ACFのチェックボックスの使い方と実務で使える応用方法

WordPress(ワードプレス)の投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)の機能の一つにチェックボックスがあります。
本記事では、ACFのチェックボックスの設定方法や出力方法といった基本的な使い方から、条件分岐を使って選択肢によって表示内容を変える応用方法などを紹介していきます。
ACFチェックボックスフィールドについて
ACF(Advanced Custom Fields)とは
ACFとは、WordPressの投稿やカスタム投稿、固定ページなどの入力項目をカスタマイズできるプラグインです。
テキストや画像、チェックボックスなどの選択肢、リンクなど、WordPressのデフォルトにはない入力項目をカスタムフィールドとして編集画面に追加することができます。
WordPressのカスタムフィールドとは?使い方と便利なプラグインを紹介
ACFは200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と非常に多くのユーザーに信頼されていることが分かります。
ACFチェックボックスフィールドとは
ACFチェックボックスフィールドとは、選択肢系のフィールドタイプで、任意の選択肢を用意し、チェックボックスを入力項目として設置することができます。
実際の活用シーンとしては、プロフィールの趣味などを選択肢として用意する場合です。例えば、カスタム投稿でスタッフページを作成し、スタッフの趣味をカスタムフィールドのチェックボックスで用意します。
他には、ホテルや旅館、ゲストハウスといった宿泊施設のサイトを制作する際、客室ページの設備を客室毎に選択できる仕様にする場合などです。
同じ選択肢系のフィールドタイプとして使用頻度が多いラジオボタンについても紹介しています。
ACFチェックボックスフィールドの使い方と実装手順
ACFのインストール方法
それでは、ACFチェックボックスフィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
上記リンク先のWordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、ACFのインストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACFチェックボックスフィールドの設定方法
ACFのインストールが完了したら、続いてはチェックボックスフィールドの設定を行います。
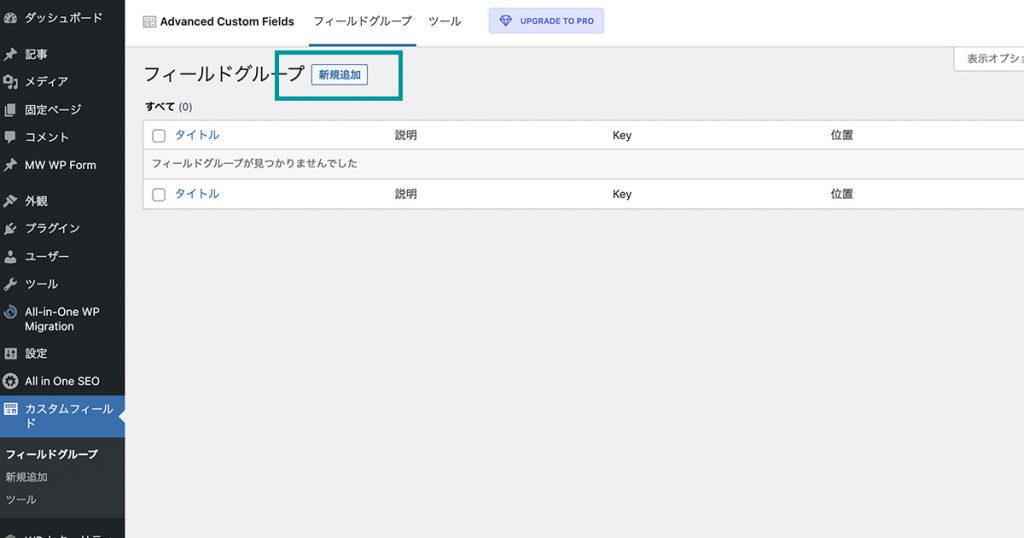
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | 趣味 ※任意 |
| フィールド名 | hobbies ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | チェックボックス |
| 説明 | フィールドの説明を入力します 「趣味を選択してください」など |
| 必須か? | 必ず入力させたい場合、必須項目にしたい場合はオンにします |
| 選択肢 | baseball : 野球 soccer : サッカー cooking : 料理 movie : 映画鑑賞 drive : ドライブ camp : キャンプ 値とラベルの両方を入力可能です ※コロンの前後は必ず半角スペースを空けましょう |
| Allow Custom | 編集画面で自由に選択肢を追加したい場合は「はい」にします ※選択肢の値によって条件分岐などを行う場合は「いいえ」が望ましいです |
| デフォルト値 | 編集画面で最初に選択されるチェックボックスを設定することができます ※例の場合、baseballを設定しておくことで、編集画面でのチェックボックスの初期選択肢が野球になります |
| レイアウト | 編集画面でのチェックボックスのレイアウトを設定することができます 垂直:縦並び 水平:横並び |
| トグル | 全ての選択肢にチェックを入れたり外したりすることができる選択肢を追加することができます |
| 返り値 | フロントエンドへの返り値(サイトへ出力する際の返り値)を設定することができます Value:値 ラベル:ラベル Both:値とラベルの両方を配列で返します |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
※返り値について、本記事では「Both」を選択した場合での内容になります。
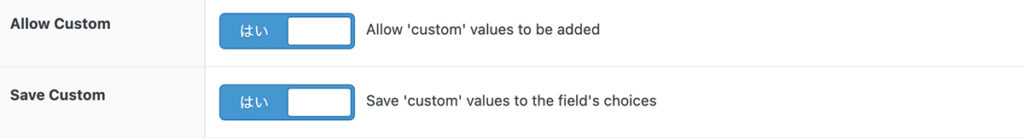
Allow Custom
フィールドタイプの設定時とは別に、投稿や固定ページの編集画面上で選択肢を自由に追加できるのが「Allow Custom」です。

Allow Customで「はい」を選択すると、「Save Custom」という項目が表示されます。Save Customを有効にすると、編集画面で自由に追加した選択肢をWordPress内に保存し、他の投稿や固定ページで同じ選択肢を使い回すことができます。
ユーザーの手間を減らすため、サイト上での表記を統一するためにも、Allow Customを使用する場合はSave Customを有効にしましょう。

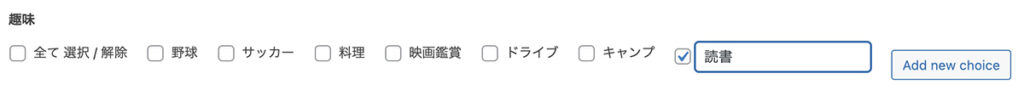
Allow Customを使用する場合、上記のように編集画面のチェックボックスフィールドに「Add new choice」というボタンが追加されます。

「Add new choice」をクリックすると、新たにチェックボックスとテキストフィールドが追加され、任意の選択肢を入力することができます。
Allow Customを使用する場合の注意点
Allow Customを使用する場合、編集画面で新たに追加される項目はラベルとなっています。例のように日本語が選択肢として追加されると、「読書」といった日本語が返り値となります。
チェックボックスの値(value)を元に条件分岐などを行なっている場合、英数字ではなく日本語を使用してしまうと、思わぬエラーの原因となるため、単純にラベルを出力させる以外では、Allow Customの使用は控えましょう。
編集画面でのACFチェックボックスフィールドの使い方
ACFチェックボックスフィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たにチェックボックスが設置されます。
上記スクショでは、トグル設定を「はい」にしているため、「全て 選択 / 解除」の選択肢が追加されています。
ACFチェックボックスフィールドの出力方法
それでは、実際に編集画面で選択したチェックボックスフィールドをサイトに表示させる方法を紹介します。
チェックボックスのラベルの出力と使い方
まずはチェックボックスで選択したラベルを表示させる方法を紹介します。
<?php
// 選択したチェックボックスの情報を取得
$hobbies = get_field('hobbies');
if($hobbies): ?>
<ul>
<?php foreach( $hobbies as $hobby ): ?>
<li>
<?php
// チェックボックスのラベルを出力
echo $hobby['label'];
?>
</li>
<?php endforeach; ?>
<ul>
<?php endif; ?>「get_field」でチェックボックスのフィールド名を取得し、チェックボックスのラベルを出力しています。
チェックボックスの値(value)の出力と使い方
続いて、値の出力と使い方を紹介します。
<?php
// 選択したチェックボックスの情報を取得
$hobbies = get_field('hobbies');
if($hobbies): ?>
<style>
.baseball { color: #FF0000; }
.soccer { color: #0000FF; }
</style>
<ul>
<?php foreach( $hobbies as $hobby ): ?>
<li class="<?php
// チェックボックスの値を出力
echo $hobby['value'];
?>">
<?php
// チェックボックスのラベルを出力
echo $hobby['label'];
?>
</li>
<?php endforeach; ?>
<ul>
<?php endif; ?>上記の例では、選択したチェックボックスの値によって、ラベルの文字色が変わるようにclassを付与しています。
野球を選択した場合は、liにbaseballというclassが付与されて文字色が赤になります。サッカーを選択した場合は、liにsoccerというclassが付与されて文字色が青になります。
チェックボックスフィールドの応用方法など
選択肢による条件分岐の方法
応用編として、チェックボックスで選択した項目によって表示内容を変更することができる条件分岐の方法を紹介します。
<?php
// 選択したチェックボックスの情報を取得
$facilities = get_field('facilities');
?>
<?php
foreach( $facilities as $facility ):
$facilityValue = $facility['value'];
?>
<?php if($facilityValue === 'tv'): ?>
<div>
<h3><?php echo $facility['label']; ?></h3>
<p>テレビの説明文を記述します。</p>
</div>
<?php elseif($facilityValue === 'onsen'): ?>
<div>
<h3><?php echo $facility['label']; ?></h3>
<p>客室露天風呂の説明文を記述します。</p>
</div>
<?php elseif($facilityValue === 'balcony'): ?>
<div>
<h3><?php echo $facility['label']; ?></h3>
<p>バルコニーの説明文を記述します。</p>
</div>
<?php else: ?>
<?php endif; ?>
<?php endforeach; ?>上記は、宿泊施設のサイトの客室情報を紹介するページを例としています。客室の種類によって設備を出し分けたい場合や説明文を表示させたい場合に活用できます。
上記のようにチェックボックスの値によって条件分岐を行って内容を表示させる場合は、基本的にフィールドタイプの設定の返り値で「Both」を選択し、値とラベルの両方が取得できるようにしましょう。
一覧ページでの絞り込み方法
投稿やカスタム投稿一覧ページでのチェックボックスフィールドを活用方法を紹介します。チェックボックスで選択した項目で絞り込んで投稿一覧を出力させることができます。
<?php
$args = array(
'post_type' => 'post',
// カスタムフィールドを取得します
'meta_query' => array(
array(
// チェックボックスフィールドを取得
'key' => 'hobbies',
'value' => 'baseball',
'compare' => 'LIKE'
)
)
);
$the_query = new WP_Query( $args );
?>
<?php if ($the_query->have_posts()): ?>
<?php while($the_query->have_posts()): $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php endwhile; ?>
<?php else: ?>
<p>投稿がありません。</p>
<?php endif; ?>meta_query内で、keyでチェックボックスフィールドのフィールド名を指定し、valueでは絞り込みたい選択肢の値(value)を指定することで、編集画面でvalueに指定した選択肢(上記では野球)を含む記事だけが投稿一覧に表示されます。
※チェックボックスは複数の選択肢を選ぶことができるため、compareを「LIKE(含む)」で設定しています。