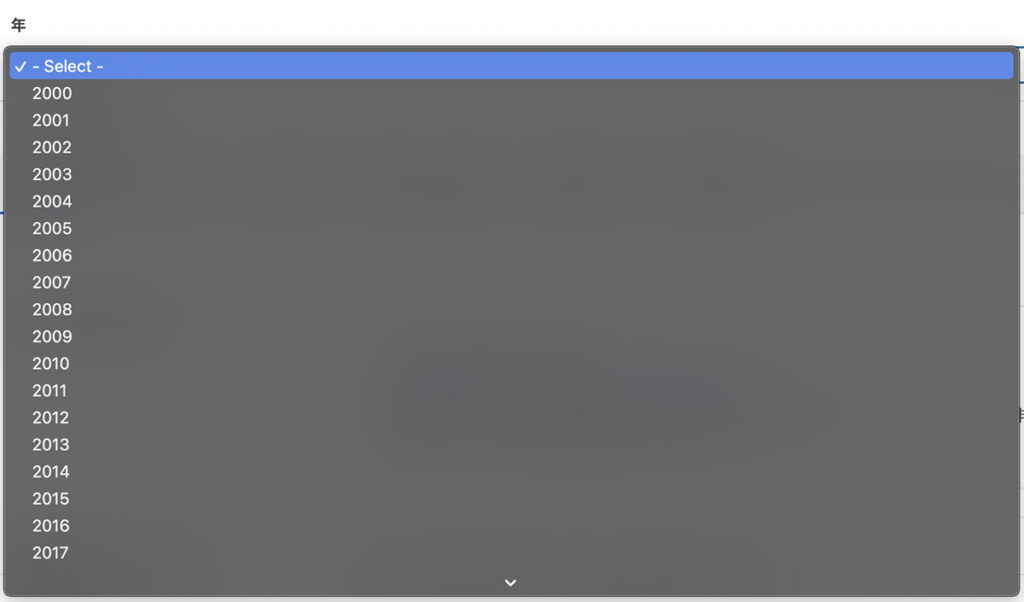
編集画面でのSelectフィールドの使い方
Selectフィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たにセレクトボックスが設置されます。
上記スクショでは、「空の値を許可するか?」を有効にしているため、「- Select -」の選択肢が追加されています。
Selectフィールドの出力方法
それでは、実際に編集画面で選択したSelectフィールドをサイトに表示させる方法を紹介します。
セレクトボックスの値(value)の出力と使い方
まずはセレクトボックスで選択した値を表示させる方法を紹介します。
<p><?php echo the_field('year'); ?>年生まれです</p>「get_field」でセレクトボックスのフィールド名を取得し、セレクトボックスの値を出力しています。返り値でValueを指定している場合はシンプルな記述になります。
セレクトボックスの値とラベルの出力方法
続いて、値とラベルの出力と使い方を紹介します。

例として、上記のように値とラベルの両方を入力し、返り値では「Both」を指定します。※値とラベルを入力する際、両方が一つの文字列として認識されてしまうので、半角コロンの前後に半角スペースを空けましょう。
<?php
// フィールド名yearを取得
$year = get_field('year');
// Selectフィールドの値を取得
$yearValue = $year['value'];
// Selectフィールドのラベルを取得
$yearLabel = $year['label'];
?>
<p id="<?php echo $yearValue; ?>"><?php echo $yearLabel; ?>生まれです</p>上記の例では、選択したセレクトボックスのラベルを表示させています。先程の値だけの例とは違い、「2000年」といった年を含んだラベルが出力されます。
また、上記のようにvalueをpタグのidとして設定することも可能です。
Selectフィールドの応用方法など
セレクトボックスの選択肢による条件分岐の方法
応用編として、セレクトボックスで選択した項目によって表示内容を変更することができる条件分岐の方法を紹介します。
値が一致した場合の条件分岐
<?php
// フィールド名yearを取得
$year = get_field('year');
// Selectフィールドの値を取得
$yearValue = $year['value'];
// Selectフィールドのラベルを取得
$yearLabel = $year['label'];
?>
<?php if($yearValue === '2000'): ?>
<p><?php echo $yearLabel; ?>生まれです</p>
<?php elseif($yearValue === '2020'): ?>
<p><?php echo $yearLabel; ?>生まれです</p>
<?php else: ?>
<p>それ以外です</p>
<?php endif; ?>上記は、2000年が選択された場合、2020年が選択された場合といった選択肢と値が一致した場合の条件分岐の例です。
上記のようにセレクトボックスの値によって表示内容を変更する場合は、基本的にフィールドタイプの設定の返り値では「Both」を選択し、値とラベルの両方が取得できるようにしましょう。
複数選択を許可した場合の出力方法
フィールドタイプの設定で、複数選択を許可した場合の出力方法を選択します。
<?php
// 選択したセレクトボックスの情報を取得
$years = get_field('year');
if($years): ?>
<ul>
<?php foreach( $years as $year ): ?>
<li>
<?php
// セレクトボックスのラベルを出力
echo $year['label'];
?>
</li>
<?php endforeach; ?>
<ul>
<?php endif; ?>複数選択を許可した場合、選択された項目は配列となるため、foreachで繰り返し処理を行い、選択肢を一つずつ出力します。