ACFのラジオボタンの使い方と条件分岐を使った応用方法

WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、ACF(Advanced Custom Fields)のラジオボタンの使い方と応用方法を紹介します。
本記事では、ACFのラジオボタンの使い方と条件分岐を使って表示内容を変える応用方法など紹介します。
ACFラジオボタンフィールドの使い方と実装手順
ACFのインストール方法
それでは、ACFラジオボタンフィールドの使い方と実装手順を紹介します。まずはWordPressにACFをインストールします。
上記リンク先のWordPressプラグイン紹介ページからACFをダウンロードし、WordPress管理画面→メニュー→プラグイン→新規追加→プラグインをアップロードし、ACFのインストールと有効化を行うことが可能です。
もしくは、WordPress管理画面→メニュー→プラグイン→新規追加にて、「Advanced Custom Fields」をプラグイン検索し、インストールと有効化を行います。
ACFのインストール後、WordPress管理画面のメニューに「カスタムフィールド」が追加されます。
Advanced Custom Fieldsの基本的な使い方と全フィールドタイプの紹介
ACFラジオボタンフィールドの設定方法
ACFのインストールが完了したら、続いてはラジオボタンフィールドの設定を行います。
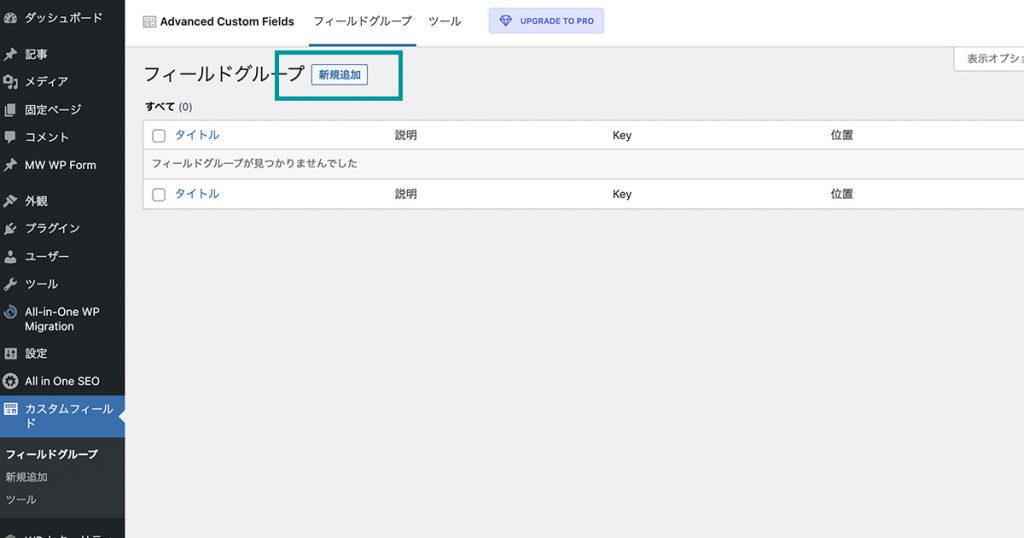
メニュー→カスタムフィールド→フィールドグループ→「新規追加」をクリックします。

フィールドを追加し、下記の通りにフィールド設定の各項目を設定します。
| フィールドラベル | 都道府県 ※任意 |
| フィールド名 | area ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| フィールドタイプ | ラジオボタン |
| 説明 | フィールドの説明を入力します 「都道府県を選択してください」など |
| 必須か? | 必ず入力させたい場合、必須項目にしたい場合はオンにします |
| 選択肢 | hokkaido : 北海道 tokyo : 東京都 osaka : 大阪府 okinawa : 沖縄県 値とラベルの両方を入力可能です ※コロンの前後は必ず半角スペースを空けましょう |
| 空の値を許可するか? | 未選択の場合でも許可することができます |
| その他 | 選択肢に「その他」を追加することができます |
| デフォルト値 | 編集画面で最初に選択されるラジオボタンを設定することができます ※例の場合、tokyoを設定しておくことで、編集画面でのラジオボタンの初期選択肢が東京になります |
| レイアウト | 編集画面でのラジオボタンのレイアウトを設定することができます 垂直:縦並び 水平:横並び |
| 返り値 | フロントエンドへの返り値(サイトへ出力する際の返り値)を設定することができます Value:値 ラベル:ラベル Both:値とラベルの両方を配列で返します |
| 条件判定 | 設定した条件と一致した場合に表示させるという条件判定を設定することができます |
| ラッパーの属性 | 編集画面に追加された入力項目に「width」「class」「id」を設定することができます ※サイトには表示されない |
このフィールドグループを表示する条件では、基本的に「投稿」や「ページ」を使います。
WordPressデフォルトの投稿で使用する場合は、「投稿タイプ」等しい「投稿」といった組み合わせです。
固定ページで使用する場合は、「ページ」等しい「会社概要ページ」といった組み合わせです。
※返り値について、本記事では「Both」を選択した場合での内容になります。
編集画面でのACFラジオボタンフィールドの使い方
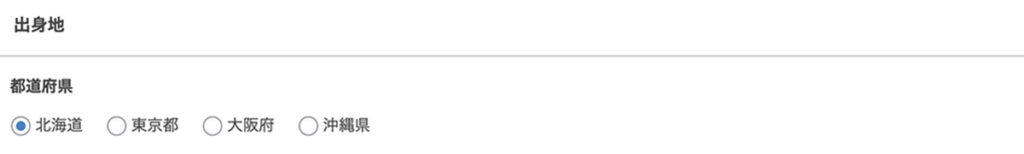
ACFラジオボタンフィールドの設定が完了したら、投稿や固定ページの編集画面でどのように表示されるかを紹介します。

投稿や固定ページのブロックエディタやコンテンツエディタの他に、上記スクショのように新たにラジオボタンが設置されます。
ACFラジオボタンフィールドの出力方法
それでは、実際に編集画面で選択したラジオボタンフィールドをサイトに表示させる方法を紹介します。
ラジオボタンのラベルの出力と使い方
まずはラジオボタンで選択したラベルを表示させる方法を紹介します。
<?php
// フィールド名areaを取得
$area = get_field('area');
// ラジオボタンフィールドの値を取得
$areaValue = $area['value'];
// ラジオボタンフィールドのラベルを取得
$areaLabel = $area['label'];
?>
<p>出身地は <?php echo $areaLabel; ?> です</p>「get_field」でラジオボタンのフィールド名を取得し、ラジオボタンのラベルを出力しています。
※上記の例では値(value)は使用しませんが、取得方法を記述しています。
ラジオボタンの値(value)の出力と使い方
続いて、値の出力と使い方を紹介します。
<?php
// フィールド名areaを取得
$area = get_field('area');
// ラジオボタンフィールドの値を取得
$areaValue = $area['value'];
// ラジオボタンフィールドのラベルを取得
$areaLabel = $area['label'];
?>
<style>
.tokyo { color: #FF0000; }
.osaka { color: #0000FF; }
</style>
<p>出身地は <span class="<?php echo $areaValue; ?>"><?php echo $areaLabel; ?></span> です</p>上記の例では、出力されるラベルに対して、選択した値によって文字色が変わるようにclassを付与しています。
東京都を選択した場合は、spanにtokyoというclassが付与されて文字色が赤になります。大阪府を選択した場合は、spanにosakaというclassが付与されて文字色が青になります。
その他応用方法
選択肢によって表示内容を変える方法(条件分岐)
応用編として、ラジオボタンで選択した項目によって表示内容を変更する方法を紹介します。
<?php
// フィールド名areaを取得
$area = get_field('area');
// ラジオボタンフィールドの値を取得
$areaValue = $area['value'];
// ラジオボタンフィールドのラベルを取得
$areaLabel = $area['label'];
?>
<?php if($areaValue === 'tokyo'): ?>
<p>東京都を選択した時に表示させたいテキスト</p>
<?php elseif($areaValue === 'osaka'): ?>
<p>大阪府を選択した時に表示させたいテキスト</p>
<?php else: ?>
<?php endif; ?>ラジオボタンで選択した項目によって表示させたい内容を変更することができます。
例えば、東京都を選んだら東京都の説明文を表示させ、大阪府を選んだら大阪府の説明文を表示させたい場合に活用できます。
ラジオボタンを利用したリダイレクト方法
選択した項目によってリダイレクト処理を行う方法を紹介しています。詳しくはこちらの記事をぜひご覧ください。